Содержание
Инструмент создания блогов, платформа для публикаций и CMS — WordPress.org Русский
The 2022 WordPress Survey is open
You can complete the survey in:
English | Français | Deutsch | Italiano
日本語 | Pусский | Español
Share your feedback before December 31, 2022.
Create a place for your business, your interests, or anything else—with the open source platform that powers the web.
Скачать WordPress
Dream it, build it
That’s the beauty of using blocks. See exactly how your site will look in real time, even as you add, edit, and rearrange your content. Create any kind of custom site with intuitive editing, flexible design tools, and powerful features to manage it all.
Explore the WordPress Editor ↗︎
Powerful and empowering
Style it your way
Design anything you imagine. Start with a blank canvas or choose from a wide variety of themes and patterns. Customize every detail, from color and fonts to layouts and functionality.
Plug in and extend
Make WordPress do whatever you need it to. Add a store, mailing list, portfolio, social feed, analytics; you’re in control with over 55,000 plugins.
Own what you make
Your content, your design, and your data always belong to you. With WordPress you’re free to tell your story, grow your brand, or simply be yourself.
Create with confidence
Built by an open source community with decades of experience, its passionate contributors are committed to keeping WordPress as stable and secure as possible.
One platform, millions of possibilities
Global creative agencies, local businesses, and even your neighbor’s personal blog are already using WordPress.
Find inspiration
Build for yourself,
not by yourself
Whether you’re an entrepreneur, professional developer, or first-time blogger, there’s a library of resources and learning tools ready for you. Plus, you have the whole WordPress community in your corner.
Community at its core
Behind the technology is a diverse collective of people, collaborating from around the world. We’re united by the spirit of open source, and the freedom to build, transform, and share without barriers.
From writing code and testing, to community outreach and translation, there are so many ways to contribute and everyone is welcome. Let’s shape the future of the web together.
Get involved
See what’s new in WordPress
- Share Your Experience: The 2022 WordPress Survey is Open
General ·
- People of WordPress: Huanyi Chuang
Community ·
- The Month in WordPress — October 2022
Month in WordPress ·
View all
Find everything you need to get started, download the platform, find hosting, and more—whether it’s your first site or your ninety-first site.
Blog CMS — Лучшие CMS для блога
Блог о CMS
Блог о CMS для блога!
BlogCMS следит за последними новостями в области CMS и сотрудничает с русскими и иностранными разработчиками порталов. Мы собираем информацию о всех CMS, обрабатываем/переводим её и предоставляем возможность на одном сайте узнать актуальную информацию о новых версиях, модулях, блоках, темах и патчей.
Благодаря непосредственному контакту с большинством разработчиков систем управления сайтами и сообществами поддержки Open Source-проектов информация о CMS постоянно находится в актуальном состоянии.
Проект интересен не только профессиональным участникам рынка веб-разработки, но и всем заинтересованным в разработке сайта компаниям и частным лицам.
По некоторым объективным причинам принято решение установить ряд условий добавления CMS в каталог BlogCMS. Теперь для того, чтобы ваша CMS была принята в каталог, необходимо как минимум:
— предоставить осмысленное описание системы, в котором будет написано, чем она отличается от других систем. Наш сайт посвящен системам управления сайтами, поэтому писать, что с помощью вашей системы можно управлять сайтом, немного лишнее…
Наш сайт посвящен системам управления сайтами, поэтому писать, что с помощью вашей системы можно управлять сайтом, немного лишнее…
— указать адрес обратной связи и контактное лицо
Блог
Опубликовано
Блог о CMS для Блога (сайта)
В настоящий момент на российском рынке коммерческих Интернет–услуг уже сформировался довольно широкий ассортимент предложений мощных и гибких CMS. И он продолжает расти бешеными темпами. Каждый месяц мы узнаем о нескольких новых таких продуктах, вышедших на российский рынок. Авторы пытаются продвигать их по трем основным направлениям: 1) установка CMS в составе разработки сайта или перенос существующего …
Читать далее «Блог о CMS для Блога (сайта)»
Опубликовано
Кому и зачем нужен BlogCMS ?
Вначале было слово. Спустя несколько миллионов лет появились первые сайты. Их не обновляли. Чуть позже их стали обновлять, изменяя их HTML — код, т.е. «руками». Прошло еще несколько лет и стали появляться контентные сетевые проекты, требующие постоянного обновления содержимого. И само содержимое этих сайтов стало более разнообразным — вместо текстовых документов — сложные сочетания таблиц, …
Читать далее «Кому и зачем нужен BlogCMS ?»
Опубликовано
Что значит CMS?
CMS или система управления сайтом (с англ. Content Management System Система Управления Содержанием) это система, которая позволяет команде, поддерживающей сайт (контент менеджеры, веб-мастеры и.т.д.), обойтись без изучения теории построения веб-сайтов и с легкостью управлять содержанием сайта. Наверное, каждый веб мастер задумывался над тем, как поменять старый контент или дизайн на новый, не изменяя отдельных страниц. …
…
Читать далее «Что значит CMS?»
.
Создать блог | Введение в Craft CMS
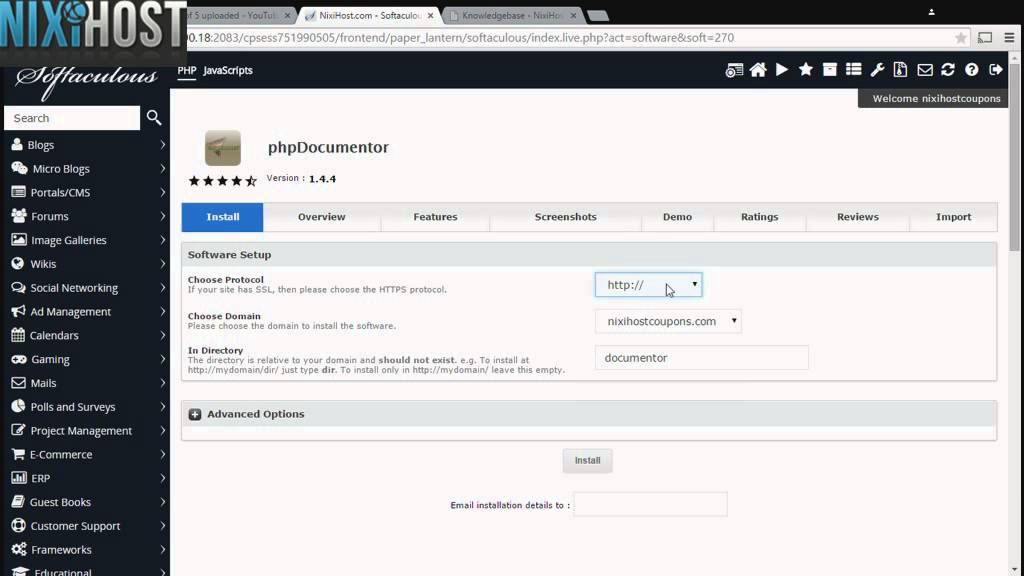
Первое, что мы сделаем, это создадим новый раздел для наших сообщений в блоге.
Создать раздел
- В панели управления выберите Настройки на главной панели навигации.
- Выберите Разделы из параметров «Содержание».
- Выберите + Новый раздел .
- Введите «Блог» в качестве имени этого нового раздела. Обратите внимание, что дескриптор нижнего регистра и формат Entry URI созданы для вас. Дескриптор — это то, что вы будете использовать, ссылаясь на этот раздел в своих шаблонах и запросах GraphQL, а URI — это место, где вы в конечном итоге увидите свою запись в блоге на общедоступном сайте.
- Введите
blog/_entryдля параметра Template . Мы создадим этот шаблон позже. - Оставьте остальные настройки по умолчанию без изменений и выберите Сохранить .

tutorial.ddev.site/admin/settings/sections/new
Настройки для нового раздела блога.
Вы увидите новый пункт меню Entries в боковой панели навигации. Выберите это, затем Новая запись → Блог .
Сейчас мы можем создать новый пост в блоге, но он будет иметь только Заголовок поле:
tutorial.ddev.site/entries/blog6?draftId=5&fresh=1
Новая запись в блоге еще не имеет настраиваемых полей.
Давайте создадим несколько полей для хранения содержимого сообщений в блоге!
Создание полей блога
Теперь мы создадим несколько полей для хранения контента и добавим их в макет поля типа записи блога.
Вот что мы настроим для наших сообщений в блоге:
- Том для хранения изображений, используемых для содержания сообщений.
- Поле обычного текста, которое будет использоваться для сводки сообщения.
- Поле Assets для изображения функции.

- Поле «Категории» для таксономии постов.
- Поле Matrix для гибкого содержания поста.
Создание тома ресурсов
Во-первых, давайте создадим место для загрузки файлов, которые мы будем использовать для нашей функции и пост-изображений.
Craft использует концепцию активов для описания загруженных файлов. Активы состоят из самих файлов и любых других полей, которые мы хотели бы к ним прикрепить. Все активы хранятся в папках, называемых томами. Они могут быть в вашей файловой системе или у разных поставщиков облачных хранилищ — см. документацию по Volumes для получения дополнительной информации об этих параметрах.
Мы создадим локальный том активов в корневом каталоге веб-сайта для изображений постов блога:
- В панели управления перейдите к Настройки → Активы .
- Выберите + Новый том .
- Введите имя «Блог» и установите следующее:
- Ресурсы в этом томе имеют общедоступные URL-адреса : включено/включено
- Базовый URL-адрес :
@web/assets/blog - Путь к файловой системе : /blogroot/blogroot9 @web0220023
- Сохраните объем актива.

Craft создаст эту папку и позволит вам загружать ее активы и управлять ими с панели управления.
@web и @webroot — это псевдонимы, которые Craft включает по умолчанию и указывает на URL базового сайта и путь к корневому файлу документа соответственно.
tutorial.ddev.site/admin/settings/assets/volumes/new
Настройки для нового тома блога.
Если вы предпочитаете хранить свои активы в облачной службе, такой как Amazon S3, вы можете установить плагин Amazon S3 (открывается в новом окне), чтобы выбрать и настроить этот тип тома.
Создайте группу категорий
Теперь создайте группу категорий, которую мы можем использовать для категорий сообщений в блоге:
- Перейдите к Настройки и выберите Категории .
- Выберите + Новая группа категорий .
- Введите имя Категории блога и ограничьте максимальных уровней от до
1.
- Для формата URI категории введите
blog/category/{slug}и установите шаблон 9от 0009 доблог/_категория. - Сохранить группу категорий.
tutorial.ddev.site/admin/settings/categories/new
Настройки для новой группы категорий блогов.
Установите плагин Redactor для полей форматированного текста
Возможно, вам понадобится редактор форматированного текста (WYSIWYG) для редактирования основного текста ваших сообщений в блоге. Для этого мы установим собственный плагин Redactor (opens new window). Вы можете сделать это через панель управления или из терминала.
Давайте поэкспериментируем и воспользуемся консольными командами:
- На своем терминале запустите
ddev composer require craftcms/redactor. Composer скачает плагин и добавит его в ваш проект. - Теперь запустите
ddev php craft plugin/install redactor.
Вы можете установить Craft и плагины Craft из браузера, как мы делали ранее или , используя команды терминала, как мы сделали здесь. 😎
😎
Всё! Плагин Redactor установлен и готов к использованию на нашем сайте.
tutorial.ddev.site/admin/settings/plugins
Редактор теперь отображается в списке установленных плагинов, где его можно отключить или удалить.
Создайте отдельные поля
Далее давайте создадим отдельные поля для наших сообщений в блоге. С помощью Craft мы явно создаем и настраиваем каждое настраиваемое поле, которое хотим использовать, чтобы мы могли расположить их в макетах полей.
Перейдите к Настройки → Поля .
Выберите + Новая группа для создания новой группы полей с названием «Поля сообщений блога». Сохраните группу.
Создайте простое текстовое поле «Сводка». Выберите Новое поле и введите следующее:
- Имя :
Резюме - Инструкции по умолчанию :
Введите краткое резюме из одного или двух предложений.(Это поможет редактору содержимого понять, что делать!)
- Разрешить разрывы строк : включено/включено
- Начальные строки :
1
Сохраните поле.
- Имя :
Создайте поле Assets «Feature Image». Выберите Новое поле еще раз и введите следующее:
- Имя :
Изображение функции - Тип поля : Ресурсы
- Ограничить загрузку в одну папку? : проверено
- Расположение актива по умолчанию : Блог
- Ограничить разрешенные типы файлов? : проверено
- Выберите Изображение , чтобы редакторы содержимого могли выбирать только файлы, являющиеся изображениями
- Ограничение :
1
Сохраните поле.
- Имя :
Создайте поле «Категории» с именем «Категории сообщений».
 Снова выберите Новое поле и введите:
Снова выберите Новое поле и введите:- Имя :
Категории сообщений - Тип поля : Категории
- Источник : Категории блога (выбраны по умолчанию, потому что мы только что создали их на последнем шаге).
Сохраните поле.
- Имя :
Создайте поле Матрицы с именем «Контент публикации». Выберите Новое поле еще раз и введите:
- Имя :
Содержание поста - Тип поля : Матрица
Мы будем использовать две области
8 для добавления
8 типов. своя группа подполей:
- Сначала добавьте текстовый блок, который автор может использовать для ввода форматированного текста.
Выберите + Новый тип блока , введитеТекстдля его Имени и выберите Создать . Для первого поля этого блока введите:- Название :
Текст - Это поле требуется : Проверено (каждый текстовый блок должен иметь не менее около текста.
 ) картинки.
) картинки.
Снова выберите + Новый тип блока , введитеИзображениев качестве его имени и введите:- Имя :
Изображение - Это поле обязательно для заполнения : отмечено (Каждый блок изображения должен иметь изображение.)
- Тип поля : Ресурсы
Ограничить загрузку одной папкой? : отмечено
- Имя :
- Ограничить разрешенные типы файлов? : проверено
- Выберите Изображение , чтобы редакторы содержимого могли выбирать только файлы, являющиеся изображениями
- Название :
Сохраните поле.
- Имя :
tutorial.ddev.site/admin/settings/fields/2
Наша полная группа новых полей.
Добавление полей в макет полей блога
Теперь у нас есть все необходимое для сбора контента для наших сообщений в блоге. Однако если бы вы создали новую запись прямо сейчас, вы бы снова увидели только это поле «Название».
Пришло время использовать наши настраиваемые поля, создав раздел блога Макет полей:
- Перейдите к Настройки → Разделы .
- Выберите Изменить типы записей (1) , а затем выберите тип записи Блог , который был добавлен для вас.
- Внизу этого вида вы увидите конструктор макетов полей. Выберите + Новая вкладка .
- Выберите значок шестеренки справа от новой вкладки, выберите Переименовать и присвойте этой вкладке более информативную метку, например
Опубликовать содержимое. - Перетащите каждое из созданных ранее полей на эту вкладку в любом порядке.
- Поскольку каждая запись в блоге должна иметь какой-либо контент, выберите значок шестеренки справа от поля «Разместить контент» и убедитесь, что он обязателен.
- Введите
Заголовокдля Метка поля заголовка .
- Сохраните макет поля.
tutorial.ddev.site/admin/settings/sections/1/entrytypes/1
Завершенный макет поля типа записи в блоге.
That Метка поля заголовка — это простой способ перемаркировать заголовок, который каждые — к чему-то более наглядному для редакторов контента. Это может быть особенно важно позже, если каждая запись представляет что-то вроде услуги, физического объекта или человека.
После добавления полей в макет полей раздела блога вернитесь к Записям и создайте новую запись в блоге. Теперь вы увидите каждое из созданных вами полей и готовы опубликовать контент!
tutorial.ddev.site/admin/entries/blog/7?draftId=6&fresh=1
Новая запись в блоге теперь включает наши настраиваемые поля.
Была ли эта страница полезной?
Блог ButterCMS | МаслоCMS
ДГП
Как добавить блог в приложение Flutter с помощью ButterCMS
flutter
бабочки
движок блога
Сэм Виктор
В этом руководстве вы узнаете, как можно быстро добавить функциональный блог в свое приложение Flutter всего за несколько минут.
ДГП
Когда переходить с пользовательской CMS и попробовать ButterCMS
безголовая cms
бабочки
пользовательская cms
Мааб Салим
ДГП
Как создавать гибкие целевые страницы с помощью Gatsby и ButterCMS
gatsby
бабочки
целевые страницы
Исаак Окоро
Не пропустите ни одной публикации
Получайте наши последние статьи, будьте в курсе!
ДГП
Когда и почему вы должны использовать React.js для веб-разработки
реагировать
передовые технологии
Нефе Эмадамеро
Ключевое значение имеет точное знание того, когда использовать React для вашего проекта веб-разработки. Вот наше окончательное руководство, созданное, чтобы помочь вам узнать, когда вам следует и, возможно, не следует использовать React.
Вот наше окончательное руководство, созданное, чтобы помочь вам узнать, когда вам следует и, возможно, не следует использовать React.
ДГП
Как быстро создать блог с помощью Nuxt и ButterCMS
баттеркмс
следующий
движок блога
Оса Питер
ДГП
Как создать блог с помощью Vue.js и ButterCMS
vue
бабочки
движок блога
Таминотуроко Бриггс
ДГП
Как добавить блог в собственное приложение React с помощью ButterCMS
баттеркмс
реагировать родной
Левис Мейсонд
ДГП
От WordPress к безголовой CMS: как перенести приложение Angular
angular
безголовый смс
вордпресс
баттерсмс
Мааб Салим
ДГП
Как динамически персонализировать ваш контент с помощью Segment, Personyze и ButterCMS
реагировать
узел
nextjs
CDP
Чудо Оньенма
Обновления сливочного масла
Рабочие процессы утверждения контента и гибкие URL-адреса предварительного просмотра для страниц
структурированный контент
Джейк Луметта
ДГП
Как создавать и добавлять пользовательские целевые страницы в приложение Node.







 Снова выберите Новое поле и введите:
Снова выберите Новое поле и введите: ) картинки.
) картинки.