Содержание
Установка Bolt CMS на сервер Ubuntu 12.04
12 сентября, 2014 1:08 пп
1 486 views
| Комментариев нет
Ubuntu, VPS | Amber
| Комментировать запись
Bolt – это разработанная в PHP система управления контентом (CMS) с открытым исходным кодом, которая использует современную разметку и библиотеки для отображения страниц сайта. Она проста в настройке и использовании. Целевой аудиторией данной CMS являются контент-редакторы, веб-дизайнеры и разработчики приложений.
В данном руководстве речь пойдет об установке Bolt CMS на сервер Ubuntu 12.04.
Примечание: для этого понадобится группа программ LAMP stack (Linux, Apache, MySQL and PHP). Чтобы получить инструкции по установке LAMP, читайте руководство «Установка LAMP stack на Ubuntu 12.04».
Для корректной работы Bolt требуются PHP 5.3.2+, база данных MySQL (также подойдут SQLite или PostgreSQL), а также веб-сервер Apache или Nginx (в настоящее время Bolt CMS поддерживает только эти два веб-сервера). Есть также несколько других настроек и расширений, с которыми придется столкнуться в ходе установки Bolt CMS.
Есть также несколько других настроек и расширений, с которыми придется столкнуться в ходе установки Bolt CMS.
Установка Bolt CMS
Есть несколько способов установки Bolt CMS; в данном руководстве для этих целей будет использоваться командная строка. Сначала создайте папку, в которую нужно установить систему и перейдите в нее:
cd /var/www
mkdir bolt
cd bolt
Затем скачайте последний дистрибутив Bolt:
wget http://bolt.cm/distribution/bolt_latest.tgz
Теперь используйте следующую команду, чтобы распаковать загруженный архив:
tar -xzf bolt_latest.tgz
После этого удалите файл архива:
rm bolt_latest.tgz
В завершение нужно установить привилегии на некоторые из папок. Для этого выполните следующую команду:
chmod -R 777 files/ app/database/ app/cache/ app/config/ theme/
Настройка Bolt CMS
По умолчанию Bolt CMS использует базу данных SQLite.![]() Это нужно изменить, настроив систему на использование MySQL. Для начала создайте базу данных; с помощью командной строки перейдите в MySQL и выполните следующую команду:
Это нужно изменить, настроив систему на использование MySQL. Для начала создайте базу данных; с помощью командной строки перейдите в MySQL и выполните следующую команду:
create database bolt;
Готово! Теперь, создав БД по имени bolt, нужно настроить Bolt CMS на использование этой базы. Но перед этим перейдите к месту установки Bolt при помощи браузера (ip-адрес/bolt). При этом (в зависимости от того, есть ли расширение sqlite pdo) должно появиться сообщение об ошибке.
Примечание: этот запрос браузера нужно выполнить так, чтобы файлы конфигурации были переименованы правильно.
Теперь нужно редактировать конфигурационный файл, чтобы определить БД и учетные данные:
nano app/config/config.yml
Замените SQLite следующими настройками:
database:
driver: mysql
username: your username
password: your password
databasename: bolt
Сохраните файл и закройте его. После обновления страницы в браузере должна появиться страница настройки учетной записи пользователя. Если вместо этого появилось сообщение об ошибке Apache (404), значит, директивы файлов .htaccess не перекрывают настройки Apache и/или модуль mod_rewrite не включен. Как это исправить?
После обновления страницы в браузере должна появиться страница настройки учетной записи пользователя. Если вместо этого появилось сообщение об ошибке Apache (404), значит, директивы файлов .htaccess не перекрывают настройки Apache и/или модуль mod_rewrite не включен. Как это исправить?
Во-первых, необходимо проверить работу модуля mod_rewrite; для этого используйте:
apache2ctl -M
Если в появившемся списке есть rewrite_module, то модуль уже включен. В противном случае используйте следующую команду, чтобы включить модуль:
a2enmod rewrite
Затем отредактируйте виртуальный хост Apache по умолчанию; убедитесь, что директиве Allow Overrides задано значение All в каталоге /var/www:
nano /etc/apache2/sites-available/default
Найдя нужный блок кода, внесите в него соответствующие изменения:
Options Indexes FollowSymLinks MultiViews
AllowOverride All
Order allow,deny
allow from all
Благодаря этому файлы . htaccess смогут переопределить настройки Apache по умолчанию.
htaccess смогут переопределить настройки Apache по умолчанию.
Для того, чтобы внесенные изменения вступили в силу, нужно перезагрузить сервер Apache. Но ради эффективности необходимо также установить пару расширений PHP, которые система Bolt использует для перезагрузки. Для этого выполните следующие команды:
sudo apt-get update
sudo apt-get install php5-gd
sudo apt-get install php5-curl
Теперь перезапустите Apache:
sudo service apache2 restart
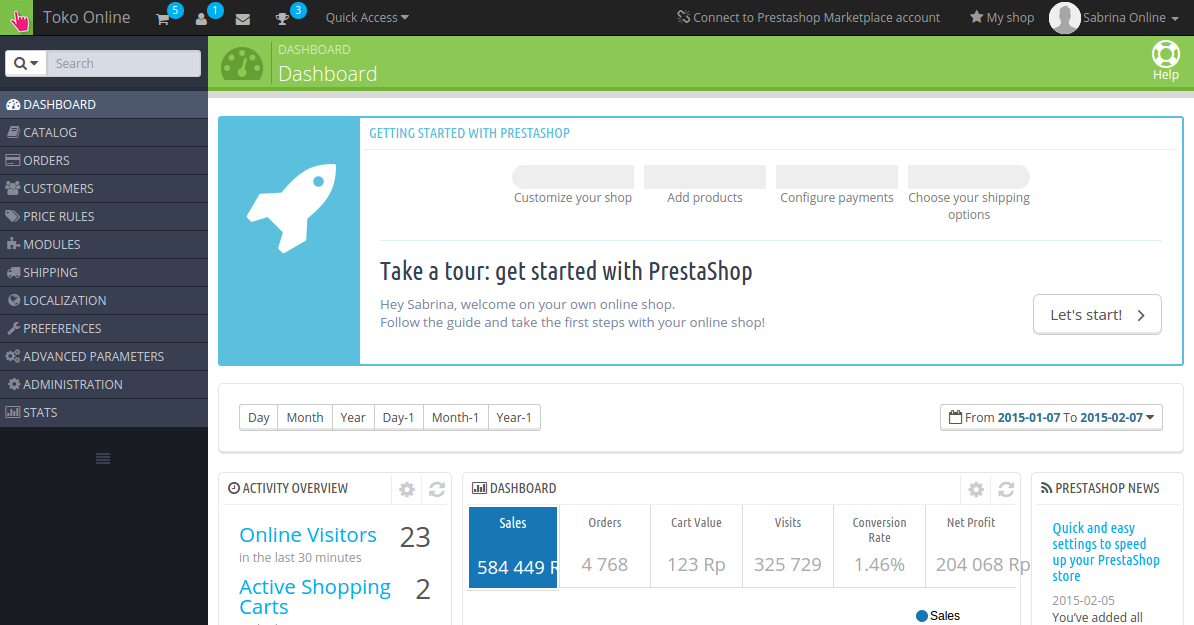
Использование Bolt CMS
Снова обновив браузер, вы получите доступ к онлайн-форме для создания учетной записи пользователя.
Чтобы получить доступ к домашней странице сайта, нужно перейти непосредственно к его папке в браузере (ip-адрес/bolt). Некоторые из образцов ссылок могут не сработать, поскольку не было создано никакого контента, чтобы заполнить их.
Выполнив действия данного руководства, получить доступ к приборной панели системы можно по ip-адрес/bolt/bolt.
Но что, если сайт должен быть доступен непосредственно по IP-адресу, который указывает на root-папку веб-сервера (/var/www)? Для этого существует три варианта:
- можно переместить все связанные с Bolt файлы в эту папку;
- можно изменить root-каталог веб-сервера, указав папку /var/www/bolt вместо папки по умолчанию;
- можно создать новый виртуальный хост с определенным доменом для этого каталога.
Выбор зависит от ваших настроек.
Чтобы создать виртуальный хост для доменного имени, следуйте дальнейшим инструкциям руководства. Чтобы быстро изменить document root сервера по умолчанию, откройте и отредактируйте файл, чтобы позволить переопределения .htaccess (как показано выше):
nano /etc/apache2/sites-available/default
И замените строку:
DocumentRoot /var/www/
строкой:
DocumentRoot /var/www/bolt/
Перезапустите Apache:
sudo service apache2 restart
Теперь при направлении браузера на IP будет открываться сайт Bolt. Внеся данные изменения, можете открыть панель инструментов (ip-адрес/bolt).
Внеся данные изменения, можете открыть панель инструментов (ip-адрес/bolt).
Готово! Теперь можно быстро создать сайт при помощи удобной системы Bolt CMS.
Tags: Apache, Bolt CMS, LAMP stack, Linux, NGINX, SQLite, Ubuntu, Ubuntu 12.04, VPS
Как установить Bolt CMS на Ubuntu 20.04 LTS
В этом руководстве мы покажем вам, как установить Bolt CMS на Ubuntu 20.04 LTS. Для тех из вас, кто не знал, Bolt CMS — это легкий инструмент управления контентом с открытым исходным кодом, написанный на PHP. Он разработан для простоты использования и помогает легко создавать мощные веб-сайты с динамическим содержанием. Bolt CMS построен на микрофреймворке Silex и является отличной альтернативой для тех, кто ищет современную систему PHP. Он создается с использованием современных библиотек с открытым исходным кодом и лучше всего подходит для создания сайтов в HTML5 с современной разметкой.
В этой статье предполагается, что у вас есть хотя бы базовые знания Linux, вы знаете, как использовать оболочку, и, что наиболее важно, вы размещаете свой сайт на собственном VPS. Установка довольно проста и предполагает, что вы работаете с учетной записью root, в противном случае вам может потребоваться добавить ‘
Установка довольно проста и предполагает, что вы работаете с учетной записью root, в противном случае вам может потребоваться добавить ‘ sudo‘ к командам для получения привилегий root. Я покажу вам пошаговую установку Bolt Content Management System (CMS) на Ubuntu 20.04 (Focal Fossa). Вы можете следовать тем же инструкциям для Ubuntu 18.04, 16.04 и любого другого дистрибутива на основе Debian, например Linux Mint.
Установите Bolt CMS на Ubuntu 20.04 LTS Focal Fossa
Шаг 1. Во-первых, убедитесь, что все ваши системные пакеты обновлены, выполнив следующие
aptкоманды в терминале.
sudo apt update sudo apt upgrade
Шаг 2. Установка стека LAMP.
Требуется сервер Ubuntu 20.04 LAMP. Если у вас не установлена LAMP, вы можете следовать нашему руководству здесь .
Шаг 3. Настройка MariaDB для Bolt CMS.
По умолчанию MariaDB не усилен. Вы можете защитить MariaDB с помощью mysql_secure_installationскрипта. вы должны внимательно прочитать и под каждым шагом, который установит пароль root, удалит анонимных пользователей, запретит удаленный вход root и удалит тестовую базу данных и доступ к безопасности MariaDB:
вы должны внимательно прочитать и под каждым шагом, который установит пароль root, удалит анонимных пользователей, запретит удаленный вход root и удалит тестовую базу данных и доступ к безопасности MariaDB:
mysql_secure_installation
Настройте это так:
- Set root password? [Y/n] y - Remove anonymous users? [Y/n] y - Disallow root login remotely? [Y/n] y - Remove test database and access to it? [Y/n] y - Reload privilege tables now? [Y/n] y
Затем нам нужно будет войти в консоль MariaDB и создать базу данных для Bolt. Выполните следующую команду:
mysql -u root -p
Вам будет предложено ввести пароль, поэтому введите пароль root для MariaDB и нажмите Enter. После входа на сервер базы данных вам необходимо создать базу данных для установки Bolt:
CREATE DATABASE boltdb; CREATE USER 'bolt'@'localhost' IDENTIFIED BY 'your-stronge-password'; GRANT ALL ON boltdb.* TO 'bolt'@'localhost'; FLUSH PRIVILEGES; EXIT;
Шаг 4.
 Установка Bolt CMS на Ubuntu 20.04.
Установка Bolt CMS на Ubuntu 20.04.
Теперь скачиваем последнюю версию Bolt CMS из репозитория Git:
cd /var/www/html git clone https://github.com/bolt/bolt.git
Затем измените каталог на bolt и скопируйте образец файла конфигурации:
cd bolt cp app/config/config.yml.dist app/config/config.yml
После копирования файла отредактируйте его с помощью вашего любимого редактора:
sudo nano app/config/config.yml
Добавьте следующую строку:
database: driver: mysql username: infoituser password: your-password databasename: boltdb host: localhost prefix: prefix_
Затем выполните следующие команды, чтобы установить композитор в вашей системе, поскольку он является менеджером зависимостей для PHP:
sudo wget -O composer-setup.php https://getcomposer.org/installer sudo php composer-setup.php --install-dir=/usr/local/bin --filename=composer
Затем установите необходимые PHP-зависимости для Bolt CMS с помощью следующей команды:
sudo composer install
Нам нужно будет изменить права доступа к некоторым папкам:
sudo chown -R www-data:www-data /var/www/html/bolt sudo chmod -R 755 /var/www/html/bolt
Шаг 5.
 Настройте Apache.
Настройте Apache.
Теперь мы создаем новую директиву виртуального хоста в Apache. Например, создайте новый файл конфигурации Apache с именем ‘ ‘ на вашем виртуальном сервере:bold.conf
touch /etc/apache2/sites-available/bludit.conf ln -s /etc/apache2/sites-available/bludit.conf /etc/apache2/sites-enabled/bludit.conf nano /etc/apache2/sites-available/bludit.conf
Добавьте следующие строки:
<VirtualHost *:80> ServerAdmin [email protected] DocumentRoot /var/www/html/bolt/ ServerName your-domain.com ServerAlias www.your-domain.com <Directory /var/www/html/bolt/> Options FollowSymLinks AllowOverride All Order allow,deny allow from all </Directory> ErrorLog /var/log/apache2/your-domain.com-error_log CustomLog /var/log/apache2/your-domain.com-access_log common </VirtualHost>
Теперь мы можем перезапустить веб-сервер Apache, чтобы изменения вступили в силу:
sudo a2enmod rewrite sudo a2ensite bold.conf sudo systemctl restart apache2.service
Шаг 6. Настройте HTTPS.
Мы должны включить безопасное соединение HTTPS на Bold. Мы можем получить бесплатный сертификат TLS от Let’s Encrypt. Установите клиент Let’s Encrypt (certbot) из репозитория Ubuntu 20.04:
sudo apt install certbot python3-certbot-apache
Затем выполните следующую команду, чтобы получить бесплатный сертификат TLS с помощью плагина Apache:
sudo certbot --apache --agree-tos --redirect --staple-ocsp --email [email protected] -d example.com
Если проверка прошла успешно, перезагрузите Apache, чтобы изменения вступили в силу:
sudo apache2ctl -t sudo systemctl reload apache2
Шаг 7. Настройте брандмауэр.
Если вы включили брандмауэр и брандмауэр блокирует запросы веб-сервера apache, откройте порт в брандмауэре:
sudo ufw allow 80/tcp sudo ufw allow 443/tcp sudo ufw reload
Шаг 8. Доступ к веб-интерфейсу Bolt CMS.
После успешной установки откройте веб-браузер и введите URL-адрес . Вы будете перенаправлены на следующую страницу:
Вы будете перенаправлены на следующую страницу:https://your-domain.com
Поздравляю! Вы успешно установили Bolt . Благодарим за использование этого руководства для установки Bolt Content Management System (CMS) в системе Ubuntu 20.04 LTS Focal Fossa. Для получения дополнительной помощи или полезной информации мы рекомендуем вам посетить официальный сайт Bludit .
Адаптируемая платформа с открытым исходным кодом для создания и запуска современных веб-сайтов. Построен на PHP, Symfony и других.
100% голландская солнечная энергия
https://vrijopnaam.nl/
С каждым днем все больше людей верят в силу солнца
VICSEG New Futures
https://vicsegnewfutures.org.au
Программа VICSEG New Futures инвестируется в инклюзивное будущее. Благодаря развитию навыков и социальной справедливости мы работаем с беженцами, лицами, ищущими убежища, и мигрантами, чтобы создать новые пути.
Сайт кампании
https://normaalacademischpeil.nl/
Normaal Academisch Peil
Создан:
Peter Boorsma
Prio®, будущее бытовой очистки воды
https://www.prio.pro/
Prio® — передовые системы фильтрации воды для дома или офиса — официальный веб-сайт
Сделайте так, чтобы ваш полис страхования жизни работал на вас
https://beaconlife.co/
Beacon Life
Разработчик:
Brightwork Creative Media
Безопасный и бесплатный Интернет
https://freedom.nl/
Интернет, телевидение и VoIP белла | Freedom
Чувствуйте себя в пути как дома
https://www.vriendenopdefiets.nl/nl
Начальная страница | Vrienden op de fiets
Цифровая трансформация сектора культурного наследия
https://pro.europeana. eu/
eu/
Расширение возможностей цифровых изменений для сектора культурного наследия | Europeana Pro
Мероприятие для амбициозных музыкантов
http://www.muzikantendag.nl/
Muzikantendag
Создан:
Дориен Дрис
Почетные упоминания
https://denhaagtogo.com/
https://schubergphilis.com/
https://jouwbespaarcoach.com/
https://www.onderwijsmuseum.nl/
https://www.fietsen.123.nl/
https://routeplanner.fietsersbond.nl/
https://очевидно-прима.nl/
https://transplantatiestichting.nl/
https://donorwise.nl/
https://gastspreker. transplantatiestichting.nl/
transplantatiestichting.nl/
https://rechtenoverheid.nl/
https://vraagbaakiv3gemeenten.nl/
https://forum.topinkomens.nl/
https://www.stichting-trias.nl/
https://www.scala-architecten.nl/
https://wikimedia.nl/
https://heritageinmotion.eu/
https://www.haagshistorischmuseum.nl/
https://gevangenpoort.nl/
https://kampeerclub.nl/
https://www.zeehelmenkwartier.com/
https://www.writersunlimited.nl/
https://www.behague.com/
https://takethehague.nl/
https://www. primefinancedisputes.org/
primefinancedisputes.org/
https://www.notaris.nl/
https://www.museon.nl/
https://www.helpdeskgeldzaken.nl/
https://www.maerlant-lyceum.nl/
https://tour.mauritshuis.nl/
https://bezoekatlantikwall.nl/
https://www.eigenwerktheaterteam.nl/
https://www.lottespeelt.nl/
https://www.stand-rollup.com/
Bolt CMS Review 2022: особенности, цены и многое другое
Многие или все продукты здесь от наших партнеров, которые платят нам комиссию. Это то, как мы зарабатываем деньги. Но наша редакционная честность гарантирует, что компенсация не повлияет на мнения наших экспертов. Условия могут применяться к предложениям, перечисленным на этой странице.
На рынке CMS одним из менее известных вариантов является Bolt. Тем не менее, эта система «маленькая, но мощная» и завоевала несколько преданных поклонников благодаря своему чистому, удобному для веб-разработчиков дизайну.
Тем не менее, эта система «маленькая, но мощная» и завоевала несколько преданных поклонников благодаря своему чистому, удобному для веб-разработчиков дизайну.
Методология оценки
Bolt CMS
Рейтинг изображения, 3,70 из 5 звезд.
3,70 звезды
Информационный значокКруг с буквой I внутри.
Наши рейтинги основаны на 5-ти звездочной шкале.
5 звезд = лучший.
4 звезды = отлично.
3 звезды = хорошо.
2 звезды = Удовлетворительно.
1 звезда означает Плохо.
Мы хотим, чтобы ваши деньги больше работали на вас. Вот почему наши рейтинги смещены в сторону предложений, которые обеспечивают универсальность и сокращают наличные расходы.
= Лучший
= Отлично
= Хорошо
= Удовлетворительно
= Плохо
Итог: Созданная специально для веб-разработчиков, Bolt CMS представляет собой эффективную систему управления контентом.
Простота использования
Рейтинг изображения, 3,50 из 5 звезд.

3,50 звезды
Опора
Рейтинг изображения, 4,00 из 5 звезд.
4.00 звезды
Цены
Рейтинг изображения, 4,50 из 5 звезд.
4,50 звезды
Особенности
Рейтинг изображения, 3,00 из 5 звезд.
3.00 звезды
- Целенаправленные, чистые решения
- Программное обеспечение с открытым исходным кодом
- Отзывчивая и быстрая загрузка страниц
- Меньше ресурсов
- Нужны некоторые знания веб-разработки
- Меньше функций, чем в других системах CMS
2
- 2
- 2
Вы ищете новую систему управления контентом, которая на самом деле разработана с учетом оптимизированного контента? Если это так, возможно, стоит перейти на Bolt CMS. Это индивидуальное решение с лояльной аудиторией и моделью с нулевой стоимостью (в конце концов, это открытый исходный код).
Это индивидуальное решение с лояльной аудиторией и моделью с нулевой стоимостью (в конце концов, это открытый исходный код).
Если вы хотите настроить все так, как вам нравится, разработчики внешнего интерфейса могут использовать язык шаблонов Twig для персонализации тем Bolt CMS.
Однако, если программирование вам не по душе, вы все равно можете пользоваться профессиональными шаблонами как есть и погрузиться в несложную внутреннюю организацию, чтобы создать макет и структуру, которые лучше всего подходят для вас.
Bolt CMS относится к вам как к взрослому, излагая себя простым и понятным языком, но доверяя вам использовать его по мере необходимости. Он не поставляется предварительно загруженным с каждой интеграцией, потому что у каждого веб-сайта разные потребности. Благодаря этой простоте Bolt CMS позволяет вам создать систему, которая вам действительно нужна.
Для кого Bolt CMS?
Bolt CMS продумана до мелочей и выделяется среди лучших систем управления контентом благодаря тому, что она создана веб-дизайнерами. Это целенаправленное решение: проблемы, которые Bolt CMS стремится решить, она решает хорошо, не тратя лишней суеты на дополнительные функции, которые просто не имеют значения для ее ядра.
Это целенаправленное решение: проблемы, которые Bolt CMS стремится решить, она решает хорошо, не тратя лишней суеты на дополнительные функции, которые просто не имеют значения для ее ядра.
Благодаря своему индивидуальному подходу и оптимизированным услугам Bolt CMS идеально подходит для малых предприятий, которые хотят сосредоточиться на своих стратегиях в отношении контента и курировании веб-страниц. Это открытый исходный код, созданный группой веб-разработчиков, что делает его идеальным инструментом для других веб-разработчиков. Тем не менее, он также сфокусирован и достаточно урезан, чтобы дизайнеры и контент-менеджеры чувствовали себя как дома.
Возможности Bolt CMS
Хотя на первый взгляд функции могут показаться не слишком надежными, они хорошо продуманы и почти перегружены. Если есть функция, которую вы не можете найти в своем базовом плане Bolt, есть большая вероятность, что вы сможете найти то, что ищете, в доступных расширениях.
Чистый интерфейс
Одной из отличительных черт этого программного обеспечения является его упрощенный стиль — и это хорошо!
Пользователи не перегружены множеством слов, цветов, всплывающих окон или опций, вместо этого вам предоставляется только то, что вам нужно, а также возможность добавить то, что вы хотите. Избавившись от белого шума, вы можете сосредоточиться на текущей задаче, будь то маркетинг веб-сайта, курирование контента или создание удобной для навигации веб-страницы.
Избавившись от белого шума, вы можете сосредоточиться на текущей задаче, будь то маркетинг веб-сайта, курирование контента или создание удобной для навигации веб-страницы.
Серверная часть Bolt CMS написана с использованием объектно-ориентированного PHP-кода, известного в отрасли своей чистотой, элегантностью и простотой обслуживания.
Extensions
Несмотря на то, что эта CMS выглядит довольно примитивно, существует множество расширений Bolt CMS, которые вы можете добавить.
Перейдите на страницу стороннего расширения (удобно связанную с панелью инструментов расширений), где вы можете просмотреть множество доступных надстроек, чтобы получить помощь по всем вопросам, от форм до SEO, позиционирования бренда и многого другого. Используя расширения, Bolt CMS удалось сохранить свою чистую и эффективную структуру.
Включая только основы и позволяя пользователю добавлять то, что необходимо, Bolt CMS позволяет пользователям создавать идеально персонализированную систему, свободную от отвлекающих факторов и беспорядка.
Доступно несколько расширений, все из которых доступны для поиска по популярности, дате добавления, ключевым словам и т. д. Источник изображения: Автор
Журнал активности для прозрачности это (цепочка действий — почти вторая натура в этом мире).
Независимо от того, скольким пользователям вы разрешаете доступ и сколько работы внутри CMS вы выполняете самостоятельно, все эти действия отслеживаются и регистрируются. Не только для подотчетности, но и может быть полезно, когда вы пытаетесь добраться до корня проблемы или когда вам нужно повторить свои шаги.
Прямо с панели инструментов вы можете просмотреть журнал всей активности системы. Источник изображения: Автор
Безопасность
Точно так же, как объектно-ориентированный PHP-код хорошо подходит для чистого и управляемого бэкенда, Bolt CMS предлагает самые быстрые исправления ошибок и самые безопасные обновления.
Так как он был создан веб-разработчиками и для них, вы можете быть уверены, что код является надежным и ценит безопасность. Он также использует проверенные и надежные пакеты кодирования, такие как Symfony, которые доказали свою стабильность и высокую производительность в области безопасности.
Он также использует проверенные и надежные пакеты кодирования, такие как Symfony, которые доказали свою стабильность и высокую производительность в области безопасности.
Журнал недавно отредактированных страниц
У кого нет миллиона дел в списке дел одновременно? Независимо от того, создаете ли вы новую страницу, обновляете для ребрендинга или даже просто жонглируете несколькими проектами, иногда полезно иметь список того, над чем вы работали в последнее время.
Планируете снова нырнуть во что-нибудь? Вместо того, чтобы просматривать слои страниц, чтобы добраться до него, просто проверьте свой недавно отредактированный список и сразу же вернитесь. Источник изображения: Author
Гибкость
Bolt придерживается концепции типов контента, позволяя создавать столько типов контента, сколько вам нужно, автоматически сохраняя и сортируя их в базе данных, чтобы вы могли определять разделы по своему усмотрению. Эта функция не только позволяет вам создавать именно то, что вы хотите, но и поддерживает порядок в вашей базе данных.
Простота использования Bolt CMS
Так же, как и его простая в использовании панель инструментов, живой редактор Bolt CMS действительно прост и красив. Вся основа этой системы управления контентом — целенаправленное решение, не отвлекающее. В нем не так много ярких наворотов, потому что Bolt больше сосредоточен на том, чтобы делать то, что он делает хорошо.
На поверхностном уровне (и даже несколькими слоями ниже) им довольно легко пользоваться. Панель инструментов четко обозначена, и любой, кто раньше использовал текстовый редактор или навигационное меню, сможет просматривать и редактировать страницы без каких-либо хлопот.
Редактировать страницу в Bolt CMS так же просто, как и в любом текстовом редакторе. Источник изображения: Автор
Bolt CMS действительно показывает цвета веб-разработчика, когда дело доходит до его шаблонов. Хотя вы можете выбрать полный набор шаблонов для использования в начале, вы также можете углубиться в детали. Плюс это или минус, зависит от вашего уровня комфорта программирования.
Шаблоны создаются с помощью Twig, созданного на языке программирования PHP, поэтому вы можете редактировать и настраивать шаблон, но для этого вам потребуются некоторые знания в области кодирования.
Знание некоторых основ веб-разработки (программирования) поможет, когда дело доходит до настройки тем для вашего сайта. Источник изображения: Автор
Цена Bolt CMS
Поскольку Bolt CMS — это еще один вариант с открытым исходным кодом (аналогичный WordPress), он всегда был бесплатным, и мы не планируем менять это в будущем.
Поддержка Bolt CMS
Несмотря на то, что у Bolt CMS открытый исходный код и она бесплатна, имеется множество вариантов поддержки. Во-первых, вокруг вас есть специальное сообщество пользователей и разработчиков, а также онлайн-ресурсы. Bolt CMS также предлагает справочный канал в Slack, где вы можете связаться с экспертами.
И, если вы используете Bolt CMS в своей компании, у них есть варианты, чтобы связать вас с компанией веб-разработки, которая ведет текущую разработку Bolt.
Существует несколько вариантов поддержки, в том числе отзывчивая команда в Slack и активное сообщество и прямая поддержка компании. Источник изображения: Author
Преимущества Bolt CMS
Bolt CMS создана, чтобы помочь вам разобраться в беспорядке. Работая с этим программным обеспечением, вы не будете перегружены или отвлечены чем-то, что не является важным для того, что вам нужно сделать. Он написан с использованием чистого и сложного кода, обеспечивающего первоклассную безопасность и производительность. Его пользователи являются горячими поклонниками и рады протянуть руку поддержки.
За всю эту эффективность и знания вам не нужно платить ни цента. Это лучший из многих миров, если ваша цель сфокусирована.
Bolt CMS означает меньше головной боли и большую производительность
Не будучи столь властным, как более крупные CMS, Bolt отлично выполняет то, что обещает, как аккуратное, инкапсулированное программное обеспечение. Если вы действительно занимаетесь управлением контентом или веб-разработкой, это отличный выбор для CMS.
Болт CMS
Прочитать обзор
Сравнение Bolt CMS
| Бесплатные планы | Гибкость в настройке | Быстрая скорость загрузки | SEO-готовность | |
|---|---|---|---|---|
| Болт | ||||
| Друпал | ||||
| Вордпресс | ||||
| Квадратное пространство | ||||
| Джумла | ||||
| CMS HubSpot | ||||
| Викс |
Об авторе
Роуз Уилер — опытный писатель и контент-менеджер с более чем 15-летним опытом.

 conf
sudo systemctl restart apache2.service
conf
sudo systemctl restart apache2.service