Содержание
CMS или Фреймворк? Что выбрать?
Что выбрать для разработки фреймворк или CMS? Чем они вообще отличаются и какие преимущества и недостатки у фреймвоков и CMS.
Фреймворк
Фреймворк от английского слова «каркас». Фреймворк — это надстройка над языком, набор библиотек. Хорошо отлаженных и прекрасно взаимодействующих между собой библиотек
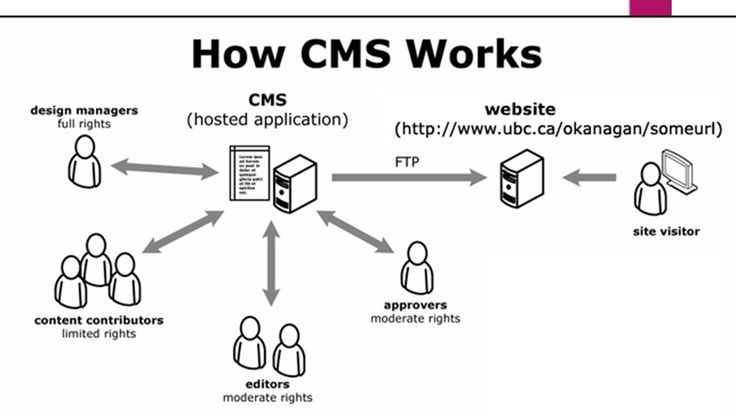
CMS (Content Management System, система управления контентом)
CMS(ЦМС) – это, по сути, уже готовый сайт, который нужно донастроить под свои нужды.
Ху из ху
Казалось бы, если фреймворк — это всего лишь набор библиотек, а CMS — это уже почти сайт, то к чему вообще этот глупый выбор? Но ведь если бы всё было так просто, то, очевидно, не было бы этой статьи и ты её не читал бы.
CMS значительно ускоряет разработку простого шаблонного сайта. У сайта сразу готова админка и её не надо писать отдельно, в отличии от разработки на фреймворке. Однако это скорость создания сайта достигается за счёт шаблонности, ограниченности или излишней универсальности CMS.
При желании расширить функционал, добавить что-то эдакое, возможно, придётся прямо воевать с CMS или идти на какие-то компромиссы. В случае с фреймворком, таких проблем нет. Да разработку уходит больше времени, однако любая задумка осуществима без каких-либо костылей.
В фреймворках зачастую только самый необходимые функции и хороший, отлаженный, отрефакторенный код. В CMS, особенно, если она предполагает сторонние модули, можно встретить дикий ад в коде и даже вредоносный код, который может, например добавлять ссылки на левые сайты в твой проект.
Ведя разработку с помощью фреймворка, ты сам строишь взаимодействие пользователя с функциями и данными и сам решаешь как это будет выводиться в браузер. В CMS это всё решили за тебя. Вероятно, это и неплохо, ведь если у разработчика недостаточно опыта, то с фреймворком или чистым языком можно наворотить такого, что в итоге CMS окажется очень хорошим вариантом.
Используя CMS, мы привязываемся к структуре, созданной разработчиками, но в шаблонных решениях экономим время, а в нешаблонных, зачастую, прозябаем на форумах в поисках ответов на «как так».
А Framework даёт полную свободу действий. За нас написали основу, фундамент, а дальше бери и твори. Но для качественной разработки на фреймворке необходимо обладать достаточным уровнем, чтобы не создавать откровенной непотребщины или, что ещё хуже, дырявого продукта.
Буду подводить итоги.
Плюсы CMS:
- Скорость. Шаблонное решение можно создать очень быстро.
- Готовая админка. На многих популярных CMS достаточно удобная и понятная админка
- Простота разработки. По большому счёту, чтобы создать простецкий сайт и навыками программирования и вёрстки обладать не обязательно.
Минусы CMS
- Ограниченный функционал. Шаг влево, шаг вправо карается расстрелом. Функционал допилить возможно всегда, но, вероятно, это будет просто межгалактический костыль.
- Избыточность. В погоне за универсальностью, разработчики CMS, чтобы угодить всем, закладывают столько функций, что скорее всего для одного проекта всё это не нужно. В итоге получаем много неиспользуемого кода.

- Сложное ядро. Порой, чтобы чуть поправить или видоизменить какую-то часть сайта, приходится разбираться с устройством системы.
- Сайт на CMS всегда уступает в производительности хорошо написанному сайту на фреймворке.
Плюсы фреймворка
- Гибкость. Можно реализовать любую задумку без «войны» с движком
- Производительность. Повторю: сайт на CMS всегда уступает в производительности хорошо написанному сайту на фреймворке
Минусы фреймворка
- Сложность разработки. Необходимо обладать достаточными знаниями, чтобы не нагородить дырявой какашки
- Отсутствие административной части. Раздел редактирования сайта нужно писать самому, а это, считай, ещё целый сайт.
- Время. Разработка занимает больше времени, чем разработка с помощью CMS
Минусы решаются переиспользованием ранее написанного кода.
То есть написав одному клиенту админку, скорее всего, для следующего клиента ты возьмёшь её же и, если надо, доработаешь. Но это уже начинает превращаться в CMS!
Но это уже начинает превращаться в CMS!
Когда лучше подойдёт CMS
- Шаблонное решение, которое покрывается возможностями CMS
- Быстрое, временное или недолгосрочное решение
- Для клиентов с небольшими бюджетами
- Сайт ради сайта. Клиенту просто нужен сайт и он не знает зачем
- Недостаточно опыта у разработчка
Когда лучше использовать фреймворк
- Нетиповой нешаблонный проект
- Активно изменяющийся или подстраивающийся под тренды проект
- Достаточно опыта, чтобы написать качественно на фремворке
Как мы видим CMS не проиграла это сравнение в одни ворота.
Да большинство специалистов выберет фреймворк, но иногда использование CMS кажется разумнее.
Я намеренно не рассматривал использование чистого языка для разработки, потому что времени на велосипеды будет потрачено ещё больше, чем на разработку на фреймворке, а качество, скорее всего, будет так себе. Каждый программист хочет и, наверное, должен написать свой фреймворк или CMS, но с опытом приходит осознание того, что умные дядьки уже очень много полезного за тебя понаписали и можно этим пользоваться.
—-
Популярные cms
- WordPress
- Joomla
- Drupal
- Magento
- Bitrix
- Prestashop
- MODX
- OpenCart
Все эти CMS написаны на PHP. Это далеко не весь список. CMS в основном пишутся на php из-за того, что их можно «воткнуть» куда угодно, хоть на самый дешёвый хостинг.
CMS других языках
- taracot (nodeJS)
- KeystoneJS (nodeJS)
- Pelican (python)
- DjangoCMS (python)
- Refinery CMS (ruby)
- Riot (java)
Популярные фреймворки
- YII (PHP)
- Synphony (PHP)
- Laravel (PHP)
- Zend (PHP)
- Kohana (PHP)
- Ruby on Rails (Ruby)
- Django (python)
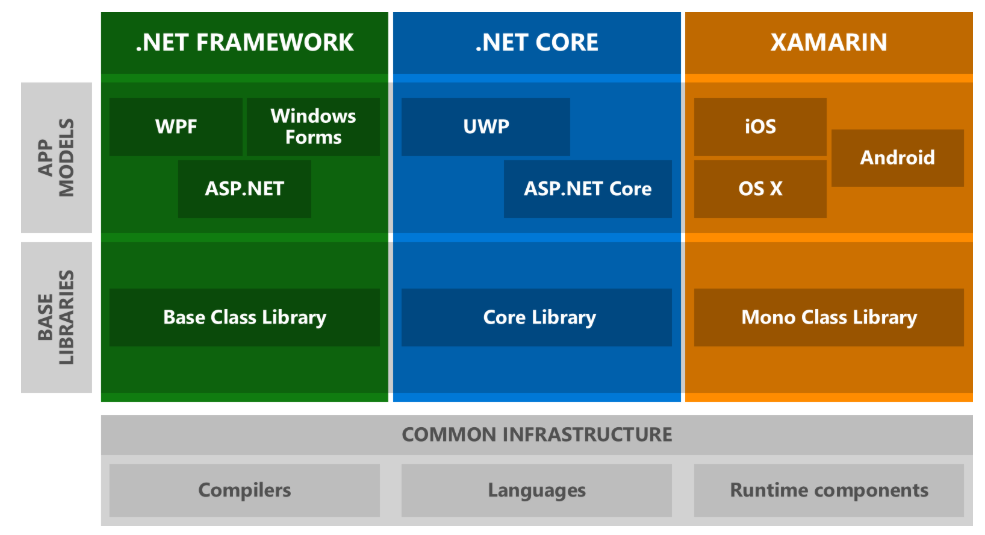
- .NET (C#)
- Express (nodeJS)
- Koa (nodeJS)
- Spring (java)
Конечно же это далеко не исчерпывающие списки. Каждый найдёт что-то по вкусу.
Что такое фреймворк. Объясняем простыми словами — Секрет фирмы
Проще говоря, фреймворк — это промежуточный вариант по гибкости и сложности между написанием кода с нуля и использованием CMS. Если написание кода с нуля — это рисование любыми инструментами на чистом листе бумаги, а использование CMS — раскраска, то использование framework — это рисование в блокноте в клеточку. С одной стороны, вы всё ещё можете нарисовать что угодно и как угодно. С другой, уже есть направляющие линии и границы блокнота, так что рисовать проще.
Если написание кода с нуля — это рисование любыми инструментами на чистом листе бумаги, а использование CMS — раскраска, то использование framework — это рисование в блокноте в клеточку. С одной стороны, вы всё ещё можете нарисовать что угодно и как угодно. С другой, уже есть направляющие линии и границы блокнота, так что рисовать проще.
Фреймворки «берут на себя» тысячи нюансов, например работу с файловой системой и базами данных, обработку ошибок, защиту программы.
Пример употребления на «Секрете»
«От тестовых заданий мы решили отказаться, собеседование тоже стараемся сократить, сейчас оно длится полчаса, максимум час. Начинаем с технических вопросов из серии «как это работает» — например, спрашиваем про Java или фреймворки. Можем задать вопрос вроде: «Почему именно JavaScript?» Нам важно выяснить, насколько человек заинтересован».
(Сооснователь студии Finch Дмитрий Щипачев — о том, как искать разработчиков.)
Ошибки в употреблении
Пользователи путают фреймворки и библиотеки, ведь их функции во многом похожи. Если фреймворк — приложение для создания сайтов или приложений, то библиотека — это готовый компонент для решения более мелких задач внутри проекта. Например, есть библиотеки для обработки файлов и вывода картинки на экран.
Если фреймворк — приложение для создания сайтов или приложений, то библиотека — это готовый компонент для решения более мелких задач внутри проекта. Например, есть библиотеки для обработки файлов и вывода картинки на экран.
Нюансы
У использования фреймворков есть ряд плюсов. Во-первых, с точки зрения бизнеса разработка на фреймворке экономически эффективнее и качественнее по результату, нежели написание проекта без использования каких-либо платформ.
Во-вторых, приложения на фреймворках значительно проще сопровождать и дорабатывать. Дело в том, что их стандартизированная структура понятна всем разработчикам на этой платформе.
Фреймворки эффективны в проектах со сложной бизнес-логикой и высокими требованиями к скорости работы, надёжности и безопасности. В простых, типовых проектах лучше использовать другие решения.
Существенный минус фреймворков — открытый код большинства из них. Это значит, что нужно отдельно решать вопросы безопасности проекта.
Фреймворки дают стабильность и удобство разработки, но ограничивают программистов своей архитектурой.
Факт
В IT-отрасли фреймворки часто используют в том числе для формирования индивидуальных метрик.
Например, фреймворк HEART (Happiness — «счастье», Engagement — «вовлечённость», Adoption — «принятие», Retention — «удержание» и Task Success — «успех ключевых задач»), который создали в Google для изучения опыта пользователя.
Или PULSE (Page views — «просмотры страниц», Uptime — «время устойчивой работы», Latency — «задержки», Seven-day active users — «активные пользователи за неделю» и Earnings — «заработок»), который создали для оценки показателей производительности и работы продукта.
Статью проверил:
Разница между CMS и платформой веб-разработки
Абдул Рехман
Абдул Рехман
PHP | Разработчик WordPress | Питон | Джанго Разработчик
Опубликовано 4 ноября 2021 г.
+ Подписаться
CMS или система управления контентом — это, по сути, приложение, созданное (возможно/скорее всего, поверх фреймворка веб-приложений) с целью предоставления богатых инструментов для поддержки, организации и динамического добавления контента на веб-сайт. Хорошими примерами могут быть WordPress Drupal, Joomla, DotNetNuke и т. д.
Фреймворк отличается тем, что он гораздо более общий. Это почти как поговорка «Каждый квадрат является прямоугольником, но не каждый прямоугольник является квадратом» в том смысле, что чаще всего каждая CMS строится поверх популярной или внутренней среды, что делает ее полезной для расширения, но ей не хватает настоящего универсального подхода, чтобы на самом деле сделать его каркасом. Хорошими примерами для фреймворка могут быть Laravel, CodeIgniter, Django, Flask и т. д.
Возьмем движок выражений. Механизм выражений построен на основе CodeIgniter, но добавляет гораздо больше библиотек, помощников и функций, в основном ориентированных на управление контентом. Было бы сложно выполнить дополнительную работу, чтобы упростить механизм выражений для создания нового продукта, который не является CMS, по сравнению с использованием только CodeIgniter (The framework).
Было бы сложно выполнить дополнительную работу, чтобы упростить механизм выражений для создания нового продукта, который не является CMS, по сравнению с использованием только CodeIgniter (The framework).
Основы плагина WordPress. Разработка плагина для WordPress.
1 июня 2022 г.
Что такое Джанго? Веб-фреймворк. Фреймворк Python.
26 мая 2022 г.
Создайте свой первый плагин WordPress за пять простых шагов
3 декабря 2021 г.
Что такое REST API?
26 нояб.
 2021 г.
2021 г.API-интерфейсы WordPress (интерфейс программирования приложений WordPress)
19 нояб. 2021 г.
Веб-сайт электронной коммерции WordPress | WooCommerce
10 нояб. 2021 г.
Что такое плагин в WordPress?
5 нояб. 2021 г.
Что такое WordPress?
3 ноября 2021 г.

Платформа
против. CMS | Внештатные услуги Ithire
Вам нужна помощь в выборе между CMS или фреймворком для вашего проекта веб-разработки? Важно знать разницу между ними. Неосведомленный выбор может привести к выбору платформы, не подходящей для вашего бизнеса, что приведет к перезапуску и увеличению стоимости вашего проекта.
В этой статье будут обсуждаться различия между CMS и фреймворками, их преимущества и недостатки, а также некоторые аспекты, которые следует учитывать при выборе между ними. Эта статья призвана облегчить вам выбор между фреймворком и CMS.
Фреймворк против. CMS: общий обзор
Система управления контентом (CMS)
Система управления контентом (CMS) — это программное приложение, которое включает функции и функции, позволяющие быстро управлять контентом и публиковать его на веб-сайте или в интернет-магазине без помощи разработчика. .
.
Типичная CMS состоит из двух основных компонентов:
- Приложение для управления контентом (CMA), которое позволяет добавлять, изменять и удалять контент с вашего сайта.
- Приложение доставки контента (CDA), которое работает за кулисами, компилирует контент, который вы вводите в CMA, обновляет его и доставляет во внешний интерфейс вашего сайта — то, что видят посетители вашего сайта.
Примеры платформ CMS с открытым исходным кодом включают WordPress, Umbraco, Magento, Drupal, Joomla, DNN CMS и т. д.
Framework
Framework — это набор кодов, который используется для создания веб-сайтов и онлайн-приложений.
В отличие от CMS, в нем отсутствуют «готовые к использованию» инструменты для управления и обновления контента. С другой стороны, у фреймворка есть «общие коды», которые служат строительными блоками для разработки вашего веб-сайта, что делает его менее сложной альтернативой, чем кодирование с нуля.
Фреймворки также можно модифицировать, используя «библиотеки», которые представляют собой наборы функций, устанавливаемых вместе с фреймворками, для обеспечения дополнительных функций за счет расширения основных возможностей фреймворка таким же образом, как это делают подключаемые модули CMS.
Примеры сред компьютерного программирования включают NET, Laravel, CodeIgniter, Phalcon, Symfony и т. д.
CMS или платформа для веб-сайтов: ключевые факторы. рамки разработки. Однако для многих владельцев компаний гораздо важнее понять влияние этого варианта на процесс разработки и основные аспекты онлайн-решения. Итак, давайте посмотрим на важные факторы, которые следует учитывать при выборе между веб-фреймворком и разработкой CMS.
1. Безопасность
Безопасность является ключевым фактором, который следует учитывать при принятии решения об использовании CMS или фреймворка для веб-сайта. Онлайн-решения на основе CMS более подвержены кибератакам и более чувствительны к утечкам данных. Это связано с тем, что многие известные системы управления контентом имеют открытый исходный код, что означает, что их исходный код доступен для общественности. Знание того, как устроено решение, облегчает хакерам определение способов доступа к нему. Расширения или обновления, полученные из ненадежных источников, могут поставить под угрозу безопасность вашей платформы.
Онлайн-продукты, основанные на платформе, сложнее взломать, потому что третьим сторонам сложно обнаружить в них слабые места в системе безопасности. Кроме того, большинство современных платформ предоставляют набор встроенных механизмов безопасности, которые защищают решения от большинства частых киберугроз. Laravel, например, имеет различные пакеты безопасности, которые включают защиту от CSRF, шифрование данных, предотвращение XSS и SQL-инъекций и так далее.
2. Гибкость
Системы на основе CMS имеют некоторые стандартные функции, которые можно модифицировать с помощью многочисленных надстроек. Например, официальный каталог плагинов WordPress содержит более 58 000 плагинов, которые пользователи могут установить в дополнение к стандартным функциям. Тем не менее, количество возможных настроек всегда ограничено возможностями выбранной вами CMS.
Это означает, что вы можете использовать CMS для разработки функционального интернет-магазина, но вы сможете настроить его только в ограниченной степени. Другими словами, при таком стиле разработки вы не сможете реализовать потребности, выходящие за рамки выбранной CMS и ее расширений.
Другими словами, при таком стиле разработки вы не сможете реализовать потребности, выходящие за рамки выбранной CMS и ее расширений.
Если вы решите разработать веб-приложение с использованием фреймворка, вы сможете включить любую функцию по своему выбору. Хотя разработчики могут использовать некоторый предварительно написанный код, им будет разрешено обновлять его по мере необходимости без каких-либо ограничений.
Более того, фреймворк — это только основа для веб-продукта, и программисты будут разрабатывать совершенно новый, индивидуальный код для создания определенных уникальных функций. В результате вы будете нести ответственность за определение критериев качества и количества функций, сторонних интеграций и уровня масштабируемости продукта.
3. Управление контентом
CMS по умолчанию включает возможности управления контентом. Эти системы предоставляют предварительно настроенные панели администратора, которые позволяют пользователям легко редактировать информацию на веб-сайте. Даже для новичков добавление, удаление и изменение информации обычно не представляет сложности.
Даже для новичков добавление, удаление и изменение информации обычно не представляет сложности.
Взгляните на панель инструментов WordPress; например, если вам нужно опубликовать новую статью в блоге, просто перейдите на вкладку «Сообщения» на левой боковой панели и нажмите «Добавить новую». После того, как вы заполнили необходимые поля (например, заголовок, заголовки, основной текст), нажмите кнопку «Опубликовать», и сообщение появится на вашем сайте.
Платформы не позволяют пользователям управлять содержимым; скорее, они помогают разработчикам создавать решения (например, настраиваемые панели администратора), которые могут включать функции управления контентом. Если в эту процедуру вложено достаточно усилий, можно создать специальную панель администратора, которая будет столь же удобна для пользователя, как и стандартные CMS, а то и лучше.
Однако это будет подпроект в рамках вашего проекта веб-разработки. В качестве альтернативы администраторы контента могут изменять информацию на веб-сайтах на основе фреймворка, редактируя файлы сайта напрямую. Однако этот подход требует сильных навыков программирования, что делает его непригодным для работы с контентным веб-сайтом.
Однако этот подход требует сильных навыков программирования, что делает его непригодным для работы с контентным веб-сайтом.
Какой путь выбрать: CMS или Framework?
Поначалу выбор Framework или CMS может показаться сложным. Однако нет правильного или неправильного ответа на вопрос, CMS или Framework: что лучше для вас? Это потому, что все зависит от характера вашего проекта и многих других факторов. Вот несколько общих советов, которые помогут вам принять правильное решение.
Разработка на основе CMS рекомендуется, если:
- Вы просто создаете новую фирму без установленных процессов, поэтому у вас есть только общее представление о том, какое онлайн-решение вам нужно.
- Вы хотите создать базовый корпоративный веб-сайт или блог исключительно в маркетинговых целях.
- Вы управляете небольшой или средней фирмой, и инвестиции в решение для веб-разработки на основе фреймворка не являются для вас финансово жизнеспособной альтернативой.

- Вам нужно быстро создать веб-решение.
Выберите разработку на основе фреймворка, если:
- Вы управляете крупной фирмой и уже протестировали различные готовые решения, но теперь вам нужно программное обеспечение, специально адаптированное к требованиям вашей организации.
- У вас есть особые потребности или вы ищете веб-решение с расширенными функциями.
- Вы уделяете первостепенное внимание повышенной безопасности и имеете ресурсы для инвестиций в разработку на основе фреймворка.
Заключение
Оба приложения имеют свои плюсы и минусы. Разработка веб-решения займет меньше времени и ресурсов, если вы выберете CMS, но возможности CMS будут вас связывать. Между тем, разработка на основе фреймворка позволит вам создать многофункциональное решение, идеально адаптированное к потребностям вашей компании. Однако затраты на проект будут значительно выше, а программистам потребуется больше времени, чтобы предоставить вам готовый продукт.


 2021 г.
2021 г.