Содержание
Contentful: обзор, отзывы, аналоги, интеграция, сайт
Contentful – это платформа управления контентом, которая позволяет легко публиковать контент на разных платформах
Подробнее…
Категория: Разработка
Метка: JAMstack
Описание
Contentful предоставляет контент-инфраструктуру для цифровых групп, чтобы обеспечить контент на веб-сайтах, в приложениях и устройствах.
Особенности
Contentful
- В отличие от CMS, Contentful был построен для интеграции с современным программным стеком.
- Он предлагает центральный узел структурированного контента, мощные API управления и доставки, а также настраиваемое веб-приложение, которое позволяет разработчикам и создателям контента быстрее выпускать цифровые продукты.
- Создавайте контент один раз и публикуйте его красиво где угодно!
- Редакторы управляют контентом в интерактивном режиме с помощью простого в использовании интерфейса редактирования, в то время как разработчики предоставляют контент с использованием языка программирования и шаблонов по своему выбору.

Аналоги и альтернативы для Contentful
Contentful — похожие решения и продукты
Ключевые Особенности: CMS — управление сайтами
Craftum
Конструктор сайтов
Агрегатор WP
Уникальный шаблон WordPress для создания движка сайта-агрегатора со скриптами
WordPress
WP это – платформа для управления сайтами №1 в мире. Отличается большим количеством готовых плагинов и тем. Быстрым созданием сайтов.
1C Битрикс – Управление сайтом
CMS – система управления сайтами. Входит в тройку лидеров России.
Тильда
Tilda – это платформа для создания впечатляющих сайтов для бизнеса и медиа
Nethouse
Все инструменты для создания сайта или события от Nethouse.
Teletype
Teletype — это инструмент для объединения сообщений из чата на сайте, популярных мессенджеров и социальных сетей
Drupal
Drupal — система управления содержимым (CMS), используемая также как каркас для веб-приложений (CMF), написанная на языке PHP и использующая в качестве хранилища данных реляционную базу данных (поддерживаются MySQL, PostgreSQL и другие).
Plone
Plone — открытая система управления содержанием (CMS). Работает с использованием сервера приложений Zope, написанного на языке программирования Python
Eshoper
Eshoper – это профессиональная CMS интернет-магазина. Для малого и среднего бизнеса для создания интернет-магазинов до 1 000 000 товаров
ExpressionEngine
ExpressionEngine — коммерческая мультисайтовая система управления контентом, построенная на фреймворке CodeIgniter
Craft CMS
Craft CMS – многофункциональная платформа с открытым исходным кодом
Bolt CMS
Bolt CMS – современная система управления контентом, цель который быть максимально понятной и простой
Pagekit
Pagekit — это новая модульная CMS от немецкой студии-производителя шаблонов YOOtheme, основанная на Symfony компонентах, а также Vue. js, Webpack, Doctrine и других современных технологий
js, Webpack, Doctrine и других современных технологий
PyroCMS
PyroCMS – это приложение для управления контентом с открытым исходным кодом
Mapping content types to React components
Building scalable content model in Contentful without exceeding the content types limitation. Implementing React components mapping to CMS entries
This is the second part in series of “How to create a modern React application?”. In the first part we have discussed problems of Contenful Content Types limitation and general questions of component hierarchy. We have finished on introducing simple standard template and now we’re ready to implement it in our React Application. All examples of code shown in this post are taken from complementary NextJS application which you can inspect to see all things altogether.
An example of a template layout
In order to display this page in our application, let’s add Contentful support. We will be using Javascript SDK. Suppose that we have already created a NextJS application. Let’s install the necessary packages:
We will be using Javascript SDK. Suppose that we have already created a NextJS application. Let’s install the necessary packages:
Let’s set up data upload from Contentful into our application:
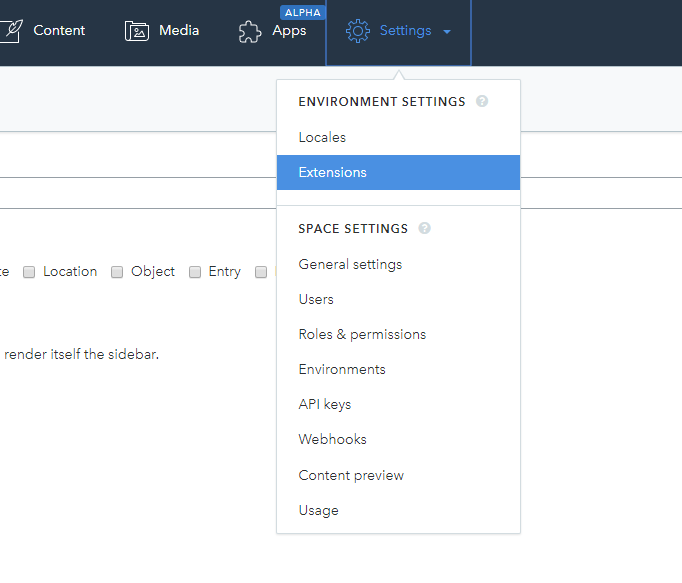
Don’t pay attention to the lines that are commented out for now, we will need them later. The reason why we we wrote the import in CommonJS style is that we are going to use this file not only in the browser but also for the application server, which we will write on our own using NodeJS when we need to add dynamic routing. You can find the values for SPACE, DELIVERY_TOKEN и PREVIEW_TOKEN you can find in the menu Settings > API Keys.
Note that all the changes made inside content editor will be accessible with PREVIEW_TOKEN, and only after the publication you will be able to access them with the help of DELIVERY_TOKEN, which we will utilize for showing the changes to the real users.
So, let’s assume that we will have a page called /leaders, and for a start we will create a corresponding file in pages folder. By now, we have already created a page in our CMS that has a standard template and a few components with the following types: ” Component: Description” and ” Component: Quote”. The code of our page will look as follows.
To simplify, let’s assume that the Layout component contains all of our general UI. It may contain components for displaying the navigational menu, the footer and the customizable page header. In order for the page data to display we will need to upload it from CMS. To do this, we will place the code inside getInitialProps, which will allow us to use NextJS ability to generate pages both for the client and the server. All of the code, connected to receiving data will be encapsulated inside the getPage function, taking on the page id as a parameter. For rendering template content we will create a function called
For rendering template content we will create a function called renderTemplate.
Let’s take a look at the getPage function.
Here, we are just uploading the data with the help of getEntry and organizing them in a way that is convenient for further usage. The values that we are inputting in content editor while filling a page with data in Contentful will be accessible to us as fields of customPage.fields object. Naturally, this function is asynchronous as it sends a request to Contentful server. Here, you can also see two helper functions: selectImages и selectTemplate. It is convenient for us to keep such selectors in a separate file, since we’ll have to access these functions permanently. We will take a look at their code later, but for now it’s enough to know that these functions retrieve the necessary data from the nested fields. The selectImages function returns an array of objects, containing url and the name of the image file. Of course, in out case we only have one image, that’s why we retrieve the first element of the array. Likewise,
Of course, in out case we only have one image, that’s why we retrieve the first element of the array. Likewise, selectTemplate returns an object, containing Content Type of the template in the templateType field, and the data stored inside of it is returned in the data field.
Now, let’s take a look at renderTemplate. Right now, we only have one type of a template, but we plan to add more in the future. Our standard template has title, content and config fields, but at this moment the only field that matters is the content field, which has a ” References, many” type and a limitation on the type of used entries. This is exactly where our CMS users will be forming a list of components to display on the page.
Standard template display is rather trivial. We are just returning the specified components one by one. If necessary, we can add other template types here, thus adding more functionality to our application.
Component implementation
The key idea for solving out problem is mapping React components to objects stored inside CMS. Our cross-functional building block is a component. It must have certain properties, so that we could use it for creating pages. First of all, it must be an isolated module in terms of design. If you are using atomic design methodology, which sets up the hierarchical levels like atoms, molecules, organisms and templates, then organism are suitable candidates for implementing them as components. In Contentful, we describe a component as an entry that has a certain data set. Then, we send this data as props to a React component of our application. This might be some data that will be immediately visualized, like text or a picture. We can also assign some properties that change a component’s behavior or some of its internal characteristics. Some components might not have any properties at all if their appearance does not depend on user data. Besides, it is possible to have a list of other child components acting as component properties. For example, a text item, apart from a heading and the text itself, may have a set of links, tags, social buttons, etc. How can you implement a nested list like this in the content model? I think it’s clear — we do it the same way as with a template by adding a field with references to other components.
For example, a text item, apart from a heading and the text itself, may have a set of links, tags, social buttons, etc. How can you implement a nested list like this in the content model? I think it’s clear — we do it the same way as with a template by adding a field with references to other components.
An example of Component Description in Contentful
How can we align CMS entry and React components? The first obvious reason is to take the component’s Content Type and use it for displaying a specific component, assigned in our code. For example, for Content Type “ Component: Description” we will be using a component that is defined in the file components/App/Description.js, and for ” Component: Quote” — components/App/Quote.js.
But what should you do if the number of components is much greater than the number of available Content Types, defined by our tariff plan? In this case, we can use one universal data type, giving the reference for the corresponding React component in the type field of the given component. With this approach we lose the ability to assign each property of the component using a separate field in Contentful source editor, since this property set can vary. We will need to use one
With this approach we lose the ability to assign each property of the component using a separate field in Contentful source editor, since this property set can vary. We will need to use one JSON type field and store all the data there in a format that is familiar for developers. Clearly, users will not be happy with such interface, especially if they have to input large information blocks. Let me list the problems that appeared right after implementing such components.
It is uncomfortable to input and edit a large amount of data. Users who are unfamiliar with JSON format may get lost or completely break the entry by entering a wrong character. And if you haven’t set up error catching, then an extra comma will easily break the whole page. Take this into consideration and do not trust the data coming from CMS.
JSON is not a good fit for formatted text. You can insert end of line characters (\n) or even use markdown, but working with this in JSON format is not very convenient.

You cannot refer to files that you store inside CMS. Certainly, you can manually copy the file url and insert it in the right field in JSON. But along with this you lose Contentful features regarding content organization. You will not be able to choose files from a gallery, as it happens with fields like
Media. Worse still, you will not be able to see which files are used in components and pages.The same goes for nested components — it’s impossible to insert a reference to another entry in JSON.
However, further we will take a look at some ways to make the lives of your users easier and how to solve the mentioned problems. The first idea will be implemented right now, and then we will gradually implement the other ideas as our app grows.
Suppose we have a significant number of components which have a text field among their properites that needs formatting. We can set aside a separate Content Type for such components, where, besides JSON formatted data, there will be a usual text field for entering text into Rich Format. Thus, the component will look as follows.
Thus, the component will look as follows.
Component Custom Properties
Now we are ready to return to our code and implement the renderComponents function, which allows to display components of any type universally.
Here, we simply take the list of entries, transferred from the template, and with the help of map, we transform it into an array of React components. The result of this function will be rendered on our page in the place that was assigned by us. Let’s draw our attention to a few points. For substituting the right component, we should use the componentsMap object, whose keys are the types that come from CMS, and the values of these keys are the React components of our application.
We are adding the renderComponents function into the options property. Thus, we can use it again for displaying the nested components, which allows us to have an unlimited number of nested levels.
Here, we also have a few selectors, extracting nested data from the component structure which describes the entry of this component in Contentful. Let’s take a look at the implementation of
Let’s take a look at the implementation of selectComponentReference.
Here, it’s important that no matter how you assign the component type (whether you do it through Content Type or through the type field), we transfer this value into the function. selectComponentProps is done in the same manner.
Here, we proceed from the agreement that all components, which have a JSON object, also have a field with the name componentData for storing this data. Note how the fields from componentData are transferred to props along with other component properties in the form of a flat object. Thus, a React component must not even know which Contet Type it corresponds with. If necessary, these components may be used in the application in a usual way, without CMS. It’s as convenient as if you had to change the Content Type of a specific component, like making it a separate type.
For example, in an overly simplified way, the Description component can be described as follows.
Note that we defined the description property as Rich Text, and in order to display it we are using the documentToReactComponents function, which is provided by Contentful developers. This function creates a nested pattern of html tags that displays your text. If necessary, with the help of second argument you can transfer a configuration into the function, allowing to predetermine how exactly the text elements will be displayed. For example, you can transfer your own React components into that function, but it has nothing to do with this article.
For returning the nested components, we use options.renderComponents. Obviously, when implementing a component, we have to identify where the child components will be displayed. If necessary, a component may have a few lists of child components and display them in different places.
This was the second part in a series of “How to create a modern React application?”. In the third part we will add dynamic pages to our NextJs Application
Работайте с нами | Contentful
Мы создаем лучший способ создания цифрового опыта. Присоединяйтесь к нам.
Присоединяйтесь к нам.
Посмотреть открытые вакансии в:
Бизнес и стратегия (3)Менеджмент (1)Взаимодействие с клиентами (16)Инжиниринг (17)Финансы (14)ИТ (12)Маркетинг (4)Партнерство (12)Люди (9)Продукт ( 28)Продажи (23)
Просмотреть все текущие вакансии
Чем занимается Contentful?
Contentful — пионер и лидер рынка, предлагающий платформу компонуемого контента нового поколения — основу современного стека технологий — которая позволяет предприятиям масштабно создавать цифровой опыт.
Зачем присоединяться к Contentful?
Нам нравится решать большие проблемы и создавать еще больший потенциал.
Мы идем по разным местам
The New York Times сообщила, что Contentful — один из 50 стартапов, находящихся на пути к тому, чтобы стать единорогом: его стоимость оценивается более чем в 1 миллиард долларов.
Мы ценим ум
Мы считаем, что специалисты остаются экспертами, постоянно учась. Мы делаем это возможным, предоставляя вам образовательный бюджет на конференции, курсы и книги.
Мы делаем это возможным, предоставляя вам образовательный бюджет на конференции, курсы и книги.
Конкурентные преимущества
Опционы на акции и зарплаты, которые растут вместе с вашим вкладом, о вас позаботятся. Переезд из-за границы? Мы предлагаем привлекательный бюджет на переезд.
Создайте серьезное впечатление
Когда вы работаете в Contentful, вы помогаете крупнейшим мировым брендам создавать невероятные цифровые впечатления.
Здесь вы найдете друзей
Работайте с добрыми и искренними людьми из 70+ стран. Мы делаем установление личных связей приоритетом: наша культура центрального кафе, выездные и виртуальные встречи всей компании дают вам время, чтобы насладиться людьми, с которыми вы работаете.
Мы любители собак, путешественники, мастера и спортсмены. И мы никогда не упускаем возможности отпраздновать вместе.
«Работа с одними из самых блестящих и скромных коллег была кульминацией моего путешествия в Contentful.
Приятно осознавать, что всегда можно получить необходимую помощь. И возможность расширить свои навыки — это еще одна изюминка».
Фаджри Ханни, инженер службы поддержки
«Работать в компании, которая дает вам свободу творчества и открытость, — это так приятно. к сотрудничеству».
Чиго Кава — старший технический инструктор Службы обучения
«Contentful ставит все галочки. Отличный продукт с огромным рыночным потенциалом. Карьерный путь, который предлагает множество возможностей для роста и обучения. И удивительные люди, которые одновременно вдохновляют и просто делают работу… веселой».“
Сара Салливан, вице-президент по разработке решений
«Пожалуйста, мой любимый работодатель в моей карьере. большая самостоятельность и работа в глобальной команде, которая приветствует, открыта для сотрудничества и хочет помогать друг другу».
Нельсон Харрис, менеджер по стратегическому партнерству
Что нас волнует?
Мы считаем, что наш продукт и рабочее место сильно выигрывают от инклюзивности и справедливости, поэтому мы уделяем особое внимание инклюзивности и разнообразию, межкультурному общению, корпоративной социальной ответственности и совместной работе, чтобы поддерживать дела, которые нам небезразличны. Наши основные ценности:
Наши основные ценности:
Быть скромным
Мы не сосредоточены на себе, а фокусируемся на потребностях и вкладе окружающих нас людей.
Начните с клиента и работайте в обратном направлении
Первый вопрос, который мы задаем себе: «Какие потребности клиента это решает?»
Воплощайте мышление роста
Мы верим в наш коллективный потенциал развития и развития благодаря самоотверженности и непрерывному обучению.
Бороться вместе
Мы усердно работаем, чтобы вместе оказывать влияние, особенно преодолевая трудности.
Где преуспевают наши сотрудники
В связи с трудностями, вызванными продолжающейся пандемией Covid-19, и в интересах обеспечения безопасности большая часть Contentful в настоящее время работает удаленно.
Берлин
У великих пространств есть великие истории. Наш офис в Берлине когда-то был заводом по производству ламп. В самом сердце оживленного Кройцберга вас окружают творческие умы.
Сан-Франциско
Открытый офис в центре больших инноваций, мы расположены в финансовом районе с потрясающим видом на мост через залив.
Денвер
В качестве нашего новейшего центра, Mile High City предлагает виды на горы, процветающую техническую сцену и легкий доступ к занятиям спортом и мероприятиям на открытом воздухе.
Удаленный
Пандемия коренным образом изменила то, как мы все работаем. В наших центрах мы переносим эти знания в будущее и переходим к гибридной модели офисной и удаленной работы.
Найти должность
- Бизнес и стратегия
- Работа с клиентами
- Engineering
- Finance
- IT
- Management
- Marketing
- Partnerships
- People
- Product
- Sales
- Amsterdam
- Atlanta
- Austin
- Berlin
- Boston
- Chicago
- Dallas
- Денвер
- Дублин
- Фэрфакс
- Хобокен
- Канзас-Сити
- Лондон
- Лос-Анджелес
- Melbourne
- Miami
- New York
- New York City
- Newark
- Philadelphia
- Phoenix
- Portland
- Raleigh
- Remote
- Remote — Australia
- Remote — Germany
- Remote — United States
- Ричмонд
- Солт-Лейк-Сити
- Сиэтл
- Сент-Луис
- Сидней
- Вашингтон
Бизнес и стратегия
- Младший специалист по бизнес-операциям и стратегии
Денвер, Колорадо, США
- Старший менеджер по интеграции продуктовых партнеров
Денвер, Колорадо, США
- Старший менеджер по интеграции продуктовых партнеров
Удаленно — США
- 6 90 Менеджмент
Работа с клиентами
- Менеджер по работе с клиентами
Нью-Йорк, штат Нью-Йорк
- Менеджер по работе с клиентами
Бостон, Массачусетс
- Инженер службы поддержки
Удаленный — Австралия
- Инженер службы поддержки
Мельбурн, Австралия
- Инженер службы поддержки
Сидней, Австралия
- Директор службы обучения
Денвер, Колорадо
Директор службы обучения 9022
- Менеджер по работе с клиентами
- Директор службы обучения
Лондон, Великобритания
- Менеджер по взаимодействию
Денвер, Колорадо
- Engagement Manager
Удаленный — США
- Старший инженер службы поддержки
Удаленный, Австралия
- Старший инженер службы поддержки
Сидней, Австралия
- Старший инженер службы поддержки ж/м/д)
Лондон, Англия, Соединенное Королевство
- Старший менеджер службы поддержки клиентов (жен/м/д)
Дублин, Дублин, Ирландия
- Старший менеджер службы поддержки клиентов (ж/м/д)
Amsterdam, North Holland, Netherlands
Engineering
- Backend Software Engineer — Ruby (f/m/d)
Dublin, Dublin, Ireland
- Backend Software Engineer — Ruby (f/m/d)
London , Англия, Соединенное Королевство
- Инженер-программист бэкэнда — Ruby (ж/м/д)
Берлин, Берлин, Германия
- Инженер-программист бэкэнда — Ruby (ж/м/д)
Амстердам, Северная Голландия, Нидерланды
- Инженер-программист внешнего интерфейса (React)
Денвер, Колорадо, США
- Инженер-программист Fullstack (JavaScript)
Денвер, Колорадо, США
- Старший инженер внешнего интерфейса — React
Денвер, Колорадо, Северная Америка
- Старший инженер Fullstack, JavaScript, React .
 js)
js)Денвер, Колорадо, США
- Старший технический менеджер программы (ж/м/д)
Амстердам, Северная Голландия, Нидерланды
- Старший технический менеджер программы (жен/м/д)
Лондон, Англия, Великобритания
- Старший технический менеджер программы (ж/м/д)
Берлин, Берлин, Германия
- Старший технический менеджер программы (жен/м/д)
Дублин, Дублин, Ирландия
- Инженер-программист — Надежность инфраструктуры (жен/м/д)
Удаленно — Германия
- Инженер-программист — Надежность инфраструктуры (жен/м/д)
Амстердам, Северная Голландия, Нидерланды
- Инженер-программист — Надежность инфраструктуры (жен/м /г)
Дублин, Дублин, Ирландия
- Инженер-программист — Надежность инфраструктуры (ж/м/д)
Лондон, Англия, Великобритания
- Инженер-программист — Надежность инфраструктуры (ж/м/д)
Берлин, Берлин, Германия
Финансы
- Аналитик кредиторской задолженности в регионе EMEA (ж/м/д)
Лондон, Англия, Великобритания
- Аналитик кредиторской задолженности в регионе EMEA (ж/м/д)
Дублин, Дублин, Ирландия
- EMEA Accounts Аналитик кредиторской задолженности (ж/м/д)
Berlin, Берлин, Германия
- Аналитик кредиторской задолженности в регионе EMEA (ж/м/д)
Амстердам, Северная Голландия, Нидерланды
- Глобальный менеджер по заработной плате
Удаленный, США
- Глобальный менеджер по заработной плате
Денвер, Колорадо, США Штаты
- Международный налоговый менеджер (ж/м/д)
Лондон, Англия, Великобритания
- Международный налоговый менеджер (ж/м/д)
Дублин, Дублин, Ирландия
- Международный налоговый менеджер (ж/м) /г)
Берлин, Берлин, Германия
- Международный налоговый менеджер (ж/м/д)
Амстердам, Северная Голландия, Нидерланды
- Бухгалтер по расчету заработной платы
Удаленный бухгалтер, США
- Бухгалтер по расчету заработной платы
Денвер, Колорадо, США
3
3
- Бухгалтер по расчету заработной платы
- Старший менеджер, Казначейство
Денвер, Колорадо, США
- Старший менеджер, Казначейство
Удаленный — США
- Инженер-менеджер — Данные (ж/м/д)
Лондон, Англия, Соединенное Королевство
- Начальник технического отдела – данные (ж/м/д)
Берлин, Берлин, Германия
- Начальник технического отдела – данные (ж/м/д)
Амстердам, Северная Голландия, Нидерланды
- Начальник технического отдела – данные (жен.
 /м/д)
/м/д)Дублин, Дублин, Ирландия
- Старший инженер по обработке данных (ж/м/д)
Берлин, Берлин, Германия
- Старший инженер по обработке данных (жен/м/д)
Лондон, Англия, Великобритания
- Старший инженер по обработке данных (ж/м/д)
Амстердам, Северная Голландия, Нидерланды
- Старший инженер по обработке данных (ж/м/д)
Дублин, Дублин, Ирландия
- (старший) инженер по эксплуатации данных (жен/м/д)
Берлин, Берлин, Германия
- (старший) инженер по эксплуатации данных (ж /м/д)
Лондон, Англия, Великобритания
- (Старший) инженер по операциям с данными (ж/м/д)
Дублин, Дублин, Ирландия
- Старший инженер по эксплуатации данных (ж/м/д)
Амстердам, Север Голландия, Нидерланды
Маркетинг
- Креативный директор
Удаленный — США
- Креативный директор
Денвер, Колорадо, США
- Директор по маркетингу глобальных событий
Удаленный — США
- Директор по маркетингу глобальных событий
Денвер, Колорадо, США
3 Партнерство
- Менеджер по работе с партнерами
Лос-Анджелес, Калифорния, США
- Менеджер по работе с партнерами
Сиэтл, Вашингтон, США
- Менеджер по работе с партнерами
Портленд, Орегон, США
- Менеджер по работе с партнерами
Денвер, Колорадо, США
- Менеджер по работе с партнерами
Феникс, Аризона, США
- Менеджер по продажам партнеров Ден, Колорадо,
Штаты
- Менеджер по продажам партнеров
Даллас, Техас, США
- Менеджер по продажам партнеров
Атланта, Джорджия, США
- Менеджер по продажам партнеров
Майами, Флорида, США
- Менеджер по продажам партнеров
Солт-Лейк-Сити, Юта, США
- Менеджер по продажам партнеров
Остин, Техас, США
- Менеджер по продажам партнеров
Канзас-Сити, Миссури, США
33
Сотрудники
- Менеджер по обучению
Удаленно, США
- Менеджер по обучению
Денвер, Колорадо
- Старший менеджер по работе с персоналом (ж/м/д)
Лондон, Англия, Соединенное Королевство
- Старший менеджер по работе с персоналом (ж/м/д)
Дублин, Дублин, Ирландия
- Старший менеджер по работе с персоналом (ж/м/д)
Амстердам, Северная Голландия, Нидерланды
- Старший специалист по работе с персоналом (ж/м/д)
Амстердам, Северная Голландия, Нидерланды
- Старший специалист по работе с персоналом (жен/м/д)
Лондон, Англия, Великобритания
- Старший специалист по работе с персоналом (ж/м/д) м/д)
Дублин, Дублин, Ирландия
- Старший специалист по управлению персоналом (ж/м/д)
Берлин, Берлин, Германия
Продукт
- Директор по аналитике продуктов (ж/м/д)
Берлин, Берлин, Германия
- Директор по аналитике продуктов (ж/м/д)
Дублин, Дублин, Ирландия
- Директор по аналитике продуктов (ж/м/д)
Лондон, Англия, Великобритания
- Директор по аналитике продуктов ( ж/м/д)
Амстердам, Северная Голландия, Нидерланды
- Менеджер, анализ стратегии продукта (ж/м/д)
Берлин, Берлин, Германия
- Менеджер, анализ стратегии продукта (ж/м/д)
Дублин, Дублин, Ирландия
- Менеджер, анализ стратегии продукта (ж/м/д)
Амстердам, Северная Голландия, Нидерланды
- Менеджер по анализу продуктовой стратегии (жен/м/д)
Лондон, Англия, Великобритания
- Менеджер по исследованиям (ж/м/д)
Берлин , Берлин, Германия
- Менеджер по исследованиям (ж/м/д)
Дублин, Дублин, Ирландия
- Менеджер по исследованиям (ж/м/д)
Лондон, Англия, Соединенное Королевство
- Менеджер по исследованиям (жен/м/д)
Амстердам, Северная Голландия, Нидерланды
- Старший сотрудник, Product Strategy Insights (ж/м/д)
Амстердам, Северная Голландия, Нидерланды
- Старший юрист, Product Strategy Insights (жен/м/д)
Dublin, Дублин, Ирландия
- Старший юрист, Product Strategy Insights (ж/м/д) /м/д)
Берлин, Берлин, Германия
- Старший юрист, Product Strategy Insights (ж/м/д)
Лондон, Англия, Великобритания
- Старший менеджер по дизайну продукта (ж/м/д)
Берлин, Берлин, Германия
- Старший менеджер по дизайну продукта (жен/м/д)
Дублин, Дублин, Ирландия
- Старший менеджер по дизайну продукции (жен/м/д)
Лондон, Англия, Великобритания
- Старший менеджер по дизайну продукции (жен/м/д)
Амстердам , Северная Голландия, Нидерланды
- Штатный дизайнер продукции (ж/м/д)
Берлин, Берлин, Германия
- Штатный дизайнер продукции (жен/м/д)
Лондон, Англия, Великобритания
- Штатный дизайнер продукции (жен/м/д)
Амстердам, Северная Голландия, Нидерланды
- Штатный дизайнер продукта (ж/м/д)
Дублин, Дублин, Ирландия
- Технический менеджер по продукту – опыт разработчиков (жен/м/д)
Лондон, Англия, Великобритания
- Технический менеджер по продукту — опыт разработчиков (ж/м/д)
Амстердам, Северная Голландия, Нидерланды
- Технический менеджер по продукту — опыт разработчиков (ж/м/д)
Берлин, Берлин, Германия
- Технический менеджер по продукту — опыт разработчиков (ж/м/д)
Dublin, Dublin, Ирландия
- Менеджер по работе с клиентами, говорящий по-немецки (ж/м/д)
Берлин, Берлин, Германия
- Представитель по развитию бизнеса, говорящий по-фински (жен/м/д)
Лондон, Англия, Великобритания
- Менеджер по работе с корпоративными клиентами (Денвер)
Денвер, Колорадо, США
- Менеджер по работе с корпоративными клиентами (Атланта)
Атланта, Джорджия, США
- Менеджер по работе с корпоративными клиентами (Бостон)
Бостон, Массачусетс, США
- Менеджер по работе с корпоративными клиентами Executive (Fairfax)
Fairfax, Virginia, United States
- Enterprise Account Executive (Los Angeles)
Los Angeles, California, United States
- Enterprise Account Executive (New York)
New York City, New York, United States
- Enterprise Account Executive (Philadelphia)
Philadelphia, Pennsylvania, United States
- Enterprise Account Executive (Roleigh)
Raleigh, North Carolina, United States
- Enterprise Account Executive ( Ричмонд)
Ричмонд, Вирджиния, США
- Менеджер по работе с корпоративными клиентами (Сиэтл)
Сиэтл, Вашингтон, США
- Менеджер по работе с клиентами (Сент-Луис)
Сент-Луис, штат Миссури, США
- Управление по работе с корпоративными клиентами UKI (ж/м/д)
Лондон, Англия, Соединенное Королевство
- Управление по работе с корпоративными клиентами (Вашингтон, округ Колумбия)
Вашингтон, округ Колумбия, США
- Региональный директор по продажам, Enterprise
Денвер, Колорадо, США
- Региональный директор по продажам, Enterprise
New York City, Нью-Йорк, США
- Региональный директор по продажам, Enterprise
Хобокен, Нью-Джерси, США
- Региональный директор по продажам, Enterprise
Ньюарк, Нью-Джерси, США
- Региональный директор по продажам, Enterprise
Бостон, Массачусетс, США
- Региональный директор по продажам, Enterprise
Вашингтон, Округ Колумбия, США
- Региональный директор по продажам, Enterprise
Чикаго, Иллинойс, США
- Представитель по развитию продаж
Денвер, Колорадо, США
Если вы хотите работать в Contentful, но открытой вакансии, соответствующей вашим уникальным навыкам, нет, в любом случае отправьте свое резюме по адресу moc.
 luftnetnoc@tnelat. Мы всегда ищем талантливых людей, поэтому мы будем держать ваше резюме под рукой.
luftnetnoc@tnelat. Мы всегда ищем талантливых людей, поэтому мы будем держать ваше резюме под рукой.Цены | Contentful
От проекта к платформе и цифровой организации.
Сообщество
Получите ключи API и приступайте к взлому. Идеально подходит для индивидуальных разработчиков, работающих на тестовых площадках, хакатонах или благотворительных проектах.
Бесплатно
Единое пространство для 5 пользователей
Сборка бесплатно
- Полнофункциональная автоматизированная CMS, теперь включает GraphQL
- Независимо от языка и платформы; используйте свои любимые инструменты
- Разделенная архитектура микросервисов развивается вместе с вашим проектом
- Открытая платформа с пакетами SDK, App Framework и системой проектирования
Для продвинутых цифровых групп
Команда
Начните бесплатно, а затем обновляйте на основе вашего проекта потребности.
 Идеально подходит для небольшой команды, создающей один или два цифровых проекта.
Идеально подходит для небольшой команды, создающей один или два цифровых проекта.Начните с 489 долларов США
в месяц
Попробуйте бесплатно
- Идеально подходит для поддержки современного веб-сайта или приложения, не требующих наших соглашений об уровне обслуживания или расширенного управления и облачной инфраструктуры
- Расширенные авторские роли и локали для поддержка основных процессов публикации
- Доступ к технической поддержке по электронной почте или через сообщения в приложении
- Простая оплата с помощью кредитной карты
Премиум
Платформа компонуемого контента для поддержки одного или сотен цифровых приложений. Растет вместе с вашими потребностями, от одной команды или бизнес-подразделения до всей вашей организации.
Пользовательский
в соответствии с вашими потребностями
Свяжитесь с нами
- Оптимизируйте свою модель управления с достаточным количеством пользователей, ролей и разрешений, а также локалями для крупнейших глобальных организаций облачная инфраструктура арендатора и гарантированные соглашения об уровне обслуживания — с вариантами SLA с периодом безотказной работы до 99,99 %, выделенной инфраструктурой и доставкой в несколько регионов для поддержки наиболее важных бизнес-потребностей
- Access to our Customer Success Managers, Solution Architects and Professional Services offerings
Feature overview
Features and services Community
Start now free
Medium/Large
Начать сейчас бесплатно
Премиум
Свяжитесь с нами
Приложения Build with the App Framework
Custom apps
Marketplace apps
Space limits Пространства
Включено одно пространство сообщества
Обновление до средних и больших пространств
Обновление до средних, больших и премиальных пространств — создано для поддержки ваших крупнейших цифровых инициатив
Environments
3 (Medium) // 5 (Large)
Custom
2 (Medium) // 4 (Large)
Custom
Типы ролей
Admin, Editor
Admin, редактор (Medium) // Admin, Editor, Author, Translator (большой)
Advitor, Editor, Auther, Transator (большой)
Advitor, Editor, Editor, Editor, Editor, Auther.
 и неограниченное количество пользовательских ролей
и неограниченное количество пользовательских ролейCustom roles
Locales
7 (Medium) // 10 (Large)
Custom
Content types
Custom
Записи
25K (Средняя) /// 50K (большой)
Custom
99
976
9976
976
976
.39 US$489/month (Medium) // US$879/month (Large)
Contact us
Organization limits Up to 5 users (included в плане)
До 25 пользователей (10 включены в план)
3000+ пользователей (включены в план)
поддержка
Self-Service Resourders Only
.

- Менеджер по работе с партнерами



 Приятно осознавать, что всегда можно получить необходимую помощь. И возможность расширить свои навыки — это еще одна изюминка».
Приятно осознавать, что всегда можно получить необходимую помощь. И возможность расширить свои навыки — это еще одна изюминка». js)
js) /м/д)
/м/д) и неограниченное количество пользовательских ролей
и неограниченное количество пользовательских ролей