Содержание
21 безголовая CMS-платформа, которую стоит попробовать
Формирование присутствия вашего бренда в Интернете при этом вам не нужно использовать сложные платформы с ненастраиваемыми функциями.
Кроме того, вам не нужно беспокоиться о разработке HTML или веб-программировании, потому что безголовые платформы CMS позаботятся об этом за вас.
Платформы Headless CMS сегодня популярны благодаря своей удобной и настраиваемой структуре.
Мы собрали 21 безголовую платформу CMS , которые вы можете использовать для дальнейших исследований.
Давайте проверим их и создадим ваш сайт без проблем!
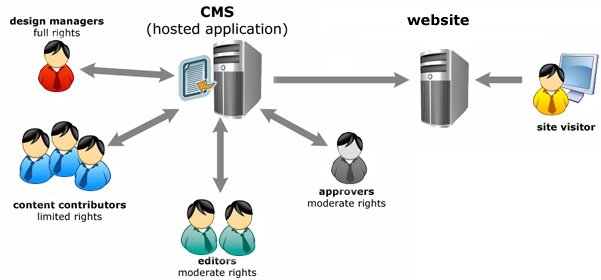
Безголовая CMS — это система управления контентом , в которой нет внешнего инструмента для создания веб-сайтов. Вместо этого он запускает уровень управления контентом на бэкэнде, а не на интерфейсе.
Платформы Headless CMS позволяют вам полностью контролировать все ваши данные, хранящиеся в базе данных, и дают вам возможность легко интегрировать их с любым другим носителем, не беспокоясь о сложности.
Удаление всех типов контента из CMS оставляет только его структуру и функциональность. Таким образом, становится намного проще перемещать ваш веб-сайт с одного веб-хостинга на другой.
Безголовая CMS относится к системе управления контентом, которая поддерживает несвязанные приложения или и не использует CMS для предоставления фронтального пользовательского интерфейса.
Этот подход называется Content API (интерфейс прикладного программирования) или безголовая архитектура и в мире управления контентом.
Мы подготовили список безголовых CMS после всестороннего исследования множества платформ. Давайте проверим 21 лучшую безголовую CMS-платформу с их плюсами и минусами, информацией о ценах и рейтингах.
| Платформа | Интерфейс пользователя | Простота использования | Текстовый редактор | Бесплатный план |
|---|---|---|---|---|
| Граф CMS | Практический | Великий | Богатый | Да |
| Точка CMS | Комплекс | Средний | Богатый | № |
| Страпи | Простой | Отлично | Богатый | Да |
| Блок историй | Простой | Великий | Богатый | Да |
| Стек содержимого | Модерн | Великий | Богатый | № |
| Жирный | Практический | Великий | Бедный | № |
| Магнолия | Комплекс | Средний | Бедный | № |
Strapi — одна из самых популярных безголовых CMS-платформ. Strapi — это безголовая CMS с открытым исходным кодом, настраиваемая и простая в использовании. Эту платформу используют такие компании, как Walmart, eBay, Toyota, IBM.
Strapi — это безголовая CMS с открытым исходным кодом, настраиваемая и простая в использовании. Эту платформу используют такие компании, как Walmart, eBay, Toyota, IBM.
Плюсы:
- Strapi имеет современный и простой функциональный интерфейс.
- Доступны высокопроизводительные функции с NodeJS и современной кодовой базой.
Минусы:
- Ограничения доступа к плану сообщества.
- Документация может быть неясной и непонятной для некоторых людей.
Цена: Доступна бесплатная пробная версия.
Рейтинг G2: 4,6/5
Ознакомьтесь с обзорами G2 для Strapi.
Amplience может использоваться в качестве платформы электронной коммерции благодаря своей простоте и возможности настройки. Это API-first, облачная и безголовая платформа.
Плюсы:
- Интегрируется со многими платформами, которые вы можете использовать на своем веб-сайте.

- Доступны расширения пользовательского интерфейса .
Минусы:
- Встроенные ярлыки ограничены и могут быть улучшены.
- Не подходит для использования двух разных веб-сайтов.
Рейтинг G2: 3.7/5
Прочитайте обзоры G2 для Amplience.
Directus — это открытая платформа данных, где вы можете превратить базы данных SQL в API. Кроме того, вы можете полностью настроить свой контент с помощью этой платформы, поскольку это расширяемая безголовая платформа CMS.
Плюсы:
- Позволяет легко управлять содержимым базы данных SQL .
- API удобен для пользователя с различными опциями.
Минусы:
- Требуется дополнительная документация, так как новые функции могут иногда быть сложными.
- На сервере существует только один вариант централизованной установки.
 Может быть сложно работать с несколькими приложениями.
Может быть сложно работать с несколькими приложениями.
Цена: Бессрочный бесплатный план.
Рейтинг G2: 5/5
Ознакомьтесь с обзорами G2 для Directus.
Будучи платформой для публикаций с открытым исходным кодом, Ghost в основном может использоваться для блогов и электронной коммерции. Поскольку это безголовая платформа CMS, она легко настраивается, и ее может использовать любой.
Плюсы:
- Ghost CMS имеет минимальную панель администратора , которой можно управлять.
- Благодаря функциям CMS настройка и установка очень просты.
Минусы:
- Некоторые функции, такие как панели поиска, недоступны в бесплатном плане.
- Не сохраняет ранее использованные медиафайлы и удаляет их содержимое при удалении пользователя.
Цена: Доступна бесплатная пробная версия. От 29 долларовв месяц.
Рейтинг G2: 4.1/5
Ознакомьтесь с обзорами G2 для Ghost.
Popupsmart легко интегрируется с этой платформой, поэтому вы можете быстро создать всплывающее окно Ghost!
Sanity позволяет создавать контент в виде данных с помощью безголовой системы CMS. Nike, Cloudflare, Figma, Netlify и National Geographic используют Sanity.
Плюсы:
- Персонализация и аналитика производительности контента — полезные функции.
- Настраиваемые шаблоны рабочих процессов, порталов и сайтов, управление активами упрощает управление контентом.
Минусы:
- Настройка на основе конкретных деталей может быть сложной.
- Гибкость различных модулей ограничена.
Цена: Доступен бесплатный план. Командный план начинается от 99 долларов в месяц.
Рейтинг G2: 4.8/5
См. обзоры G2 для Sanity.
Magnolia позволяет управлять контентом в одном центре. Кроме того, вы можете легко использовать его на всех своих каналах и в Интернете. Кроме того, функции персонализации безголовой CMS позволяют создавать уникальные веб-сайты.
Кроме того, вы можете легко использовать его на всех своих каналах и в Интернете. Кроме того, функции персонализации безголовой CMS позволяют создавать уникальные веб-сайты.
Плюсы:
- Внутренний поиск, процесс утверждения, управление версиями и функции создания контента упрощают создание контента.
- Сообщество пользователей и функции управления доступом работают для удобства пользователей.
Минусы:
- Пользовательский интерфейс немного сложен для понимания. Было бы лучше с большим количеством документации и руководств.
- Большие изменения в новых версиях сайта усложняют миграцию с других версий.
Рейтинг G2: 4.2/5
Прочитайте обзоры G2 для Magnolia.
Contentful интегрируется со многими инструментами и помогает быстро создавать контент. В основном используется для сайтов электронной коммерции.
Плюсы:
- Содержимое веб-сайта может быть объединено в единый центр.

- Команды могут легко сотрудничать в конкретном проекте.
Минусы:
- Интеграция приложений с платформами приложений может быть сложной.
- Невозможно клонировать содержимое, созданное на другой платформе.
Цена: Доступен бесплатный план. Командный план начинается с 489 долларов в месяц.
Рейтинг G2: 4.3/5
См. обзоры G2 для Contentful.
Agility CMS — одна из наиболее часто используемых систем управления контентом. На этой платформе работает управление страницами и модулями. Редакторы контента и маркетологи могут легко использовать эту платформу. Известные компании, такие как Pepsico, Mitsubishi Electric, используют Agility CMS.
Плюсы:
- API сайта высокоскоростной.
- Он имеет гибкие структуры навигации и функции масштабирования предприятия.
Минусы:
- Бизнес план дороговат.

- Функция поиска ограничена.
Цена: Имеет бесплатный план для разработчиков, который ограничен 5000 записей в месяц. Бизнес-план начинается от $900 в месяц.
G2 Рейтинг: 4.4/5
Ознакомьтесь с обзорами G2 для Agility CMS.
Core DNA позволяет создавать веб-сайты и приложения в одном месте. Кроме того, функции на основе API упрощают настройку ряда элементов на веб-сайте.
Плюсы:
- Пользовательский интерфейс минимален и прост для понимания.
- Вы можете комбинировать инструменты управления контентом, так как они легко интегрируются со многими платформами.
Минусы:
- Стартовый план стоит дорого, если вы хотите попробовать его первым.
- Интеграция сторонних API может быть сложной.
Цена: От 1250 долларов в месяц. Также имеет настраиваемый корпоративный план.
Рейтинг G2: 4. 5/5
5/5
Ознакомьтесь с обзорами G2 для Core DNA.
С Cockpit CMS можно создавать динамические веб-сайты, используя безголовую CMS. Кроме того, поскольку это платформа с открытым исходным кодом, вы можете легко настраивать свой веб-сайт и создавать уникальные веб-сайты.
Плюсы:
- Позволяет просматривать полные данные с опцией поиска .
- Дает возможность использовать обычный стек веб-технологий.
Минусы:
- Иногда документации и сообщества может быть недостаточно.
- Интерфейс немного сложен.
Рейтинг G2: 3.8/5
Ознакомьтесь с обзорами G2 для Cockpit CMS.
Hygraph поможет вам получить более развитый цифровой опыт. Благодаря множеству интеграций вы также можете разработать свой веб-сайт и настроить его.
Плюсы:
- Имеет расширенный текстовый редактор и функции создания контента, которые помогают создавать качественный контент.

- Показывает аналитику производительности контента, чтобы вы могли измерить свой трафик.
Минусы:
- Перенос данных при изменении модели может быть сложным.
- Не подходит для мобильных устройств.
Цена: Доступен бесплатный тарифный план навсегда. Членство в профессиональной команде начинается от $29.9 в месяц.
Рейтинг G2: 4.8/5
Читать обзоры G2 для Hygraph.
Kontent.ai упрощает создание контента, поэтому маркетологи и создатели контента могут использовать его, не путаясь. Он также направлен на улучшение онлайн-опыта.
Плюсы:
- Интегрируется с другими платформами, которые могут улучшить создание контента и маркетинговую деятельность.
- UX и дизайн просты в использовании для начинающих.
Минусы:
- URL-слаги могут не генерироваться соответствующим образом.

- Ежемесячный платеж немного дороговат.
Цена: Доступен бесплатный план. План масштабирования, который предлагает больше функций, стоит от 2499 долларов в месяц.
G2 Рейтинг: 4.3/5
Вы можете прочитать обзоры G2 для Kontent.ai.
Использование Dot CMS позволяет создавать приложения с поддержкой контента. Вы можете легко создавать мобильные приложения, одностраничные приложения и веб-сайты с помощью этой безголовой платформы CMS.
Плюсы:
- Планирование контента, редактор форматированного текста и функции создания контента упрощают создание контента.
- Позволяет пользователям настраивать контент и интегрировать его с другими платформами.
Минусы:
- Время от времени происходят программные сбои.
- Поначалу было трудно понять, пользовательский интерфейс был бы более функциональным и простым в использовании.

Рейтинг G2: 4/5
Прочитайте обзоры G2 для Dot CMS.
Butter CMS — это первая безголовая CMS-платформа с API. Такие компании, как Salesforce, Indeed, также используют эту платформу.
Плюсы:
- Автоматическая функция публикации.
- Управление изображениями и повторно используемый контент являются функциональными функциями разработки.
Минусы:
- Создание интерактивного и динамического контента может оказаться невозможным, поскольку некоторые функции ограничены.
Цена: От 83 долларов в месяц.
Рейтинг G2: 4.8/5
Прочитайте обзоры G2 для Butter CMS.
Prismic — еще одна безголовая CMS-платформа на основе API, которую можно использовать для публикации контента.
Плюсы:
- Управление контентом осуществляется с помощью облачного сервиса.

- Легко интегрируется с другими платформами.
Минусы:
- Фильтрация содержимого может быть затруднена.
- Время от времени происходят сбои, и скорость загрузки может быть низкой.
Цена: Доступен бесплатный план. От 7 долларов в месяц.
Рейтинг G2: 3.7/5
См. обзоры G2 для Prismic.
Storyblok — отличная безголовая CMS-платформа для создания веб-сайтов электронной коммерции и мобильных приложений.
Плюсы:
- Создание контента, репозиторий контента и редактор форматированного текста делают создание контента более доступным.
- Он поддерживает различные интерфейсные платформы, и вы можете легко настроить свой веб-сайт.
Минусы:
- Не поддерживает некоторые платформы и их плагин может работать некорректно.
- Не хватает гибкости при создании моделей.

Цена: Доступен бесплатный план. От 90 долларов в месяц.
Рейтинг G2: 4.6/5
Читать обзоры G2 для Storyblok.
Contentstack позволяет пользователям быстро создавать свой контент. Поскольку это безголовая CMS, также возможна настройка определенных частей веб-сайта.
Плюсы:
- Он имеет функции планирования контента, создания контента и репозитория контента.
- Функции внутреннего поиска и редактора форматированного текста делают его более удобным для пользователя.
Минусы:
- На некоторых мониторах может быть сложно найти поля ввода.
Цена: От 995 долларов в месяц.
Рейтинг G2: 4.8/5
Читать обзоры G2 для Contentstack.
С помощью Bold вы можете легко создавать контент и распространять его на другие платформы. Более того, поскольку это безголовая CMS-платформа, она удобна и проста в использовании.
Плюсы:
- Интегрируется со многими маркетинговыми инструментами.
- Имеет быструю скорость загрузки сайта.
Минусы:
- Мобильная версия не так проста в использовании, как десктопная.
- В текстовом редакторе отсутствуют некоторые функции.
Цена: От 99 долларов в месяц.
Рейтинг G2: 4.4/5
Прочитайте обзоры G2 для Bold.
Используя Zesty, вы можете легко создать свой веб-сайт, поскольку это платформа, ориентированная на результат. Будучи безголовой CMS, Zesty позволяет оптимизировать маркетинговую деятельность. Такие компании, как Epic Games, SONY, также используют Zesty.
Плюсы:
- Составление, редактирование и публикация контента просты, так как вам не нужны специальные технические знания.
- Возможен внутренний поиск содержимого.
Минусы:
- Публикация контента занимает некоторое время.

- При наличии обновления могут возникать незначительные ошибки.
Цена: Доступна бесплатная пробная версия. От 475 долларов в месяц.
Рейтинг G2: 4.7/5
Ознакомьтесь с обзорами G2 для Zesty.
Разработчики и редакторы контента могут легко сотрудничать и работать вместе, используя Enonic. Поскольку это безголовая платформа CMS, возможны настройка и редактирование контента.
Плюсы:
- Правильно интегрируется с другими платформами.
- Поначалу легко понять благодаря обширной документации.
Минусы:
- Создание и публикация нового контента требует времени.
Цена: Доступна бесплатная пробная версия. От 990 долларов в месяц.
Рейтинг G2: 4.6/5
Ознакомьтесь с обзорами G2 для Enonic.
Будучи безголовой платформой CMS, Prepr объединяет данные и контент. Таким образом, в этом смысле можно улучшить контент вашего сайта и пользовательский опыт.
Таким образом, в этом смысле можно улучшить контент вашего сайта и пользовательский опыт.
Плюсы:
- Удобно интегрируется с другими платформами.
- API имеет малое время отклика и прост в использовании.
Минусы:
- Документация может быть неясной по некоторым вопросам, поскольку она не полностью завершена.
Цена: Доступна бесплатная пробная версия. От 399 долларов в месяц.
Рейтинг G2: 4.3/5
Ознакомьтесь с обзорами G2 для Prepr.
Это все за безголовых CMS-платформ! Используя эти платформы, вы можете быстро сформировать присутствие своего бренда в Интернете. Мы объяснили их основные функции, плюсы и минусы, информацию о ценах и рейтингах, чтобы вы могли выбрать тот, который соответствует потребностям вашего бизнеса.
Popupsmart, конструктор всплывающих окон, легко интегрируется с этими безголовыми платформами CMS. Вы можете создавать всплывающие окна с помощью Popupsmart и увеличивать конверсию продаж на своем веб-сайте!
Вы можете создавать всплывающие окна с помощью Popupsmart и увеличивать конверсию продаж на своем веб-сайте!
Мы надеемся, что вы найдете то, что искали, и сможете легко создавать уникальные веб-сайты! Прокомментируйте ниже, что лучше всего подходит для вашей компании, и поделитесь с нами своими мыслями! 🙂
Было бы лучше, если бы у вас была безголовая CMS, так как она позволяет легко настраивать веб-сайт. Если у вас есть веб-сайт электронной коммерции или блог, в котором вы регулярно создаете контент, использование платформ Headless CMS может быть полезным. Вам не нужно знать сложное кодирование; Безголовые платформы CMS помогут вам правильно настроить ваш сайт.
Поскольку эти платформы не ориентированы на разработку внешнего интерфейса, вы можете легко создать свой веб-сайт и редактировать контент в соответствии с вашими потребностями.
Безголовая CMS — это система управления контентом, которая позволяет отдельным программным приложениям обеспечивать полный сквозной процесс создания, управления и доставки контента без применения каких-либо проприетарных систем.
Поскольку вам не нужно писать код, вы можете сосредоточиться на создании самой платформы. Таким образом, вы не будете беспокоиться о технических проблемах. Эти платформы помогают вам сосредоточиться на самой платформе. Производительность веб-сайта увеличивается и становится более эффективным.
С безголовой CMS ресурсы контента становятся доступными и повторно используемыми . Кроме того, хостинг и доставка хранятся в облаке с безголовыми платформами CMS. Таким образом, вы можете персонализировать свою платформу и подключаться к другим платформам.
Мы перечислили 21 безголовую CMS-платформу с указанием их плюсов и минусов. Тем не менее, можно сказать, что Strapi, Ghost, Sanity, Hygraph входят в число лучших безголовых платформ CMS , которые вы можете использовать. Эти платформы имеют более высокий рейтинг G2 и просты в использовании.
Это зависит от потребностей вашего сайта и компании. Вы можете выбрать из этого исчерпывающего списка безголовых платформ CMS, которые мы подготовили в соответствии с вашими потребностями.
Вы можете выбрать из этого исчерпывающего списка безголовых платформ CMS, которые мы подготовили в соответствии с вашими потребностями.
Также не стесняйтесь просматривать эти сообщения в блоге:
- 6 Наиболее часто используемые системы управления контентом (CMS) / Плюсы и минусы
- 21 лучший инструмент для создания контента, который понравится маркетологам
- 13 лучших конструкторов сайтов для некоммерческих организаций
- 10 лучших конструкторов сайтов для малого бизнеса (с честными отзывами)
Как выбрать лучшую CMS для мобильных приложений
При наличии на рынке множества потенциальных CMS, как выбрать лучшую для мобильных приложений?
Вот подсказка:
Не выбирайте CMS, разработанную исключительно для мобильных приложений.
Вам нужно гибкое решение, которое работает на всех устройствах и каналах. Что-то, что четко вписывается в архитектуру микросервисов и повышает эффективность и совместную работу на каждом этапе.
Позвольте мне объяснить, на что обратить внимание.
Вот как выбрать лучшую систему управления контентом для мобильных приложений:
- Она должна быть «гибридной»
- Она должна аккуратно вписываться в архитектуру микросервисов
- Она должна способствовать повторному использованию контента
- быть независимым от фреймворка
- Он должен быть независимым от устройства
- Он должен быть независимым от отрасли
- Он должен интеллектуально управлять рабочим процессом контента
- Она должна быть масштабируемой
Выбираете CMS для мобильных приложений?
Загрузите этот контрольный список из 8 пунктов для выбора лучшей CMS для мобильных приложений.
Как ваша система управления контентом (CMS) может определять успех ваших мобильных приложений
Вот некоторые статистические данные: % для настольных компьютеров)
Излишне говорить, что то, как вы представляете свой бренд на экране мобильного телефона, имеет первостепенное значение, и мобильное приложение это лучший способ управлять этим.
Раньше нативные мобильные приложения были нормой. Это приложения, которые разрабатываются и устанавливаются на определенные мобильные устройства. Если вы когда-либо загружали приложение из App Store или Google Play, то это было родное приложение.
Недавно мы стали свидетелями появления PWA (прогрессивного веб-приложения), которое, похоже, полностью затмит нативное приложение. Это веб-сайты, которые выглядят, воспринимаются и во многих отношениях действуют как нативные приложения, даже если они отображаются в вашем стандартном браузере. Они загружаются без сети, синхронизируются в фоновом режиме и отправляют push-уведомления. Вот хороший пример: https://app.starbucks.com/.
Выбор подходящей CMS для вашего бизнеса может быть решающим фактором успеха или неудачи мобильного приложения. Отличная CMS создает контент, управляет им и распределяет его по вашим мобильным приложениям эффективно и беспрепятственно.
Но вам не нужна CMS, разработанная исключительно для мобильных приложений. Лучшие CMS управляют контентом через любой канал и любое устройство, будь то мобильное приложение, настольный компьютер, носимое устройство или устройство IoT.
Лучшие CMS управляют контентом через любой канал и любое устройство, будь то мобильное приложение, настольный компьютер, носимое устройство или устройство IoT.
Читайте дальше: Примеры использования Headless CMS
Как выбрать лучшую CMS для мобильных приложений
1. Она должна быть «гибридной»
Гибридная CMS сочетает безголовую архитектуру на основе API с внешними элементами традиционной CMS; так что вы получаете лучшее как от автономной, так и от традиционной CMS.
(Вот как выглядит «гибридная» CMS. Она сочетает в себе лучшее из автономной и традиционной CMS на одной платформе) конец сплавлен, ограничивая то, что вы публикуете и где.
Следует признать, что если вы создаете один и тот же контент для одного и того же канала снова и снова, то простой связанной CMS будет достаточно и она значительно дешевле, чем безголовые альтернативы.
Но это так редко случается в этом все более многоканальном мире, где, например, клиенты исследуют онлайн-покупки в магазине и совершают покупки в магазине, руководствуясь рекламными акциями в мобильных приложениях.
Вам нужна возможность предоставлять клиентам единообразный опыт во всех точках взаимодействия, формировать лояльность клиентов и стимулировать продажи.
Благодаря безголовой CMS собственные разработчики и агентства могут создавать свои собственные интерфейсные уровни или (чаще всего) работать со сторонними поставщиками SaaS.
Эта свобода означает более широкий выбор, более низкие затраты, меньше времени и денег, затрачиваемых на техническое обслуживание, и полную независимость в отношении того, как вы отображаете контент для широкого круга клиентов. Вы не привязаны к монолитной CMS, которую нельзя изменить без дорогостоящих изменений в масштабах всей организации.
Читать дальше: Знаете ли вы реальную стоимость управления веб-сайтом?
2. Он должен четко вписываться в архитектуру микросервисов
Передовые компании стремятся к архитектуре микросервисов, которая использует облачные технологии для разделения монолитов на набор независимых сервисов, разрабатываемых, развертываемых и поддерживаемых отдельно .
Каждая служба, будь то ваше мобильное приложение, платежный шлюз или система управления запасами, подключается через API (интерфейс прикладного программирования), например GraphQL или REST, и ваша CMS должна легко встраиваться в такую систему. .
Пять причин, по которым микросервисы всегда выигрывают у монолитных архитектур:
- Их можно разбить на составные части: Каждый сервис можно развертывать и повторно развертывать отдельно, без ущерба для целостности системы в целом.
- Они более управляемы: Одна группа разработчиков может полностью понять каждую услугу, в то время как никто не может полностью понять всю монолитную архитектуру.
- Они более устойчивы: Благодаря лучшей безопасности и изоляции сбоев. Ошибки и нарушения могут быть «содержатся» в одном сервисе.
- Их легко модернизировать и модифицировать: Это обеспечивает большую гибкость и маневренность.

- Масштабируемость по своей природе: Индивидуальные сервисы можно масштабировать независимо друг от друга.
3. Он должен поощрять повторное использование контента
«Повторное использование контента» — это практика многократного повторного использования уже существующих фрагментов контента для создания чего-то нового. Преимущества очевидны:
- Снижение затрат на создание, проверку и обслуживание контента: Вместо многократного дублирования контента, что является колоссальной тратой ресурсов, команды могут сосредоточить свою энергию на разработке нового контента, который сам по себе может быть повторно используется на более позднем этапе. Бассейн растет и растет.
- Сокращение затрат на перевод и проверку: Контент можно перевести и проверить один раз, а затем повторно использовать несколько раз.
- Улучшенная согласованность контента: Когда контент неоднократно публикуется по разным каналам, ваше сообщение становится более последовательным, укрепляя узнаваемость бренда.

- Повышение качества контента: Каждый раз, когда фрагмент контента используется повторно, он улучшается, а ошибки выявляются и удаляются.
Хорошая CMS для мобильных приложений должна поощрять повторное использование контента на каждом этапе. Он должен служить доступным, упорядоченным, централизованным хранилищем всего контента, чтобы создатели могли извлекать фрагменты из архивов, повторно использовать их и/или включать в нечто новое.
4. Он должен быть независимым от фреймворка
Существует множество различных фреймворков для разработки мобильных приложений, каждый со своими сильными и слабыми сторонами и сторонниками в сообществе разработчиков.
Пять самых популярных фреймворков в 2019 году:
- React Native: Открытый исходный код, разработанный Facebook. Идеально подходит для быстрой разработки приложений как для Android, так и для IOS с помощью единой базы данных.
- Flutter: Открытый исходный код, разработанный Google.
 Мощный инструмент для кроссплатформенных разработчиков с активным сообществом.
Мощный инструмент для кроссплатформенных разработчиков с активным сообществом. - Ionic: с открытым исходным кодом и идеально подходит для создания гибридных приложений (тех, которые сочетают в себе элементы как нативных, так и веб-приложений).
- PhoneGap: Открытый исходный код, разработанный Adobe. Быстрый и простой в использовании, требующий лишь базовых знаний популярных технологий, таких как HTML, CSS и Javascript.
- Xamarin: приобретен Microsoft в 2016 году. Используется для разработки приложений с почти родной производительностью. На основе С#.
Когда дело доходит до выбора CMS для мобильных приложений, важно то, что она не зависит от фреймворка, а не ограничивается приложениями, созданными с использованием определенного фреймворка или фреймворков. Только CMS, не зависящая от фреймворка, действительно ориентирована на будущее.
Что спросить у поставщика CMS для электронной коммерции
Загрузите этот контрольный список CMS для электронной коммерции
5.
 Она не должна зависеть от устройства
Она не должна зависеть от устройства
CMS для мобильных приложений также должна быть независимой от устройства — полностью независимой от машины , работающий так же эффективно на крошечных смарт-часах, как и на гигантском смарт-телевизоре, и на всем, что между ними, без каких-либо специальных приспособлений.
Независимость от устройства звучит хорошо, но многие разработчики создают свои приложения для конкретных операционных систем. Если мобильное приложение было создано для Android, а вы являетесь пользователем iPhone, то вам не повезло, пока разработчик не сделает версию для iOS.
Этот метод разработки мобильных приложений неэффективен — ни один разработчик не хочет изолировать большие сегменты потенциальных пользователей. Все платформы в разделе 4 поддерживают как iOS, так и Android, что способствует повторному использованию контента и повышению эффективности. Ваша CMS также не должна зависеть от устройства.
6. Она должна быть независимой от отрасли
Будь то издательства, финансовые учреждения или организации здравоохранения, большинство отраслей имеют индивидуальные решения CMS. Но лучшие CMS для мобильных приложений не зависят от отрасли — они достаточно гибкие и гибкие, чтобы творчески и разумно конкурировать на постоянно меняющемся рынке.
Но лучшие CMS для мобильных приложений не зависят от отрасли — они достаточно гибкие и гибкие, чтобы творчески и разумно конкурировать на постоянно меняющемся рынке.
7. Он должен интеллектуально управлять рабочим процессом контента.
Рабочий процесс контента — это «то, как контент запрашивается, извлекается, создается, проверяется, утверждается и доставляется». Если контент в вашей организации часто доставляется с опозданием или зависает в подвешенном состоянии, то виноват может быть ваш рабочий процесс.
Будь то простой или сложный, ваш рабочий процесс должен быть тщательно определен в вашей CMS, чтобы обеспечить высочайший уровень совместной работы и эффективности.
Для мобильных приложений вам нужна CMS, которая плавно проведет вас через оптимизированный процесс планирования, создания, пересмотра, утверждения, оптимизации, публикации, составления отчетов, редактирования и повторного использования контента.
Почему рабочие процессы контента так важны?
- Создание контента разбито на управляемые и действенные этапы
- Создана общая дорожная карта, поэтому все находятся на одной странице
- Утверждение запрашивается и предоставляется эффективно — больше никаких бесконечных переписок по электронной почте
- Командные роли
8.
 Он должен быть масштабируемым
Он должен быть масштабируемым
Сезонные колебания пользователей, внезапные всплески трафика, расширение и сокращение в масштабах всей компании — все это влияет на потребление и требования ваших мобильных приложений и CMS. позади них. Чтобы сохранить эффективность перед лицом таких изменений, вам нужна CMS, которая масштабируется в тандеме с различными моделями использования.
Монолитные CMS традиционно плохо масштабируются. Чтобы управлять приливами и отливами, которые являются неотъемлемой частью современного бизнеса, вы должны встроить в систему значительную избыточность — пустая трата ресурсов, за которую вы должны платить.
Облачные решения SaaS всех видов превосходны, когда речь идет о масштабируемости, и облачные CMS не являются исключением. Вы можете увеличивать или уменьшать емкость на основе оплаты по мере использования, обеспечивая устойчивость перед лицом изменений. Это более дешевый, более гибкий и гибкий способ работы, который не требует специальной ИТ-команды для обслуживания.
Читайте дальше: Масштабируемая веб-архитектура: как мы справились с ростом трафика на 1031% [пример из практики]
Топ-5 систем управления контентом (CMS) для мобильных приложений для лучшей CMS для мобильных приложений:
1. Contentful
Contentful имеет понятный интерфейс и гибкие API, которые позволяют мгновенно добавлять контент в любое количество мобильных приложений. Редакторы делают обновления контента один раз, а Contentful публикует их одновременно везде.
2. Contentstack
Простая и интуитивно понятная даже для нетехнических глаз (отдел маркетинга) система Contenstack использует CMS нескольких крупных клиентов, включая Shell, Sky и Walmart.
Прочтите это далее: Contentstack: 13 вещей, которые нужно знать перед использованием Contentstack
3. Core dna
Цифровая платформа «все в одном», которая служит идеальной CMS для мобильных приложений, сочетая управление контентом с электронной коммерцией , интранет и маркетинг.


 Может быть сложно работать с несколькими приложениями.
Может быть сложно работать с несколькими приложениями.









 Мощный инструмент для кроссплатформенных разработчиков с активным сообществом.
Мощный инструмент для кроссплатформенных разработчиков с активным сообществом.