Содержание
CMS Web Builder Часть 1
Создаём две страницы, на одной (
index.php
) будет находиться наш контент, на другой (
admin_control_panel.php
) будет находиться админ панель, через которую в последствии, весь контент и будет добавляться.
Внимание!
Страницы должны иметь расширение
*.php и кодировку UTF-8.
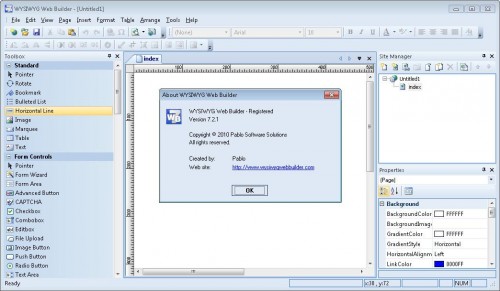
Делаем страницу с админ панелью (admin_control_panel.php).
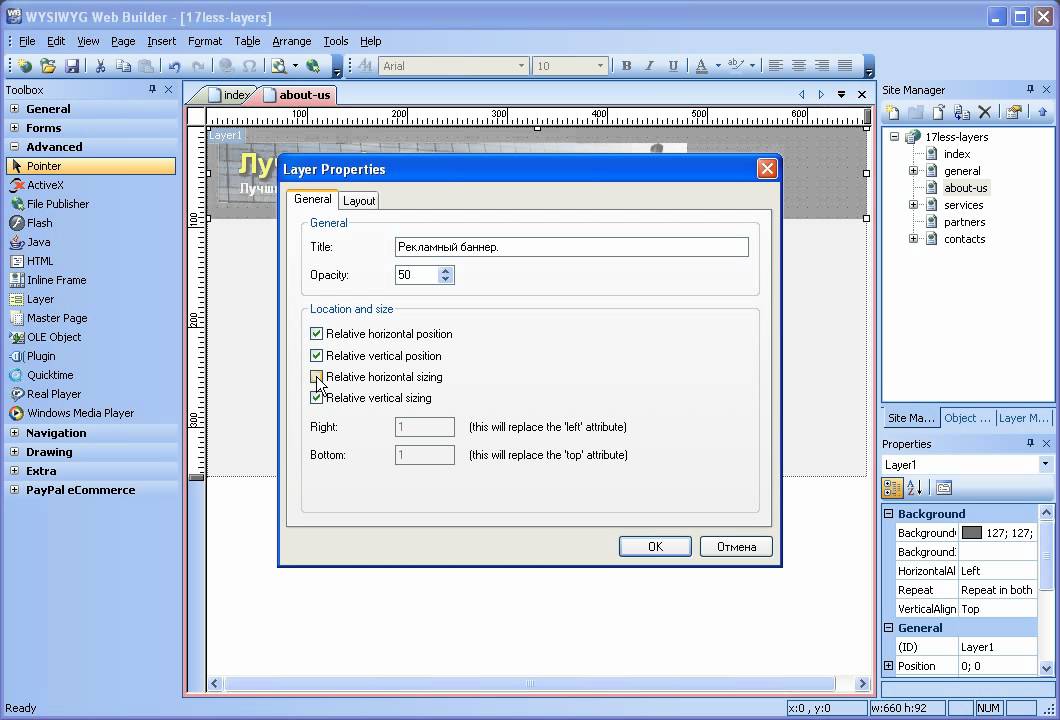
Располагаем на странице инструмент
CMS Администрирование, заходим в его свойства
и заполняем своими данными, как показанно на скриншоте.
Меняем пароль администратора для входа в админ панель, папку материалов можно оставить без изменений или поменять на свою.
Внимание! Папку для материалов нужно создать самостоятельно, иначе файлы не будут загружаться.
Далее идут настройки базы MySQL, база создаётся заранее на хостинге, допустим через phpMyAdmin.
Задаём настройки базы MySQL:
Имя базы к которой будем подключаться.
Пароль к базе данных.
Сервер где находится база, обычно это localhost.
Префикс таблицы оставляем как есть.
Логин для входа в базу данных.
Русификация CMS Админ панели.
Изначально панель администратора идёт на английском языке, но приятнее видеть и работать с родным языком.
Вот так выглядит панель после перевода:
$labelName = «Имя»;
$labelCreatedBy = «Создано»;
$labelLastUpdate = «Обновлено»;
$labelVisible = «Опубликованно»;
$labelHomePage = «Главная»;
$labelViews = «Просмотров»;
$labelOrder = «Переместить»;
$labelContent = «Содержание»;
$labelURL = «Внешний URL»;
$labelExtraData = «Дополнительные данные»;
$labelTitle = «Название»;
$labelDescription = «Описание»;
$labelKeywords = «Ключевые слова»;
$labelAction = «Действие»;
$labelNewPage = «Новая Страница»;
$labelFileManager = «Файлы»;
$labelPages = «Страницы»;
$labelCaption = «Система управления контентом»;
$labelLogin = «Вход»;
$labelLogout = «Выход»;
$labelEdit = «Правка»;
$labelCopy = «Копирование»;
$labelDelete = «Удалить»;
$labelYes = «Да»;
$labelNo = «Нет»;
$labelFileName = «Имя Файла»;
$labelSize = «Размер»;
$labelLastModified = «Загружено»;
$labelUploadFile = «Загрузить Файл»;
$labelBrowse = «Выберите файл и нажмите кнопку Загрузить»;
$labelUpload = «Загрузить»;
$labelSave = «Сохранить»;
$labelCancel = «Отмена»;
$labelUp = «Вверх»;
$labelDown = «Вниз»;
Для этого нужно в HTML исходнике объекта админ панели (правой кнопкой на ней и в самом низу меню) во вкладке — после тега, вставить вот этот код:
На этом настройка админ панели закончена, можно переходить к работе над страницей для контента.

Рис. 1.1
Рис. 1.2
Рис. 1.3
Осталось выбрать тип редактора.
Какой редактор выбрать и как его установить для вашей CMS
Рис. 1.4
Инструменты CMS
ВВЕРХ
ВВЕРХ
Конструктор сайтов WYSIWYG Web Builder
Визуальный конструктор сайта WYSIWYG Web Builder для компьютера на Windows 10, 8, 7 и Vista.
Описание программы WYSIWYG Web Builder
Используется drag & drop перетаскивание блоков. Просто перетащите объекты на страницу и поместите их куда угодно! Вы можете делать сайт и сразу публиковать, не нужно FTP-программы, чтобы загрузить сайт на хостинг.
Скачать бесплатно архив
WYSIWYG Web Builder 16
Купить лицензию на последнию версию цена разная зависит от вашей валюты и бывает со скидкой ( оплата в разных валютах, включая рубли) активация на установленной программе с подключенным интернетом. Код получите по e-mail. При активации нужно выключить брандмауэр, а то не активируется.
Код получите по e-mail. При активации нужно выключить брандмауэр, а то не активируется.
В поле «e-mail регистрации» введите адрес электронной почты, на который купили лицензию на программу.
В поле «серийный номер», введите код, который вы получили в подтверждение по электронной почте.
Тестовый период 30 дней бесплатно. Лицензия для одного пользователя, которая может быть установлена на 3 компьютера.
Перестанет проявляться окно активации, которое в тестовом периоде можно просто закрыть нажав кнопку Continue with trial version. Если ваша копия wysiwyg Web Builder еще не активирована, то окно активации будет появляться при каждом запуске.
Появится возможность удалять логотип «Built With WYSIWYG Web Builder» со страницы. Лицензия не может быть передана другим пользователям. Лицензия позволяет создавать неограниченные (коммерческие) проекты и действует неограниченное время (для купленной вами версии). Выпустили уже 16 версий WYSIWYG Web Builder.
Выпустили уже 16 версий WYSIWYG Web Builder.
Скачать предыдущие версии, файлы перевода, бесплатные дополнительные блоки для конструктора WYSIWYG Web Builder с официального сайта.
Обзор новой версии WYSIWYG Web Builder
В версии WYSIWYG Web Builder 17 добавили:
SEO Assistant — проверяет правильность SEO настроек. Показывает ошиюки и позволяет сразу исправить.
Robots.txt — это текстовый файл с инструкциями для сканеров поисковых систем. Вы можете разрешить/запретить доступ ко всему веб-сайту или настроить правила для каждой папки в отдельности.
Содержание — в статье ссылки на оглавление. Настраивается автоматически на заголовки или вручную.
В магазине интеграция оформления заказа сторонней корзиной для Ecwid , Stripe, Snipcart , Paddle, PayPal, Gumroad , WebMoney и Vibracart Pro.
Поддержка анимации Lottie. Image Hotspots — точки с подсказками для фото. Иконки Bootstrap. Улучшена работа со шрифтами, текстом, текст в фигуре. Рамки у карточек. Видеоплейер имеет адаптивность, поддержка субтитров, соотношение сторон и множество вариантов стилей. Поддержка структурированных данных schema.org.
Видеоплейер имеет адаптивность, поддержка субтитров, соотношение сторон и множество вариантов стилей. Поддержка структурированных данных schema.org.
Вход по логину, емейлу и перенапраление в зависимости от роли: гость, админ.
В 16 версии WYSIWYG Web Builder появился прелоудер, новые иконки. Улучшена адаптивность страниц и форм. Ленивая загрузка для картинок. В мегаменю добавили иконки. Улучшили рендеринг сайтов.
Добавлена интеграция с Pixabay. Просматривайте тысячи бесплатных высококачественных изображений и видео с Pixabay прямо в WYSIWYG Web Builder.
Объект «Морфинг-форма». Плавно трансформируйте две или более
формы для создания уникальной анимации на своем веб-сайте. Разделители фигур» с 37 дополнительными
разделителями фигур.
Snap Scroll улучшает работу веб-сайта с прокруткой одной
страницы. Изображения WebP. Summernote — это простой, понятный и гибкий
онлайн-редактор WYSIWYG с множеством опций, таких как таблицы, изображения,
видео и т. д.
Социальный вход через Facebook, Twitter,
LinkedIn или Google.
Плагин «Просмотры страниц» — отображает 10 самых популярных
просмотров страниц в виде круговой или гистограммы. Плагин «Блог» — реализует простой блог, который можно добавить
на страницы CMS. Также существует версия плагина с расширенными возможностями
редактирования.
Добавлена поддержка CMS оверлейное меню, адаптивное меню и
тематическое меню. 28 стилей градиента в свойства стиля страницы.
«Unite Gallery» адаптивная галерея с множеством разных
стилей, таких как карусель, сетка, вложенные плитки и плитки по ширине.
LC Lightbox — это современный лайтбокс, ориентированный на
контент, который является адаптивным и поддерживает навигацию по миниатюрам,
слайд-шоу, заголовок, описание и т. д.
Анимация позволяет реализовать расширенный эффект наведения,
такой как фильтры (размытие, оттенки серого, контраст …), вращение,
масштабирование. 25 новых CSS-анимаций: перемещение, переворачивание,
складывание, нажатие, куб, наклон и т. д. SVG анимация.
Встроенная поддержка Google reCAPTCHA v2 и reCAPTCHA v3.
Режим «Шаги» реализует простой «многошаговый»
виджет. Это может быть полезно для регистрационных форм, платежных шлюзов или
руководств с пошаговыми инструкциями. Обновлен HTML / CSS / JS до Bootstrap 4.
Добавлены параметры «полная ширина» для горизонтального и
вертикального выравнивания.
Архивирование резервной копии
— Новая функция: добавлена возможность защиты паролем
сгенерированного zip-архива. Поддерживаемые методы шифрования: устаревшие (zip
2.0), 128-битный AES и 256-битный AES.
Это может быть полезно, когда вы делаете резервную копию на
сервере и хотите защитить свою работу.
Новая функция: добавлена возможность отключать расширения.
При отключении расширения оно остается установленным, но выгруженным.
6 новых анимаций кнопок: задержка влево, задержка вправо,
задержка вверху, задержка внизу, задержка в середине и пульс.
WYSIWYG Web Builder теперь имеет встроенную поддержку
Restart Manager (только в 64-битной версии) за счет реализации механизма
автосохранения, который выполняет сохранение текущего проекта во временный
файл. Если приложение выйдет из строя из-за исключения, оно будет перезапущено
Если приложение выйдет из строя из-за исключения, оно будет перезапущено
и предложит пользователю восстановить автоматически сохраненную версию, если
она доступна.
Open Graph и Twitter Card (сайт) теперь можно настраивать
отдельно от метатегов. Виджет SoundCloud встраивает аудиоклипы из SoundCloud. Плагин
комментариев Facebook, FaceBook Post, Плагин видео для Facebook. Добавлен 21 новый шаблон для демонстрации
некоторых новых функций. Новый пакет блоков с 38 новыми блоками.
Канонический URL — если у вас есть разные страницы с похожим содержанием (например, страница с мобильной и компьютерной версией), Google будет рассматривать их как дубли одной и той же страницы. Выберем один URL в качестве канонической версии, а все остальные URL будут считаться дублирующими и сканируются реже. Атрибут hreflang сообщает Google, какой язык вы используете на определенной странице, если у вас несколько языков на сайте.
Расширения wysiwyg web builder
После активации лицензии вам будут доступны 250 расширений: слайдеры, фотогалереи, карусели, навигационные меню, формы и многое другое.
Программа будет автоматически генерировать весь код на HTML4, HTML5, XHTML, CSS3, PHP. Встроенная поддержка редакторов: CKEditor, TinyMCE и CLEditor.
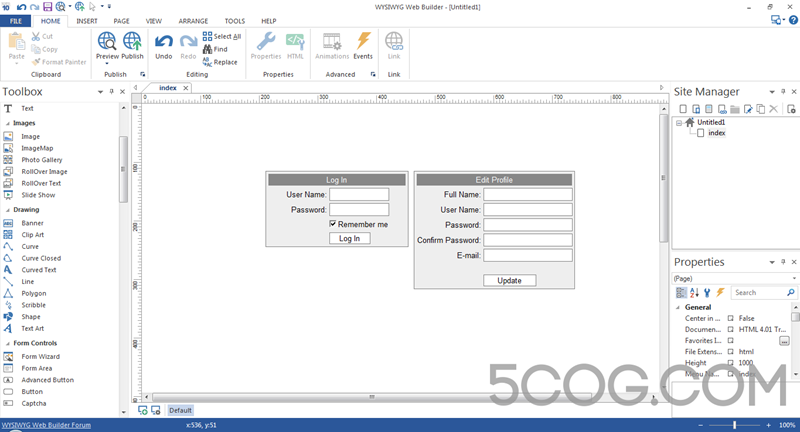
Легко создавать формы с помощью мастера форм и встроенной CAPTCHA.
Доступны многие навигационные инструменты: навигационные панели, меню вкладок, выпадающие меню, sitetree, slidemenus. Полностью интегрированный пользовательский интерфейс jQuery (Accordion, Tabs и т. д.), Анимации, эффекты и встроенный редактор темы ThemeRoller.
Google-совместимый генератор Sitemap. Корзина с оплатой PayPal. Отзывчивый веб-дизайн. Поддержка HTML5 Audio / Video, YouTube, Vimeo и других.
Расширенные графические инструменты, такие как фигуры, textart, вращение, тени и многие другие эффекты изображения. Встроенные слайд-шоу, фотогалереи, ролловерные изображения, баннеры и т. д.
Полностью интегрированный пользовательский интерфейс jQuery (Accordion, Tabs и т. д.), анимация, эффекты и встроенный редактор темы ThemeRoller.
Доступны многие навигационные инструменты: навигационные панели, меню вкладок, выпадающие меню, sitetree, slidemenus.
Уникальная система расширения (надстройка) с уже более чем 250 дополнений!
Вход в систему / Защита паролем страницы.
Система управления контентом с множеством подключаемых модулей (гостевая книга, загрузка, фотоальбом и т. д.).
Онлайн-блог PHP / MySQL с функциями:
- Использует базу данных MySQL для хранения всей информации.
- Добавление, редактирование или удаление записей в Интернете.
- Поддерживает категории.
- Читатели блога могут оставлять комментарии.
- CAPTCHA , чтобы проверить пользователя и заблокировать автоматический спам. Включите поддержку reCAPTCHA!
- Легко изменять текстовые строки, шрифты, цвета и другие свойства блога.
- Использует встроенный фрейм для отображения его содержимого, поэтому его можно разместить в любом месте на вашем сайте!
- Встроенная поддержка онлайн-редактора WYSIWYG, поэтому вы можете форматировать текст, включать ссылки и изображения и многое другое!
News Writer — версия 1. 3 Вы когда-нибудь хотели иметь возможность редактировать части своего веб-сайта в Интернете? Или вы разработали веб-сайты для клиентов, которые хотят иметь возможность добавлять, редактировать статьи, новости самостоятельно? Если ответ «да», то это расширение News Writer может быть идеальным решением для вас. News Writer — очень простая онлайн-система управления контентом (CMS), которая позволяет вам управлять определенной областью веб-страницы в Интернете.
3 Вы когда-нибудь хотели иметь возможность редактировать части своего веб-сайта в Интернете? Или вы разработали веб-сайты для клиентов, которые хотят иметь возможность добавлять, редактировать статьи, новости самостоятельно? Если ответ «да», то это расширение News Writer может быть идеальным решением для вас. News Writer — очень простая онлайн-система управления контентом (CMS), которая позволяет вам управлять определенной областью веб-страницы в Интернете.
Особенности:
- Управление новостями и другим (HTML) контентом в Интернете.
- Элементы будут храниться в файле на сервере, не требуется база данных!
- Защита паролем, только администратор может добавлять / редактировать / удалять элементы.
- Элементы можно переустановить.
- Выберите только текстовый редактор или полнофункциональный онлайн-редактор HTML.
- Загрузить изображения.
Добавьте собственный HTML-код с помощью инструментов HTML.
События JavaScript: показать / скрыть объекты (с анимацией), таймеры, переместить объекты, сменить стили и т. д.
д.
Слои: Sticky layer, Docking layer, Floating layer, Modal layer, Anchored layer, Strechable layer и многое другое!
JQuery Theme Manager, создайте свои собственные темы для встроенного виджета jQuery.
Менеджер стиля (глобальный стиль, h2, h3, h4 и т. д.).
Мастер-фреймы и мастер-объекты: повторное использование общего элемента на вашем веб-сайте.
Шаблоны Web Builder
Скачать шаблоны для сайта на
Web Builder
более современные, в дополнение к стандартным.
Как установить шаблоны?
1. Загрузите пакет шаблонов.
2. Разархивируйте шаблоны в папке шаблона Web-Builder.
C: \ Users \ YourName \ Documents \ WYSIWYG Web Builder \ system \ templates
Где YourName — имя учетной записи пользователя Windows.
Чтобы добавить новую категорию в окно выбора шаблона, вы можете организовать свои шаблоны, просто создать новую папку и поместить файлы шаблона в этой папке. Имя папки будет отображаться в раскрывающемся списке Категория.
Имя папки будет отображаться в раскрывающемся списке Категория.
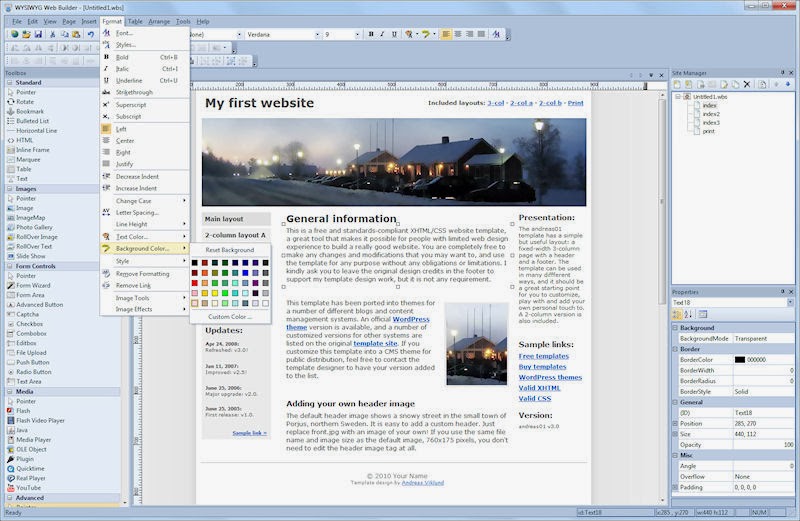
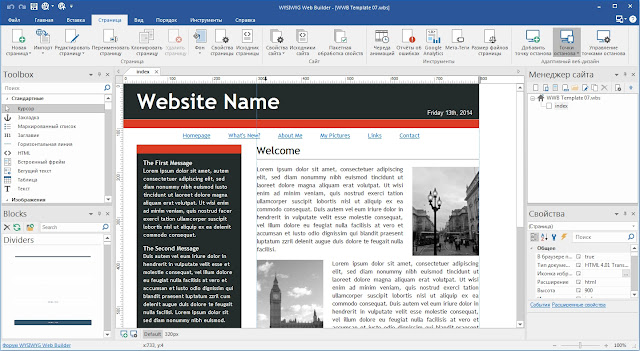
После запуска всегда создаётся пустой новый файл, вы можете работать с ним, выбрать ранее сохраненную версию или из шаблона.
Управление программой похоже на последние версии Microsoft Word, сверху вкладки, при выделении объекта появляются настройки. Сбоку слева блоки контента, просто перетащите в нужное место. Обязательно сохраняйте файлы, чтобы продолжить работу. Вкладка файл, можно выбирать: сохранить, работать с предыдущими сайтами или создать новый. Есть возможность предварительного просмотра в браузере.
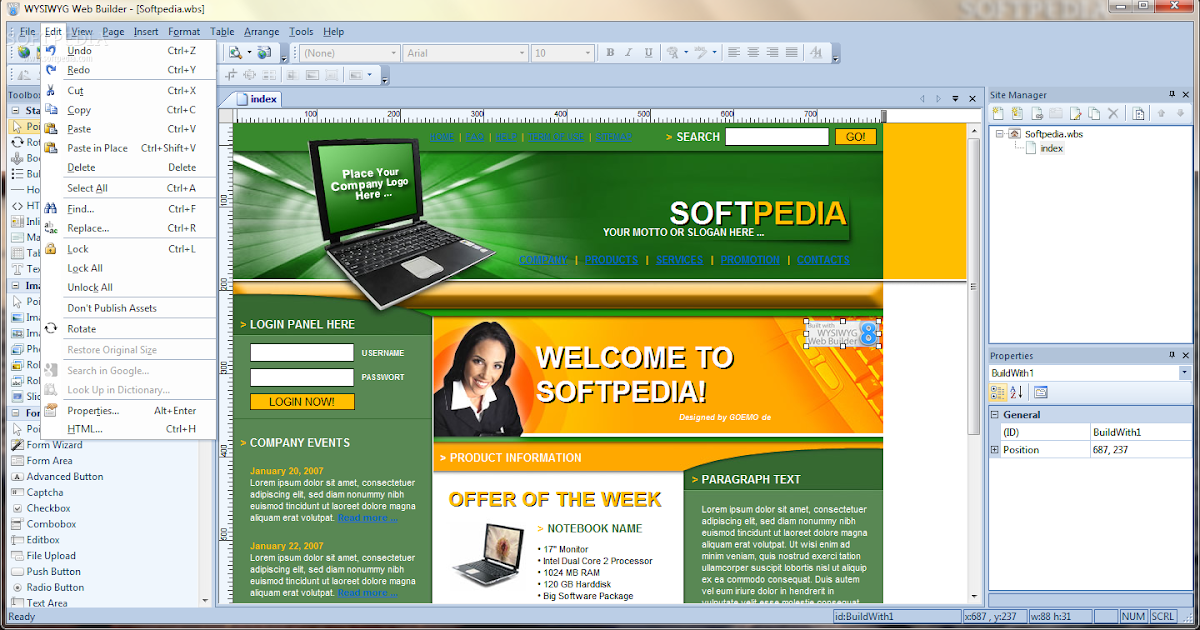
Примечание. Чтобы создать новую страницу из шаблона, выберите «Файл-> Новый из шаблона». Если вы хотите использовать шаблон для своего сайта, то вы должны заменить образцы изображений (например: людей, зданий, собак, цветов и т. д.) вашими собственными изображениями.
Вы можете дублировать страницы, чтобы дизайн был одинаковым. Справа в редакторе Web Builder находится дерево страниц и свойства выделенного объекта. При выделении блока появляется вверху вкладка формат, где можно сделать настройки оформления. К каждой странице можно написать сео настройки.
При выделении блока появляется вверху вкладка формат, где можно сделать настройки оформления. К каждой странице можно написать сео настройки.
Языки: Голландский, Немецкий, Арабский, Болгарский, Датский, Французский, Венгерский, Итальянский, Португальский, Русский, Шведский, Турецкий. Файлы перевода можно скачать с сайта разработчиков. Копируйте разархивированные файлы перевода в программную папку с конструктором.
Потом в настройках выбрать нужный язык: tools — options. User interface — language — Russian.
Перезапустить программу и уже на вашем языке.
Видео уроки по Web Builder на русском
Как установить программу WYSIWYG Web Builder 12
Публикация сайта в Web Builder
Если ещё нет хостинга можно выбрать в статье и закинуть папку с сайтом на сервер через файловый менеджер или FTP.
SEO продвижение сайтов в программе Web Builder 12
Скачать бесплатно архив
WYSIWYG Web Builder 16
Скачать предыдущие версии, файлы перевода, бесплатные дополнительные блоки для конструктора WYSIWYG Web Builder с официального сайта.
Купить лицензию на 3 компьютера.
Также можете посмотреть аналоги конструктора сайтов программы для компьютера Web Page Maker, Xara Web Designer, Mobirise, WebSite X5
Использование плагинов CMS
Использование плагинов CMS
Это список доступных на данный момент подключаемых модулей:
Плагин User Manager
Добавление/редактирование/удаление пользователей онлайн. Это позволяет управлять пользователями без необходимости интеграции с инструментами входа в систему WWB. Добавленные пользователи смогут добавлять или редактировать свои собственные страницы.
Это позволяет управлять пользователями без необходимости интеграции с инструментами входа в систему WWB. Добавленные пользователи смогут добавлять или редактировать свои собственные страницы.
Модуль комментариев
Добавляет возможность оставлять комментарии на странице.
Подключаемый модуль для обсуждения
Подключаемый модуль для обсуждения позволяет добавлять на страницу функции комментариев.
Пользователи могут комментировать содержимое страницы, а другие пользователи смогут публиковать ответы на комментарии, чтобы начать обсуждение.
Плагин загрузки
Автоматически создает список ссылок из файлов в папке.
Плагин часто задаваемых вопросов
Создайте простую страницу часто задаваемых вопросов (FAQ).
Модуль пароля
Защитите страницу CMS паролем. Это может быть настроено для каждой страницы, и каждая страница может иметь свой собственный пароль.
Подключаемый модуль файлового менеджера
Реализует базовый файловый менеджер для загрузки файлов. Папка по умолчанию — «файлы», но вы можете изменить это, отредактировав файл плагина (plugin.php).
Плагин форм
Динамическое создание форм онлайн. Поддерживает базовую проверку формы (на основе выбранного типа ввода) и reCAPTCHA. Представленные данные могут быть отправлены по электронной почте и/или сохранены в базе данных и позже экспортированы в CSV.
Плагин гостевой книги
Базовая гостевая книга, которая может быть интегрирована в CMS.
Подключаемый модуль списка рассылки
Собирайте и управляйте адресами электронной почты в списке рассылки. Пользователи могут подписаться на список рассылки, указав свой адрес электронной почты в стандартной форме. Электронное письмо с подтверждением отправляется для проверки адреса электронной почты. Администратор может отправлять сообщения подписавшимся пользователям.
Подключаемый модуль для фотоальбома
Подключаемый модуль для фотоальбома — это базовое онлайн-решение для создания фотоальбома для CMS. Он будет отображать изображения из папки на сервере.
Плагин слайд-шоу
Плагин слайд-шоу добавляет слайд-шоу на страницу CMS.
Диспетчер подключаемых модулей
Диспетчер подключаемых модулей можно использовать для включения/отключения подключаемых модулей CMS в режиме онлайн.
Модуль опроса
Простой модуль опроса.
Плагин «Расскажи другу»
Добавляет базовую форму «Расскажи другу» на страницу CMS.
Дополнительные плагины для CMS будут опубликованы здесь:
http://www.wysiwygwebbuilder.com/free_extras.html
Важно
Прежде чем читать этот учебник, убедитесь, что вы понимаете основные инструменты CMS: Начало работы с системой управления контентом.
Плагины могут добавлять новые функции в CMS. Большинство подключаемых модулей добавляют дополнительный код после содержимого страницы. Например, плагин «Комментарии» добавляет комментарии в конец страницы. CMS будет хранить информацию для каждой страницы в отдельной записи в базе данных. Эта информация может включать в себя «флаг», независимо от того, включен ли подключаемый модуль для страницы или, в случае подключаемого модуля комментариев, один или несколько элементов на странице.
Большинство подключаемых модулей добавляют дополнительный код после содержимого страницы. Например, плагин «Комментарии» добавляет комментарии в конец страницы. CMS будет хранить информацию для каждой страницы в отдельной записи в базе данных. Эта информация может включать в себя «флаг», независимо от того, включен ли подключаемый модуль для страницы или, в случае подключаемого модуля комментариев, один или несколько элементов на странице.
Плагины — это в основном просто PHP-скрипты, которые «внедряются» на страницу. Если у вас есть знания PHP, вы можете изменить эти скрипты или даже создать свои собственные плагины! Скрипты находятся на локальном диске в папке Мои документы\WYSIWYG Web Builder\system\plugins\. У каждого подключаемого модуля есть собственная папка, содержащая все файлы, необходимые для работы подключаемого модуля.
Обратите внимание, что мы не предоставляем поддержку по изменению скрипта, но вот подсказка, если вы хотите изменить или перевести текст плагина:
откройте файл plugin. php с помощью текстового редактора (например, блокнота). Обратите внимание, что каждый подключаемый модуль имеет набор операторов «define» в начале сценария.
php с помощью текстового редактора (например, блокнота). Обратите внимание, что каждый подключаемый модуль имеет набор операторов «define» в начале сценария.
, редактируя эти строки, вы можете изменить текст, используемый в плагине.
Предупреждение: ничего не меняйте, если вы не знаете, что делаете!
Плагины можно активировать с помощью свойства «плагины» объекта CMS Admin. Включенные плагины будут загружены на сервер и помещены в подпапку (плагины) текущей папки. Вы можете включить/отключить плагины онлайн с помощью менеджера плагинов или переименовав имя папки (вставьте символ подчеркивания перед именем папки. Например, переименуйте файловый менеджер в _filemanager). Или просто удалите всю папку с сервера.
Наконец, вот несколько случайных фактов о плагинах:
• плагины — это стандартные PHP-скрипты.
• Плагины можно модифицировать, если вы знакомы с PHP. Например, вы можете перевести или изменить отображение текста с помощью плагинов.
• Плагины загружаются CMS View и CMS Admin.
• Большинство подключаемых модулей имеют разделы «просмотр» и «администратор». Часть «представление» будет загружена представлением CMS. Код плагина будет «вставлен» в конце содержимого.
• часть ‘admin’ будет загружена администратором CMS и отобразит вкладку конфигурации.
• каждый подключаемый модуль будет генерировать свою собственную таблицу в базе данных MySQL для конфигурации и хранения других данных.
• большинство подключаемых модулей будут использовать стиль по умолчанию, настроенный в «CMS View».
• подключаемые модули хранятся локально в папке Мои документы\WYSIWYG Web Builder\system\plugins\ -ins публикуются в подпапке «plugins» на сервере. У каждого плагина есть своя папка.
Примечания:
Каждый плагин автоматически генерирует одну или несколько таблиц базы данных на сервере MySQL! Таблицы не будут удалены при удалении плагина!
Сгенерированные таблицы содержат конфигурацию плагина и другие данные (например, плагин гостевой книги будет хранить сообщения).
Таким образом, вы должны устанавливать только те плагины, которые вам действительно нужны, иначе вы получите много (неиспользуемых) таблиц базы данных.
Публикуйте только те плагины, которые вам действительно нужны, потому что все плагины будут загружаться/обрабатываться всеми страницами, даже если они не включены для страницы. Поэтому наличие слишком большого количества плагинов на сервере может снизить производительность CMS.
Это снимок экрана онлайн-инструмента администратора CMS с активированным «несколькими» подключаемыми модулями. Как видите, у каждого плагина будет своя вкладка для настройки.
WYSIWYG Web Builder — Какая CMS?
Ошибка управления
Web Builder — это программа WYSIWYG (What-You-See-Is-What-You-Get), используемая для создания веб-страниц. Программа генерирует теги HTML, пока вы указываете и нажимаете на нужные функции; вы можете создать веб-страницу без изучения HTML.
Другие CMS / CMS
Wysiwygwebbuilder. com
com
2 427
Websites
TOP 1M SIVERSISE
TOP 1M. Статистика Рыночная доля WYSIWYG Web Builder уменьшилась на 0,001 процентного пункта (с 0,013% до 0,012%) для всех сайтов, больше, чем в любом другом сегменте за тот же период времени. Веб-сайты, использующие WYSIWYG Web Builder, были найдены в 91 домене верхнего уровня 29 Apache .0005 WYSIWYG Web Builder vs. Shift4Shop Мы обнаружили, что следующие сайты используют WYSIWYG Web Builder Доля рынка
Домены верхнего уровня
 net) (2,477%)
net) (2,477%) ir) (0,213%)
ir) (0,213%) Связанные технологии
Дополнительные технологии
Технологии Категория Веб-сайты Сравнить Веб-сервер 1 385 WYSIWYG Web Builder и Apache Nginx Веб-сервер 503 WYSIWYG Web Builder и Nginx PHP Язык программирования 321 WYSIWYG Web Builder и PHP LiteSpeed Веб-сервер 278 WYSIWYG Web Builder и LiteSpeed Сервер Windows Операционная система 140 WYSIWYG Web Builder и Windows Server ИИС Веб-сервер 131 WYSIWYG Web Builder и IIS Microsoft ASP.  NET
NET Веб-фреймворк 128 WYSIWYG Web Builder и Microsoft ASP.NET ЮНИКС Операционная система 89 WYSIWYG Web Builder и UNIX MySQL База данных 58 WYSIWYG Web Builder и MySQL Облачная вспышка CDN 54 WYSIWYG Web Builder и Cloudflare WordPress Блог / CMS 53 WYSIWYG Web Builder и WordPress Зависимости
WYSIWYG Web Builder vs. Wild Apricot
WYSIWYG Web Builder vs. Scorpion
WYSIWYG Web Builder vs. Weblication
WYSIWYG Web Builder vs. Chevereto
WYSIWYG Web Builder vs. shopGold Popular Sites Using WYSIWYG Web Builder
hypnotronstudios.