Содержание
Bolt CMS: обзор, отзывы, аналоги, интеграция, сайт
Bolt CMS – современная система управления контентом, цель который быть максимально понятной и простой
Подробнее…
Категория: Сайты & Интернет
Метки: CMS — управление сайтами, Создание сайтов
Описание
Bolt CMS — многоцелевая CMS, построенная на Silex с компонентами Symphony. Она предназначена стать сбалансированным решением для разработчиков, дизайнеров интерфейсов и редакторов контента.
Разработчики получают возможность создавать код так, как им хочется, фронтенд-дизайнеры могут писать потрясающие шаблоны с Twig, а редакторы контента будут восхищены, создавая потрясающего контента в полностью отзывчивой панели, которая повышает творческий потенциал на любом устройстве, которое они используют.
Кстати, если вы все еще боитесь настроить свой веб-сайт с помощью конфигурационных файлов, с легко понимаемыми файлами YAML от Bolt, вы никогда не захотите вернуться к типичным флажкам в панели администратора. Все в выигрыше, в особенности ваши клиенты, которым понравится гладкий интерфейс Bolt.
Все в выигрыше, в особенности ваши клиенты, которым понравится гладкий интерфейс Bolt.
Аналоги и альтернативы для Bolt CMS
Bolt CMS — похожие решения и продукты
Ключевые Особенности: CMS — управление сайтами
Craftum
Конструктор сайтов
Агрегатор WP
Уникальный шаблон WordPress для создания движка сайта-агрегатора со скриптами
WordPress
WP это – платформа для управления сайтами №1 в мире. Отличается большим количеством готовых плагинов и тем. Быстрым созданием сайтов.
1C Битрикс – Управление сайтом
CMS – система управления сайтами. Входит в тройку лидеров России.
Тильда
Tilda – это платформа для создания впечатляющих сайтов для бизнеса и медиа
Nethouse
Все инструменты для создания сайта или события от Nethouse.
Teletype
Teletype — это инструмент для объединения сообщений из чата на сайте, популярных мессенджеров и социальных сетей
Drupal
Drupal — система управления содержимым (CMS), используемая также как каркас для веб-приложений (CMF), написанная на языке PHP и использующая в качестве хранилища данных реляционную базу данных (поддерживаются MySQL, PostgreSQL и другие).
Plone
Plone — открытая система управления содержанием (CMS). Работает с использованием сервера приложений Zope, написанного на языке программирования Python
Contentful
Contentful – это платформа управления контентом, которая позволяет легко публиковать контент на разных платформах
Eshoper
Eshoper – это профессиональная CMS интернет-магазина. Для малого и среднего бизнеса для создания интернет-магазинов до 1 000 000 товаров
ExpressionEngine
ExpressionEngine — коммерческая мультисайтовая система управления контентом, построенная на фреймворке CodeIgniter
Craft CMS
Craft CMS – многофункциональная платформа с открытым исходным кодом
Pagekit
Pagekit — это новая модульная CMS от немецкой студии-производителя шаблонов YOOtheme, основанная на Symfony компонентах, а также Vue. js, Webpack, Doctrine и других современных технологий
js, Webpack, Doctrine и других современных технологий
PyroCMS
PyroCMS – это приложение для управления контентом с открытым исходным кодом
Блог, обзоры, новости
Posted inДайджест
Производительность фреймворков PHP 5.6, 7.0, 7.1, 7.2, 7.3, and 7.4 – бенчмарк 2020
Посмотрим тесты производительности PHP на различных платформах, чтобы увидеть, как различные версии отличаются друг от друга. На этот раз сравним шесть различных версий PHP на 22 различных платформах/конфигурациях, включая WordPress, Drupal, Joomla!, Laravel, Symfony и многие другие. Также протестировали популярные решения для электронной коммерции, такие как WooCommerce, Easy Digital Downloads, Magento, Grav CMS и October […]
Посмотреть блог по теме: Bolt CMS
Bolt CMS, первые впечатления | Барсучья нора
Написано Lazy Badger в Среда Октябрь 30, 2019
Из интереса и по просьбе заинтересованных лиц запустил (этот) сайт на Bolt CMS: посмотреть, что такого нового интересного смогли предложить разработчики, переключиться с повседневной рутины на увлекательное занятие «бег по новым граблям», ну и, в конце концов, не WordPress-ом же единым жить сайтам, сайтовладельцам и посетителям.
Хотя сайт в активной работе меньше суток, уже сейчас можно уверенно сказать, что как система быстрого и простого старта русскому обычному пользователю она не подходит — даже на фронте английские хвосты, не только в языке, торчат из всех углов, а приведение в приличный вид задача не только и не столько для обычного КМ, сколько для кодера… он может быть и «прогером» по модной нынче лингве, вот настоящим полноценным программистом быть совсем не обязательно на этом уровне. Хотя PHP-разработчики и дизайнеры (Symfony, Twig) найдут для себя всякого интересного внутри, это все — не пользователям, которым надо «просто, понятно, быстро»
Установка
Почти без проблем, следуя указаниям пользовательской документации. При первом старте вместо ожидаемого получил пару ошибок на белый экран, но сообщения были достаточно подробные и вменяемые, чтобы найти файл с проблемой и внести нужные изменения. Кто виноват: дистрибутив, руки, настройки хостинга, по малости проблем разбираться не стал — «Заработало? И хорошо».
Кто виноват: дистрибутив, руки, настройки хостинга, по малости проблем разбираться не стал — «Заработало? И хорошо».
Локализация
Русский перевод «из коробки» — есть, как на него переключиться — достаточно понятно. Проблемы, как обычно, лезут из привычных мест:
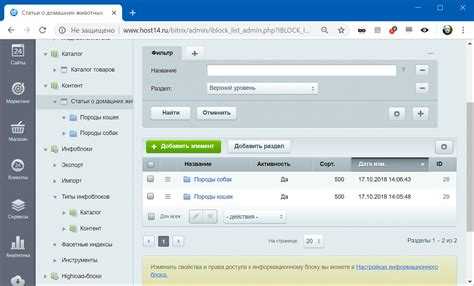
- неполнота перевода, особенно хорошо заметная в админке
- явная ненатуральность и механистичность перевода в местах, где нужно понимать результат, а не механически переводить слово в слово. Так строка «автор и время публикации» в предложенном переводе выглядела как «Написано %author от %date», что не похоже на нормальный текст
- Перевод на обычных текстовых строках, уровня `general.phrase.by: # «by»` не намекает, а прямым текстом говорит: «Забудьте про плюральные формы, согласование числительных и прочие радости gettext», что хорошо видно на лице сайта, хотя я немного и подчищаю самые большие неудобицы
Работа
Работает, периодически приходится очищать локальный кэш, чтобы увидеть внесенные изменения, но, что менее приятно — иногда изменения видны сразу, без сброса кэша и мне пока угадать, в каком случае как поступать правильно, удается меньше чем в 50% случаев
Стандартные шаблоны из коробки долго использовать не получится (по причине «нерусскости»), да и странное поведение вроде бы как самого свежего и аккуратного шаблона base-2018, когда он выдает явно видимые проблемы при рендеринге главной страницы в Вивальди и Опере (это, если кто запамятовал — все тот же Chrome, который у 3 из 4 нетизенов) при правильном показе в Firefox — очень явный намек
Category:
cms
Tags:
free
software
bolt
Related content
- Бусидо программиста
- Бусидо инженера
Установка | Документация Bolt
Перейти к навигации по документам
В стабильной версии Bolt 4 будет несколько способов установки
приложение. На данный момент мы рекомендуем composer create-project в качестве
На данный момент мы рекомендуем composer create-project в качестве
самый быстрый способ установить и запустить Bolt.
Что такое composer спросите вы? Это менеджер зависимостей для PHP, или в
Другими словами, это помогает вам управлять сторонними библиотеками и инструментами, такими как
Сам болт, на который опирается ваш проект.
Шаг 1: Убедитесь, что у вас установлен композитор.¶
Если у вас еще не установлен композитор, см. здесь.
Примечание: В этой документации делается предположение
что вы настраиваете Bolt на локальной машине разработки. Не на сервере
где вы собираетесь запустить производственный веб-сайт. Если у вас нет местного
среды разработки, мы рекомендуем потратить время на ее настройку.
Примечание: В этой документации делается предположение
что вы знаете, как запустить композитор на вашем компьютере. Если нет, то самый быстрый способ
чтобы начать работу, нужно следовать разделу о начале работы с композитором в документации композитора.
Шаг 2. Создайте новый проект Bolt¶
Откройте командную строку (командная строка в Windows) и перейдите в папку
внутри которого вы хотите создать новый проект Bolt.
Настройте новый проект Bolt 5, используя следующую команду, заменив
myprojectname с желаемым названием проекта.
композитор создать проект болт/проект myprojectname
Шаг 3 (необязательно): Настройка базы данных¶
Примечание: Этот шаг не является обязательным. Если вы не
уверены в настройке соединения с базой данных, вы можете пропустить этот шаг. Болт
будет автоматически использовать базу данных SQLite по умолчанию без дополнительной настройки
нужный.
Перейдите во вновь созданную папку и настройте базу данных в .env или
ваши переменные среды, заменив db_user , db_password и db_name
при необходимости:
# SQLite (примечание: _три_ слэша) DATABASE_URL=sqlite:///%kernel.project_dir%/var/data/bolt.sqlite # MYSQL/MariaDB #DATABASE_URL=mysql://db_user:"db_password"@localhost:3306/db_name
Подробнее о настройке базы данных можно прочитать здесь.
Шаг 4: Инициализируйте новый проект¶
Выполнить болт корзины/консоли: настройка . Это создаст
и инициализирует для вас базу данных, а затем позволяет создать первую (админ)
пользователя и добавить в базу данных некоторый фиктивный контент («фикстуры»).
В качестве альтернативы выполните следующие команды последовательно, чтобы сделать это шаг за шагом:
# За один раз болт корзины/консоли: настройка # Как отдельные шаги доктрина bin/console:база данных:создать доктрина bin/console:схема:создать bin/консольный болт: добавить пользователя --admin доктрина bin/console:фикстуры:load
Совет: В зависимости от вашей конфигурации и
веб-сервера, который вы собираетесь использовать, вам может потребоваться установить некоторые разрешения на
количество файлов и папок. Подробнее об этом читайте на
Подробнее об этом читайте на
Страница разрешений файловой системы.
Примечание: Обязательно создайте хотя бы один
администратор пользователь, используя либо Bolt:setup , либо
работает bin/console Bolt:setup --admin . В противном случае вы
не сможет войти в бэкэнд.
Шаг 5: Запустите сервер для просмотра вашего нового сайта¶
Запустите встроенный веб-сервер PHP, выполнив:
бин/консольный сервер: запуск
После запуска вы увидите сообщение, похожее на это:
[OK] Сервер прослушивает http://127.0.0.1:8000
Откройте браузер и перейдите по адресу http://127.0.0.1:8000 , чтобы просмотреть новый
Болт проект. Чтобы получить доступ к редактору болтов, перейдите по адресу http://127.0.0.1:8000/bolt .
Запуск веб-сервера (дополнительные советы)¶
В этом разделе представлены дополнительные параметры настройки веб-сервера для
запустите свой проект Bolt.
Вы можете запускать Bolt локально, используя встроенный веб-сервер, Symfony CLI,
Docker или предпочитаемый вами веб-сервер. Если вы решили настроить веб-сервер
самостоятельно, вы можете настроить что-то вроде Mamp, Xampp, Laragon или
в противном случае есть документы для Apache и Nginx.
Примечание: Папка, которую вы только что создали, имеет
общедоступная/ папка. Это фактический веб-корневой каталог сайта. Если ты
не используя один из вариантов ниже, а настраивая веб-сервер самостоятельно,
убедитесь, что вы используете public/ в качестве корневого веб-сайта. Болт делает не
поддерживает размещение всех своих файлов внутри самого веб-корня, так как это
считается плохой практикой.
Запустить встроенный веб-сервер PHP…
бин/консольный сервер: запуск
или используйте Symfony CLI (скачать здесь) …
Symfony служит -d symfony открыть: локальный
или используйте Docker…
сделать докер-установить
Наконец, откройте новую установку в браузере. Если вы использовали один из
Если вы использовали один из
выше, вы найдете главную страницу по адресу http://127.0.0.1:8000/
Панель администратора Bolt находится по адресу http://127.0.0.1:8000/bolt
.
Войдите в систему, используя учетные данные, созданные при настройке первого пользователя.
Предыдущий
Скриншоты
Следующий
Установка Композитора
Адаптируемая платформа с открытым исходным кодом для создания и запуска современных веб-сайтов. Построен на PHP, Symfony и других.
Последняя версия Bolt CMS: 5.1.18 Скачать
версия
🐛 Исправление ошибок
Выпуск руководства по обновлению Bolt 3 до Bolt 5
Автор Иво
19 октября 2021 г.
Привет, сообщество Bolt 👋 В конце августа 2021 года был выпущен Bolt 5. Мы все очень довольны скоростью внедрения и положительными отзывами, которые вы нам даете. Большое спасибо от основной команды нашему сообществу за помощь в успешном выпуске новой основной версии вашего…
Читать далее
🥳 🎁 Болт 5 выпущен
Автор Иво
30 августа 2021 г.
Привет, сообщество Bolt ☕️ Мы рады сообщить вам новости о крупном выпуске Bolt 5 сегодня, 30 августа 2021 года. В марте этого года мы объявили, что команда Core работает над новым основным выпуском. Чуть меньше двух месяцев назад основные анонсы&nbs…
Читать далее
🚀 Болт 4.2 выпущен
Автор Иво
27 июля 2021 г.
Согласно вашему объявлению ранее в этом месяце, мы выпустили Bolt 4. 2 в качестве промежуточного выпуска перед выходом большой версии 5.0. Поскольку мы следуем лучшим практикам семантического управления версиями, обновление с Bolt 4.0.x или 4.1.x до Bolt 4.2 будет работать как обычно. Дополнение…
2 в качестве промежуточного выпуска перед выходом большой версии 5.0. Поскольку мы следуем лучшим практикам семантического управления версиями, обновление с Bolt 4.0.x или 4.1.x до Bolt 4.2 будет работать как обычно. Дополнение…
Читать далее
🚨 Основные новости Bolt 3 EOL, выпуски Bolt 4.2 и 5.0
Автор Иво
09 июля 2021 г.
Привет, сообщество Bolt ☕️ За последний год мы наблюдали очень хорошие темпы внедрения Bolt 4 и увеличение числа вкладов в кодовую базу Bolt. Спасибо за вашу постоянную поддержку открытого исходного кода! Наша тяжелая работа как сообщества за это время окупилась, мы…
Читать далее
Присоединяйтесь к нашему ежемесячному собранию сообщества во вторник, 13 апреля
Автор Иво
08 апреля 2021 г.
Live Bolt во вторник, 13 апреля Привет, сообщество Bolt ☕️ Во вторник, 13 апреля, в 20:00 по центральноевропейскому времени мы проведем живую беседу.

 project_dir%/var/data/bolt.sqlite
# MYSQL/MariaDB
#DATABASE_URL=mysql://db_user:"db_password"@localhost:3306/db_name
project_dir%/var/data/bolt.sqlite
# MYSQL/MariaDB
#DATABASE_URL=mysql://db_user:"db_password"@localhost:3306/db_name