Содержание
orchardcms — Orchard CMS ASP .NET MVC to Core MVC
спросил
Изменено
3 года, 11 месяцев назад
Просмотрено
943 раза
Мы собираемся восстановить наш общедоступный веб-сайт. Мы не часто меняем платформы. Мы выбираем один и придерживаемся его около пяти лет. Когда платформа показывает свой возраст, мы начинаем исследовать доступные на данный момент варианты.
На данный момент мы решили отказаться от DotNetNuke. Orchard CMS занимает первое место в нашем списке опций. Нет необходимости обсуждать наши причины или другие варианты. Это не опрос общественного мнения. Но у меня есть вопрос.
.NET Core будет нашей предпочтительной платформой. Я вижу, что команда Orchard CMS работает над версией .NET Core. Нам кажется преждевременным использовать его прямо сейчас, потому что он еще не стабилен. С другой стороны, активность в Orchard CMS на ASP.NET, похоже, снижается. Мы обеспокоены тем, что, если мы пойдем по этому пути, мы будем инвестировать в платформу ближе к концу ее жизненного цикла.
Нам кажется преждевременным использовать его прямо сейчас, потому что он еще не стабилен. С другой стороны, активность в Orchard CMS на ASP.NET, похоже, снижается. Мы обеспокоены тем, что, если мы пойдем по этому пути, мы будем инвестировать в платформу ближе к концу ее жизненного цикла.
Кто-нибудь знает, будет ли жизнеспособный путь миграции с Orchard ASP.NET MVC на .NET Core MVC?
- orchardcms
Хотя еще ничего не высечено на камне, я ожидаю, что на самом деле вам будет лучше повторно реализовать сайт в Orchard Core CMS. Эти две системы сильно различаются с точки зрения схемы данных для автоматической миграции, и любые пользовательские модули и темы, которые вы создаете в Orchard CMS, должны быть воссозданы в Orchard Core CMS. Даже если эта работа состоит в основном из копирования и вставки тут и там, есть определенные вещи, которые настолько отличаются, что несовместимы с новой CMS. Одним из таких примеров является модуль Layouts в O1, который заменен чем-то совершенно другим в OC. Кроме того, в OC есть другие и лучшие решения для определенных проблем по сравнению с тем, как вы это сделали бы в O1.
Кроме того, в OC есть другие и лучшие решения для определенных проблем по сравнению с тем, как вы это сделали бы в O1.
Мое личное мнение таково, что вам лучше создать свой сайт непосредственно в OC и пропустить O1, несмотря на то, что O1 более зрелый, по нескольким причинам:
- OC намного более производительный и масштабируемый, чем O1 .
- OC построен на основе .NET Core, что означает, что у вас есть возможность запускать его на образе Linux. Не говоря уже о том, что .NET Core оптимизирован для работы в качестве сервера по сравнению с полной .NET Framework.
- Как вы правильно заметили, активность на O1 падает, а на OC активность достаточно высока.
Несмотря на то, что в OC все еще много изменений, и он не настолько зрелый, приведенные выше причины были бы достаточно убедительными, чтобы я решился на это.
2
Orchard Core (OC) — это полная повторная реализация Orchard CMS (01), и изменения действительно важны.
Таким образом, даже если нет простого способа перенести ваш контент из O1 в OC, мне удалось создать рецепт, экспортировав сообщения в блоге, которые у меня были на моем старом сайте O1, с ожидаемым новым форматом json.
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Внедрение пользовательской системы CMS с ASP.
 NET MVC
NET MVC
Начало
Когда продукт bet365 Games был впервые запущен, мы решили использовать систему управления контентом, чтобы рекламные акции, игры и другой контент могли обновляться без участия разработчиков. вносить изменения в код и делать релизы. Это передало контроль над содержанием веб-сайта в руки бизнес-команд.
С таким богатым выбором систем управления контентом вы можете задаться вопросом, почему компания решила создать индивидуальную систему, но именно это и сделала bet365. Доступно множество готовых систем, таких как:
- WordPress — предлагает большой выбор плагинов и тем.
- Drupal — предлагает широкие возможности управления типами контента и большую гибкость.
- Orchard — такой же богатый контроль и гибкость, как у Drupal, но построенный на стеке технологий Microsoft.
Пользовательская система CMS просто имеет смысл при обслуживании такой большой и разнообразной аудитории, принимая во внимание различные регулируемые рынки и скорость, с которой bet365 хочет добавлять новые функции для улучшения обслуживания клиентов. Любая готовая CMS потребовала бы радикальной модификации до такой степени, что ее нельзя было бы распознать, а такого рода «подгонка» привела бы к сложности поддержки кодовой базы с большим количеством дефектов.
Любая готовая CMS потребовала бы радикальной модификации до такой степени, что ее нельзя было бы распознать, а такого рода «подгонка» привела бы к сложности поддержки кодовой базы с большим количеством дефектов.
Поэтому, когда мы запустили наш игровой сайт, была создана пользовательская CMS. Была построена система веб-форм ASP.NET, основанная на относительно простой базе данных, что позволяло добавлять пользовательские элементы управления и упорядочивать их в древовидной структуре. Это позволило расширить и переопределить контент для разных стран и языков, которым bet365 предлагала свой продукт. Пользовательские элементы управления в веб-формах действовали как элементы управления CMS, а их макет и структура определялись данными. Гибкость этого подхода оказалась полезной, и он надежно просуществовал в течение многих лет.
Почему ASP.NET MVC?
С ростом других игровых продуктов и списка требуемых новых функций стало важно ускорить разработку, повысить надежность и сократить время разработки. Система Web Forms страдала от сильной связи между компонентами, классами богов и становилась трудной в обслуживании. Было решено, что лучшим решением будет провести рефакторинг кода в слабосвязанные юнит-тестируемые компоненты. Это должно было обеспечить:
Система Web Forms страдала от сильной связи между компонентами, классами богов и становилась трудной в обслуживании. Было решено, что лучшим решением будет провести рефакторинг кода в слабосвязанные юнит-тестируемые компоненты. Это должно было обеспечить:
- Изменение в одной области не повлияет на другие области.
- Легко читать и понимать.
- Простота обновления и расширения для добавления новых функций.
- Каждый компонент задокументирован своими испытаниями.
- Новые разработчики легко освоятся.
Хотя технология веб-форм идеально подходит для быстрой разработки приложений, где ключевую роль играет начальная скорость разработки, ASP.NET MVC была сочтена жизнеспособной альтернативой. Это было связано с хорошим разделением задач между его компонентами, позволяющим проводить модульное тестирование. ASP.NET MVC также предлагает гораздо более точный контроль над выводом веб-сайта. Это устранило бы часть «раздувания», которое требовалось для веб-форм, но не использовалось. Это ключ к внешнему интерфейсу, который bet365 хотел бы предоставить, а также обеспечить производительность, необходимую для таких веб-сайтов с высоким трафиком.
Это ключ к внешнему интерфейсу, который bet365 хотел бы предоставить, а также обеспечить производительность, необходимую для таких веб-сайтов с высоким трафиком.
Миграция
Начиная с продукта Vegas, планировался переход с ASP.NET Web Forms на ASP.NET MVC. Этот продукт был разработан с нуля и поэтому был идеальным продуктом для начала. Учитывая, что система MVC должна была быть написана с нуля, было решено написать ее на C#, а не на VB.NET, который использовался в старой системе. Переход на C# был целью команды, и многие разработчики предпочли его, так как он легче читается и чаще используется сообществом.
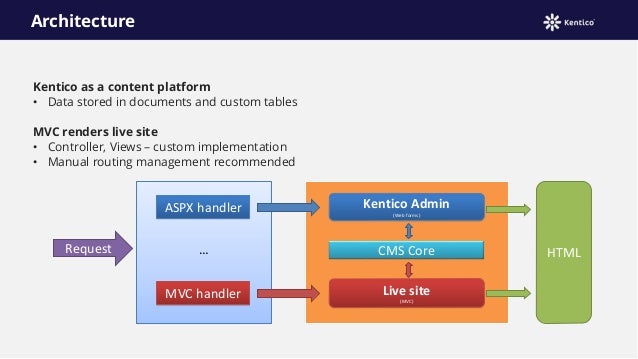
CMS — это зрелая система, содержащая большое количество данных, поэтому с самого начала было очевидно, что уровень данных и инструменты должны оставаться на месте, чтобы уменьшить воздействие и максимально сократить время разработки. Это означало, что система MVC должна располагаться поверх данных и кода, написанного специально для веб-сайта Web Forms. Устаревшая система и предлагаемое решение для решения этой проблемы были следующими:
Устаревшая система и предлагаемое решение для решения этой проблемы были следующими:
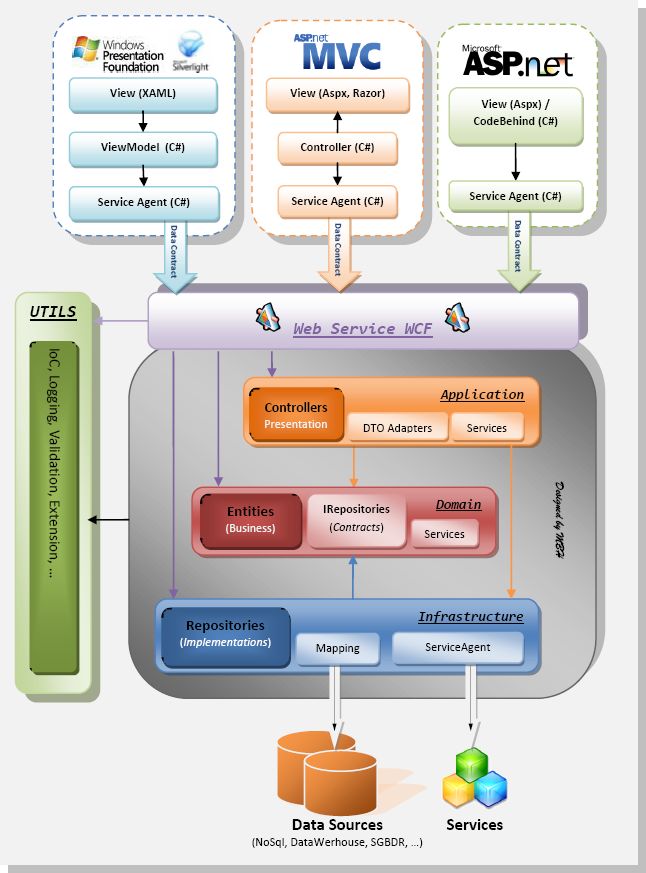
Фундаментальным решением для новой системы MVC было широкое использование шаблонов Adapter и Dependency Injection, а также использование HTML-помощников для рекурсивного рендеринга дочерних элементов.
Шаблон адаптера
Он использовался для адаптации данных содержимого в расширенные модели, которые можно было привязать к частичным представлениям Razor для получения выходных данных. Библиотека моделей и партиалов была запланирована для замены традиционных пользовательских элементов управления со всей логикой, живущей в этих адаптерах.
Шаблон внедрения зависимостей
Все новые уровни в системе были разработаны с учетом интерфейсов, а затем внедрение интерфейса использовалось для внедрения зависимостей там, где они требовались. Это гарантировало, что ни один класс не зависит напрямую от конкретной реализации, а только от его общедоступного интерфейса. Каждый интерфейс был разработан с учетом только самого необходимого, чтобы удовлетворить требования.
Каждый интерфейс был разработан с учетом только самого необходимого, чтобы удовлетворить требования.
Castle Windsor был выбран в качестве контейнера Inversion of Control для управления внедрением зависимостей. Решающим фактором стал его богатый набор функций и то, насколько он был зрелым по сравнению с другими контейнерами, предлагаемыми в то время.
Тестирование
Используя этот метод адаптеров и чистых интерфейсов, модульные тесты были написаны для каждого уровня, чтобы убедиться, что каждый адаптер, контроллер и представление работают должным образом. Для тестирования использовались NUnit и Moq, а для тестирования представлений Razor использовался Razor Generator.
NUnit был выбран вместо альтернатив, таких как MSTest, потому что он предлагал огромное количество функций и гораздо больше свободы и возможностей в написании тестов. Moq использовался, потому что у него был чистый API по сравнению с другими, такими как Rhino Mocks.
Вспомогательные программы HTML
Большая библиотека доступных элементов управления в устаревшей системе должна была быть воссоздана в MVC, чтобы обеспечить такую же гибкость управления. Это также позволяло размещать элементы управления в динамических древовидных структурах, поэтому каждый элемент управления должен был поддерживать дочерние элементы различных типов элементов управления. Помощники HTML использовались для выполнения запросов контроллера, управляемого данными, для передачи управления каждым элементом управления содержимым связанному с ним контроллеру.
Это также позволяло размещать элементы управления в динамических древовидных структурах, поэтому каждый элемент управления должен был поддерживать дочерние элементы различных типов элементов управления. Помощники HTML использовались для выполнения запросов контроллера, управляемого данными, для передачи управления каждым элементом управления содержимым связанному с ним контроллеру.
Следующий уровень
Когда был изменен дизайн веб-сайта bet365 Games, новый дизайн потребовал более удобного интерфейса для клиентов и, что особенно важно, единого адаптивного дизайна, чтобы сделать его более удобным для растущей мобильной клиентской базы. В рамках этого редизайна сайт должен был быть перенесен на проверенную систему MVC. Это казалось идеальным временем для обновления системы MVC с новыми функциями, которые помогли бы с функциями, необходимыми для игр, а также сделали систему более богатой и мощной.
SASS
Для управления CSS SASS был интегрирован в систему MVC; это было то, что команда разработчиков запросила после предыдущих проектов редизайна. SASS позволяет лучше организовать CSS, что особенно полезно для одного адаптивного дизайна. Сложность требований к сайту, включая большое количество поддерживаемых браузеров, также означала, что управление CSS было очень важно для сведения количества дефектов к минимуму.
SASS позволяет лучше организовать CSS, что особенно полезно для одного адаптивного дизайна. Сложность требований к сайту, включая большое количество поддерживаемых браузеров, также означала, что управление CSS было очень важно для сведения количества дефектов к минимуму.
TypeScript
TypeScript был выбран для написания сценария сайта, поскольку эта технология уже использовалась в других командах и просто имело смысл развивать этот успех. AngularJS был одним из исследованных фреймворков, которые можно было принять, но он не соответствовал требованиям веб-сайта, поэтому был использован аналогичный компонентно-ориентированный дизайн со специальным контейнером Inversion of Control, созданным для управления этими компонентами. Это означало, что те же принципы, что и в C#, можно было использовать в TypeScript, что очень полезно, когда одни и те же разработчики пишут и то, и другое.
Более сложный внешний интерфейс игр потребует большого количества кода TypeScript, и казалось очевидным извлечь уроки из успешного тестирования, проведенного на C#, с помощью модульного тестирования TypeScript. Для этого было исследовано несколько фреймворков:
Для этого было исследовано несколько фреймворков:
- QUnit — зрелый, но его сложно поддерживать тесты и не было встроенной поддержки безголового запуска.
- Jasmine — встроенная поддержка автономной работы, простой в обслуживании и плавный интерфейс.
- Mocha — очень молодой, но уже имеет встроенную поддержку безголового бега, простой в обслуживании и понятный интерфейс.
Из трех вариантов был выбран Jasmine на основании того, что по умолчанию он работает без головы, что требуется для непрерывной интеграции, а также имеет чистый интерфейс и является более зрелой структурой, чем Mocha.
Что дальше?
Продолжается работа по улучшению производительности системы MVC CMS. Есть некоторые области, которые можно было бы перепроектировать, чтобы сократить время процессора, необходимое для рендеринга страницы, и первоначальная проверка концепции выглядит очень позитивно. Эти улучшения должны оказать прямое положительное влияние на время загрузки страниц для клиентов и увеличить объем трафика, который веб-сервер может обрабатывать, чтобы лучше справляться с пиковыми нагрузками.
