Содержание
Внедрение CMS, интеграция CMS, дизайн на CMS (система управления контентом)
Внедрение CMS (система управления контентом) — общепринятое название, хотя на самом деле речь идет о движке (платформе), на которой ставится созданный шаблон сайта.
Cистема управления контентом (CMS) предназначена для построения и поддержки динамических сайтов. Пользователи, не обладающие знанием языков программирования, могут самостоятельно управлять содержимым сайта. Ее использование позволит Вам легко изменять структуру сайта, добавлять и редактировать страницы, добавлять графические материалы, отображать на страницах сайта каталог продукции, вести ленту новостей и другое.
По вашему желанию мы можем интегрировать дизайн или шаблон как на бесплатные CMS (MODx, WordPress, Joomla, PrestaShop, OpenCart, osCommerce, и др.), так и на платные (1С-Битрикс, VamShop, WebAsyst/ShopScript и др. ). Все перечисленные платформы так же называют «Коробочные CMS» и они отличаются от собственных — индивидуально разработанных под конкретный сайт.
). Все перечисленные платформы так же называют «Коробочные CMS» и они отличаются от собственных — индивидуально разработанных под конкретный сайт.
Каждый проект индивидуален и для каждого можно подобрать подходящею систему управления сайтом, которая будет содержать необходимые модули (функции).
Причины внедрения CMS:
- У вас статичный html сайт и редактировать его долго, и нужны специальные знания;
- сайт работает медленно и причина в платформе;
- тяжело и неудобно администрировать сайт ;
- трата времени и денег при необходимости что-либо изменить или добавить на сайт (обращение за помощью к программистам)
- появилась необходимость добавить на сайт дополнительные модули;
- не существует службы поддержки CMS (прекратили существование, не было никогда и пр.)
- хочется сменить дизайн, но при этом разработчика Вашего сайта Вам уже не найти, а к кому бы вы не обратились, все в первую очередь предлагают сменить платформу.
 Такое бывает часто со старыми сайтами, когда php код и html по старинке смешаны и понять, как что устроено трудно — дорогое удовольствие.
Такое бывает часто со старыми сайтами, когда php код и html по старинке смешаны и понять, как что устроено трудно — дорогое удовольствие.
Преимущества внедрение CMS:
- CMS позволяет управлять меню сайта: изменять, добавлять, удалять пункты меню и возможность добавлять неограниченное число новых типов меню;
- CMS позволяет через удобный и визуально понятный интерфейс публиковать на сайте новости, прайс-листы, новые страницы и т. д.
- CMS позволяет загружать на сайт изображений с локального компьютера или сети интернет;
- обновлять информацию и производить редактирование и другие манипуляции с контентом;
- определение ключевых слов и описания на страницах для последующего таргетинга рекламы.
- распределение функциональных обязанностей и прав доступа по группам;
- для того чтобы пользоваться системой управления, не нужно владеть технологиями программирования и верстки, достаточно просто понимать, как устроен ресурс;
- как инструмент создателей сайтов CMS ускоряет разработку сложных сайтов и позволяет компоновать их из уже готовых блоков.

Наши специалисты подберут Вашему сайту подходящею CMS (систему управлением контентом) и в кратчайшие сроки перенесут на новую CMS. При переводе сайта на новую CMS часто заказывают и редизайн сайта. В результате вы получите сайт с новым дизайном, который будет выглядеть стильно, современно и, в результате оптимизации кода сайта, улучшения его юзабилити и поисковой оптимизации, будет приносить больше прибыли.
Как правило, это сопровождается еще одной задачей: сделать так, чтобы после всех этих мероприятий сайт сохранил позиции в поисковиках. С этой задачей специалисты нашей веб-студии справляются успешно.
Так же мы разрабатываем и встраиваем любой новый модуль, который нужен именно для вашего сайта (система поиска по базе данных, опросы, каталоги, галереи и т.п.)
ПРИМЕЧАНИЕ:
Дополнительные пожелания при заказе внедрения CMS Вы можете указать при заполнении формы заказа, чтобы все Ваши пожелания были учтены при выполнении работы.
Срок внедрения CMS — от 1 дней
Стоимость внедрения CMS — от $100
(Более точные сроки и стоимость работы устанавливается после оценки проекта).
заказать внедрение CMS
Верстка сайта и установка на WordPress CMS за 1 500 руб., исполнитель Иван (mefedotov) – Kwork
Бесконечные бесплатные правки в рамках технического задания и условий заказа. Платить нужно только за те изменения, которые выходят за рамки первоначального заказа. Подробнее
К сожалению, продавец временно приостановил продажу данного кворка.
Смотрите похожие кворки в разделе Верстка.
mefedotov
- 3.8
- (4)
К сожалению, продавец временно приостановил продажу данного кворка.
Смотрите похожие кворки в разделе Верстка.
Посмотрите другие примеры работ
в профиле mefedotov
Открыть портфолио
1 из 12
Выберите вариант кворка
Эконом
1 500 ₽
Стандарт
2 500 ₽
Бизнес
6 000 ₽
ЭкономСтандартБизнес
Эконом
Стандарт
Бизнес
Краткое описание
ЭКОНОМ
СТАНДАРТ
БИЗНЕС
Сложная верстка
Форма обратной связи
Jquery-эффекты
Корректировка шаблона
Количество страниц
WordPress Посадка
Адаптивность
Изменение блоков
Количество правок
Не ограничено
Не ограничено
Не ограничено
Срок выполнения
2 дня
5 дней
7 дней
Об этом кворке
Что такое WordPress?
Вордпресс (CMS WordPress) — Это система управления контентом на сайте. Грубо говоря Вордпресс это система, которая позволяет создать сайт и управлять информацией на нем. С помощью Вордпресс мы можем добавлять страницы, записи, менять внешний вид сайта, добавлять все возможные материалы (фото, видео, аудио и прочее…)
Грубо говоря Вордпресс это система, которая позволяет создать сайт и управлять информацией на нем. С помощью Вордпресс мы можем добавлять страницы, записи, менять внешний вид сайта, добавлять все возможные материалы (фото, видео, аудио и прочее…)
Почему Вордпресс такая популярная CMS:
- Вордпресс — полностью бесплатна. Но в отличие от любых других конструкторов, ее функционал огромен, на WP можно сделать сайт практически любого уровня сложности — это становится возможным благодаря открытому коду и плагинам!
- За добавление функций в Вордпресс отвечают плагины. Плагины — это такие сжатые куски кода, которые легко установить к себе на сайт и тем самым добавить какую-то новую функцию. Например при желании вы можете установить плагин красивого слайдера или плагин отвечающий за бронирование даты.
На самом деле я могу достаточно долго перечислять плюсы работы с ВП, ведь я сам ей пользуюсь и точно могу передать, каково это. Но думаю, что пока хватит и этих пунктов. А теперь давайте разберем несколько популярных сайтов сделанных на ВП.
А теперь давайте разберем несколько популярных сайтов сделанных на ВП.
<p><strong>Что такое WordPress?</strong></p><p>Вордпресс (CMS WordPress) — Это система управления контентом на сайте. Грубо говоря Вордпресс это система, которая позволяет создать сайт и управлять информацией на нем. С помощью Вордпресс мы можем добавлять страницы, записи, менять внешний вид сайта, добавлять все возможные материалы (фото, видео, аудио и прочее…)</p><p><strong>Почему Вордпресс такая популярная CMS:</strong></p><ol><li>Вордпресс — полностью бесплатна. Но в отличие от любых других конструкторов, ее функционал огромен, на WP можно сделать сайт практически любого уровня сложности — это становится возможным благодаря открытому коду и плагинам!</li><li>За добавление функций в Вордпресс отвечают плагины. Плагины — это такие сжатые куски кода, которые легко установить к себе на сайт и тем самым добавить какую-то новую функцию. Например при желании вы можете установить плагин красивого слайдера или плагин отвечающий за бронирование даты. </li></ol><p>На самом деле я могу достаточно долго перечислять плюсы работы с ВП, ведь я сам ей пользуюсь и точно могу передать, каково это. Но думаю, что пока хватит и этих пунктов. А теперь давайте разберем несколько популярных сайтов сделанных на ВП. </p><p></p>
Например при желании вы можете установить плагин красивого слайдера или плагин отвечающий за бронирование даты. </li></ol><p>На самом деле я могу достаточно долго перечислять плюсы работы с ВП, ведь я сам ей пользуюсь и точно могу передать, каково это. Но думаю, что пока хватит и этих пунктов. А теперь давайте разберем несколько популярных сайтов сделанных на ВП. </p><p></p>
Язык перевода:
Развернуть Свернуть
Гарантия возврата
Средства моментально вернутся на счет,
если что-то пойдет не так. Как это работает?
Расскажите друзьям об этом кворке
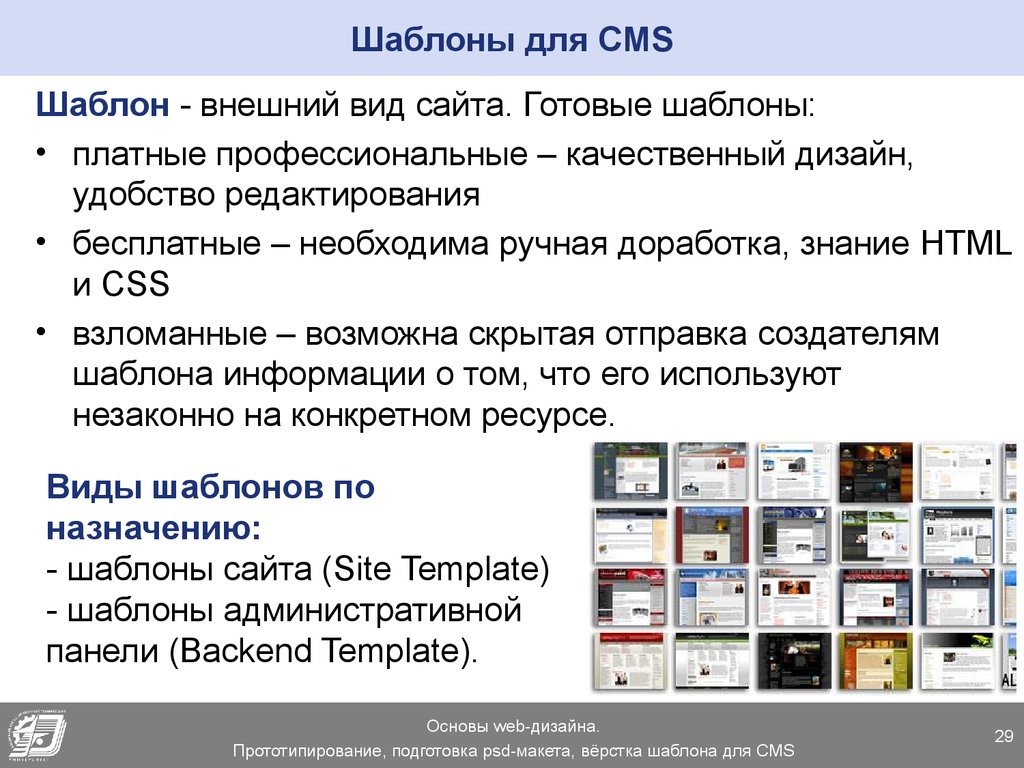
макетов и шаблонов | Документация Backdrop CMS
Уровень документации:
Введение
Статус документации:
Нет известных проблем
Основным инструментом Backdrop для позиционирования контента является Макеты . Модуль Layout позволяет вам назначать определенные «шаблоны» вашему сайту или определенным страницам вашего сайта. «Шаблон макета» — это шаблон, который определяет области, в которых могут быть размещены элементы контента.
«Шаблон макета» — это шаблон, который определяет области, в которых могут быть размещены элементы контента.
Определения
- Макет — конфигурация, в которой определенный шаблон макета назначен пути веб-сайта. Макет по умолчанию применяет шаблон по умолчанию ко всем путям без указанного макета.
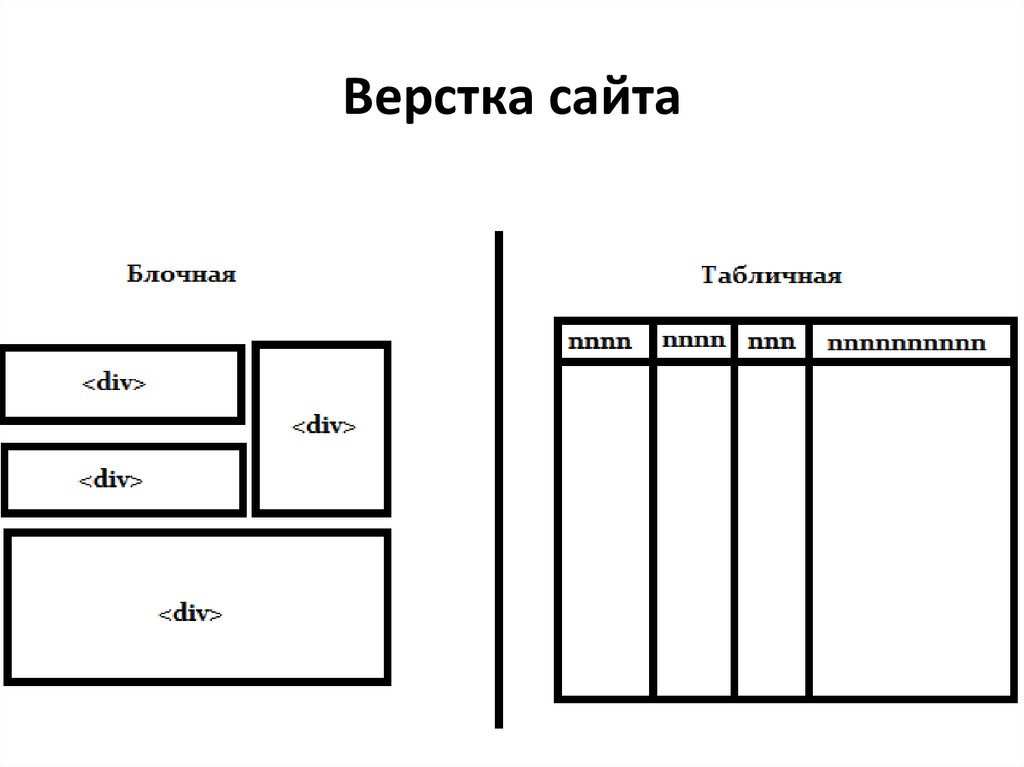
- Шаблон макета — дизайн страницы, созданный с помощью HTML-разметки и переменных PHP, которые определяют области, в которых могут быть размещены элементы контента
- Автономный макет — автономный макет будет влиять только на одну страницу сайта. Сам макет генерирует эту страницу. Хорошим примером автономного макета является домашняя страница по умолчанию.
- Динамический макет — динамический макет — это макет, который может влиять на несколько страниц. В этом случае затронутые страницы всегда создаются другими источниками. Для этого типа макета потребуется блок «Существующее содержимое страницы».

Макеты по умолчанию
Чтобы лучше понять макеты, мы можем посмотреть на стандартные макеты, предоставляемые Backdrop. По умолчанию на новом сайте будет определено три макета:
- один для домашней страницы, использующий макет Boxton
- один для макета по умолчанию, который использует макет Moscone Flipped
- и один для административного макета по умолчанию, в котором используется макет Boxton
.
Макет по умолчанию назначается для всех путей на сайте Backdrop, поэтому по умолчанию все страницы вашего сайта, кроме главной страницы, будут использовать шаблон Moscone Flipped, что означает, что блоки контента на вашем сайте будут расположены в шаблон, определенный этим шаблоном.
Если вы решили, что все страницы вашего сайта должны использовать другой шаблон, вы можете изменить шаблон по умолчанию, перейдя к Структура > Макеты > Макет по умолчанию > Настроить макет и изменить Moscone Flipped на другой шаблон по вашему выбору. Например, если вы выбрали шаблон Тейлора , чтобы иметь боковую панель с двумя столбцами; как только вы это сделаете, все страницы сайта будут иметь конфигурацию боковой панели с двумя столбцами.
Например, если вы выбрали шаблон Тейлора , чтобы иметь боковую панель с двумя столбцами; как только вы это сделаете, все страницы сайта будут иметь конфигурацию боковой панели с двумя столбцами.
Шаблоны макетов
Шаблоны макетов — это файлы PHP и HTML, определяющие области страницы. Предусмотрено несколько основных шаблонов, а дополнительные шаблоны можно установить с помощью модуля Project Installer.
Основные шаблоны включают: Boxton, Geary, Harris, Moscone, Moscone Flipped, Rolph, Simmons, Sutro, Taylor и Taylor Flipped
Каждый макет определяет области, в которые можно поместить блоки.
Включение и отключение шаблонов макетов
На странице настроек макета в Администрирование > Структура > Макеты > Настройка перечислены все основные и дополнительные шаблоны макетов, и вы можете выбрать, какие из них доступны при создании новых макетов. Чтобы отключить шаблон макета, снимите флажок над его значком на этой странице и нажмите Сохранить конфигурацию когда закончите.
(дополнительную информацию о настройке макетов см. в разделе «Глубокое погружение: дополнительные параметры макета»)
Управление макетами | Поддержка Omni CMS
Продолжая использовать этот сайт, вы соглашаетесь на хранение
файлы cookie на вашем устройстве для улучшения навигации по сайту; проанализировать сайт, продукт и услугу
Применение; и помогать в наших маркетинговых и рекламных усилиях. Политика в отношении файлов cookie
Если вы видите это, не заполняйте это поле ввода.
Администраторы и пользователи с доступом могут управлять множеством гибких параметров макета, чтобы создать правильный тип страницы для вашего веб-сайта.
В компоновке вы можете поместить плитки, компоненты или дополнительные рамки внутри рамок. Переместите фреймы и измените размер столбцов фреймов, чтобы настроить макет.
- Перейти к Контент > Мелодия > Макеты .

- Щелкните имя файла макета.
- Щелкните значок лампочки, чтобы проверить файл на наличие изменений.
- На панели инструментов действий со страницей нажмите Изменить .
- В редакторе компоновки наведите указатель на фрейм, чтобы просмотреть параметры контейнера.
- Щелкните стрелки, чтобы переместить контейнер вверх или вниз.
- Щелкните разделитель между контейнерами и перетащите его, чтобы изменить размер.
- Сохранить и Запустить , чтобы обновить страницы на промежуточном сервере, использующие макет.
- Чтобы увидеть эти изменения на вашем действующем веб-сайте, опубликуйте страницы.
В редакторе макета вы также можете использовать следующие сочетания клавиш:
- Ctrl/Cmd + Z : Отменить
- Ctrl/Cmd + Shift + X : Повторить
Добавьте уменьшенное изображение, которое будет отображаться на вкладке «Макеты» в меню +Создать , когда пользователи создают новую страницу.
- Перейти к Контент > Мелодия > Макеты .
- Щелкните имя файла макета.
- Перейдите к Свойства > Настройки .
- Нажмите на файл выбора, чтобы загрузить изображение.
- Сохранить и Запустить , чтобы сделать макет доступным для использования при создании страниц.
Есть два способа добавить HTML, который будет вставлен в каждой страницы, созданной с помощью макета. Головной код обычно используется для метаданных страницы и отслеживания.
Чтобы добавить метаданные в макет, используйте <мета> тегов.
Добавьте другой код заголовка следующим образом:
- Перейти к Содержание > Мелодия > Макеты .
- Щелкните имя файла макета.
- Перейдите к Properties > Head Code.

- Введите исходный код, который будет добавлен в
- Мы используем веб-стандарт упорядочения элементов кода заголовка.
- Сохранить и Запустить , чтобы сделать макет доступным для использования при создании страниц.
Администраторы и пользователи с доступом к исходному коду также могут редактировать код заголовка на страницах, созданных из макетов.
Вы можете добавить пользовательский CSS для каждой страницы, созданной с помощью макета, перейдите к Melody > Styles > Custom CSS .
Если вы отредактировали и повторно запустили плитку, обновите макет(ы), которые используют эту плитку. Изменения будут автоматически отображаться на страницах промежуточного сервера, использующих плитку.
Если тип содержимого плитки Global
- Перейдите к Content > Melody > Layouts .

- Щелкните имя файла макета с использованием плитки.
- Запустить макет.
- Повторить для всех макетов, в которых используется плитка.
Редактирование плитки автоматически применяется к страницам с использованием макета(ов). Опубликуйте свою страницу, чтобы изменения были видны на действующем веб-сайте.
Если тип содержимого плитки WYSIWYG
- Перейти к Содержание > Мелодия > Раскладки .
- Щелкните имя файла макета с использованием плитки.
- Щелкните значок лампочки, чтобы проверить файл на наличие изменений.
- На панели инструментов действий со страницей нажмите Изменить .
- В редакторе компоновки наведите указатель на плитку, чтобы увидеть параметры плитки.
- Нажмите X , чтобы удалить плитку.
- Перетащите отредактированный тайл в редактор макета.
- Запустить макет.

- Повторить для всех макетов, в которых используется плитка.
Редактирование плитки автоматически применяется к страницам с использованием макета(ов). Опубликуйте свою страницу, чтобы изменения были видны на действующем веб-сайте.
Предварительный просмотр того, как ваша страница выглядит на разных устройствах.
- Перейти к Контент > Мелодия > Макеты .
- Щелкните имя файла макета.
- На панели инструментов действий страницы нажмите Предварительный просмотр.
- На панели инструментов нажмите Preview Tablet Size или Preview Mobile Size .
- Перейти к Контент > Мелодия > Макеты .
- Щелкните имя файла.
- Щелкните значок лампочки, чтобы проверить макет.
- На панели инструментов действий страницы щелкните Версии.

Затем
Предварительная версия
- Нажмите Дополнительные действия в меню предыдущей версии нажмите Посмотреть .
- Нажмите, чтобы увидеть предварительный просмотр версии макета.
Восстановить версию
- Откройте меню Дополнительные действия для предыдущей версии, нажмите Восстановить .
- Запустите макет, чтобы сделать его доступным для использования при создании страниц.
- Предыдущая версия будет автоматически отображаться на страницах с использованием макета, если он применим.
Просматривайте журнал предпринятых действий, таких как создание, сохранение, запуск и возврат к файлу макета.
- Перейти к Контент > Мелодия > Макеты .
- Щелкните имя файла.
- На панели инструментов действий страницы щелкните Свойства > Журнал.

Макеты по умолчанию доступны для всех сайтов с возможностью ограничить макет сайтом(ами). Ограничьте макет следующим образом:
- Перейти к Контент > Мелодия > Макеты .
- Щелкните имя файла макета.
- Перейдите к Свойства > Настройки .
- В разделе «Доступно для всей учетной записи» выберите переключатель «Нет».
- Установите флажок для сайтов, которые будут использовать макет.
- Сохранить и Запустить , чтобы сделать макет доступным для использования при создании страниц.
- В Содержимое > Мелодия > Макеты , щелкните меню Дополнительные действия для макета.
- Щелкните Файл > Копировать или Переименовать .


 Такое бывает часто со старыми сайтами, когда php код и html по старинке смешаны и понять, как что устроено трудно — дорогое удовольствие.
Такое бывает часто со старыми сайтами, когда php код и html по старинке смешаны и понять, как что устроено трудно — дорогое удовольствие.