Содержание
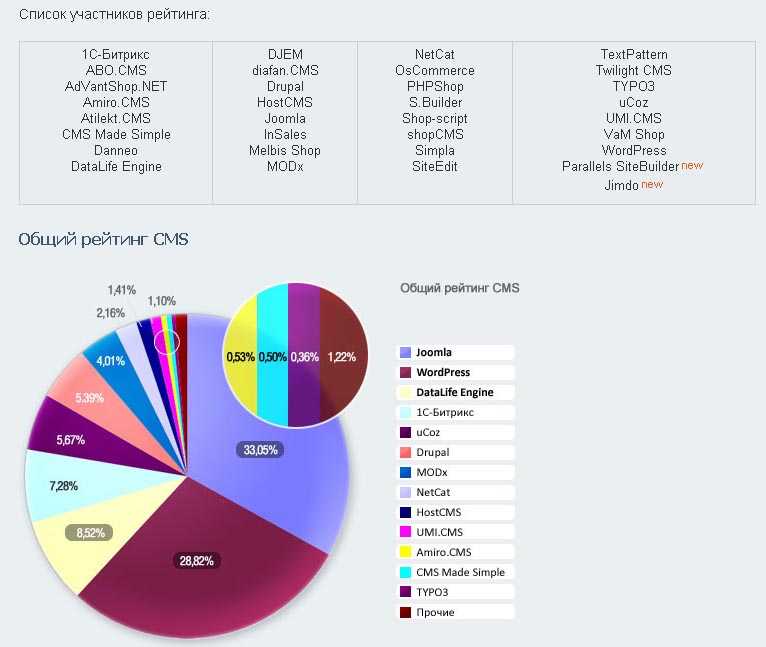
Обзор бесплатных CMS систем. Примеры работы
Похожие презентации:
Маркировка обувных товаров. ГК Эталон
Проблема. Мне бы хотелось найти друзей
Реклама и ее виды
Cloud and Mobile technology
The coca-cola company
Анализ компании Apple
История бренда «Мерседес»
Анализ воздействия социальных сетей на формирование зависимого поведения у молодежи
Основы мерчандайзинга в аптеке
Презентация на тему: Mersedes
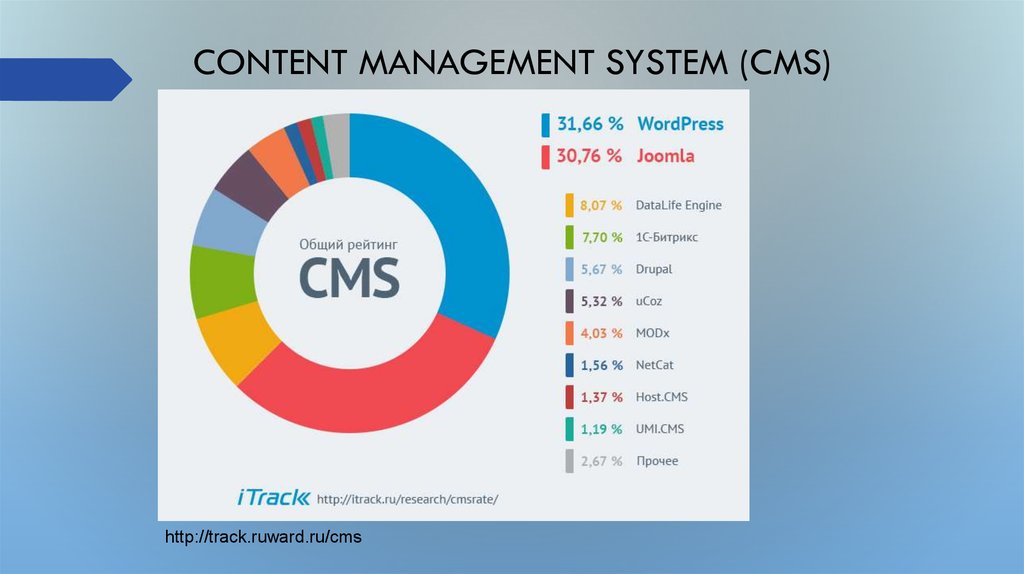
Обзор бесплатных CMS систем.
Примеры работы
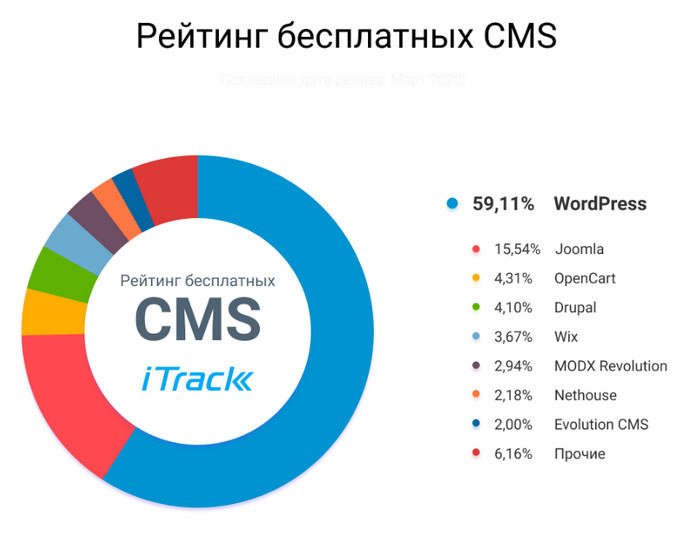
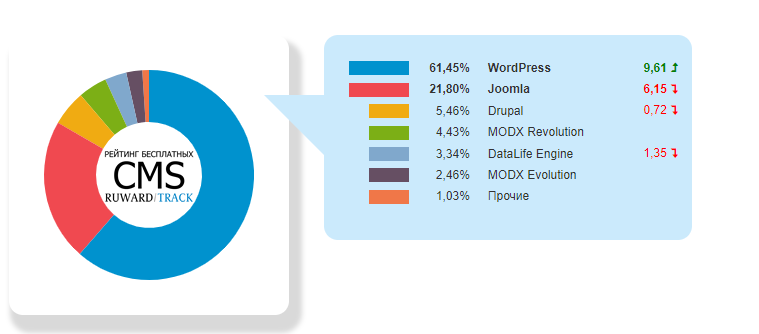
Бесплатные CMS
• Бесплатные CMS (Content Management System –
«система управления контентом») пользуются
огромным спросом. Любую из них можно просто
скачать, установить на хостинг и запустить сайт. Но
все они разные настолько, что, овладев парочкой,
не факт, что третья по списку окажется изначально
понятной. Особенно это касается
специализированных платформ для интернетмагазина. У большинства общей основы в
интерфейсе нет, да и подходы к формированию
структуры и функциональности страниц отличаются
ощутимо.
Пример сайта, созданного с
помощью WordPress
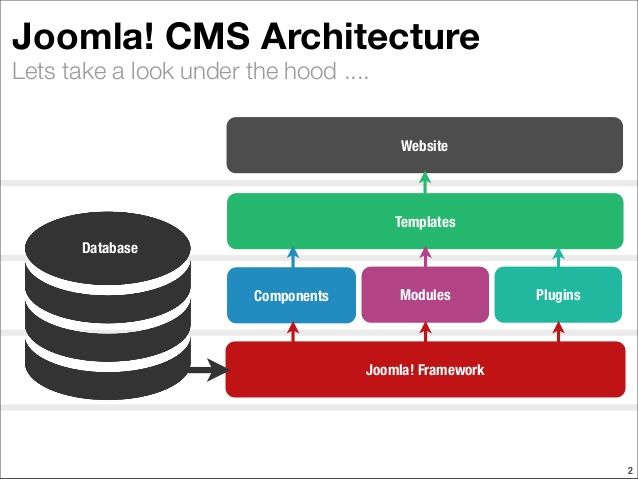
Joomla
• Joomla – вторая по популярности в списке CMS. Обширное
сообщество, множество плагинов и шаблонов. Лучше всего
подходит для создания малых и средних сайтов
информационного характера. Особенно хорошо себя
показывает при создании типов ресурсов, которые наполняют
контентом сами пользователи, – досок объявлений, форумов и
даже социальных сетей. Для всего этого есть хорошо
проработанные плагины. Из коробки функциональность
относительно богатая (множество общих, тонких и SEOнастроек). Сложность освоения – средняя. Логика
взаимодействия с системой своеобразная. С непривычки
можно запутаться в модулях, ячейках шаблона для вывода
контента и связях между ними. Если привыкнуть, это перестанет
казаться запутанным и сложным.
Пример сайта, созданного с
помощью Joomla
Drupal
• Drupal – движок, ориентированный исключительно на
опытных разработчиков. Новичкам в качестве первой
CMS категорически не подходит, даже пробовать не
стоит. Уровень сложности освоения – высокий. Хорошо
Уровень сложности освоения – высокий. Хорошо
приспособлен для создания объёмных сайтов со
сложной организацией структуры данных. Позволяет
создавать сколько угодно пользовательских типов
контента, которые через модули можно вывести в
любой точке фронтенда сайта. Никаких ограничений в
компоновке и содержимом. Благодаря плагину CCK
(Content Construction Kit) можно внедрять различные
типы контента в документы, минуя механизм
таксономии, характерный для данной системы.
Пример сайта, созданного с
помощью Drupal
OpenCart
• OpenCart – одна из наиболее популярных E-commerce
платформ. Предназначена исключительно для создания
интернет-магазинов и уже из коробки содержит впечатляющий
набор возможностей: визуальный редактор шаблонов,
отсутствие ограничений на количество товаров, категорий,
производителей, страниц и прочего, поддерживает
мультиязычность, скидки, отзывы, варианты доставки, подсчёт
налогов, рейтинги товаров и т. д. Система движка модульная, то
д. Система движка модульная, то
есть можно неограниченно расширять магазин. Есть
встроенный сборщик статистики (просмотры, отчёт о продажах,
рейтинг популярности и т. д.), а вот SEO-оптимизация из
коробки хромает. Придётся использовать сторонний и, скорее
всего, платный модуль.
Пример сайта, созданного с
помощью OpenCart
Пример сайта, созданного с
помощью OpenCart
MODX
• MODX Revolution – гибкая система, стоящая по своим
свойствам ближе к фреймворкам, нежели к CMS.
Подходит для создания всех типов сайтов, легко
масштабируется. Тем не менее, объёмные сайты не
очень удобно администрировать из-за хаоса в
отображении древовидной структуры страниц и
элементов. Проблема лечится модулем вроде
«Collections». Установщик модулей с поиском находится
прямо в админке, есть рейтинги, можно почитать
описания расширений. В целом, из коробки движок
легковесный и не блещет детализированной
функциональностью. Требует обязательной установки
джентельменского набора модулей, как минимум.
Пример сайта, созданного с
помощью MODX
English
Русский
Правила
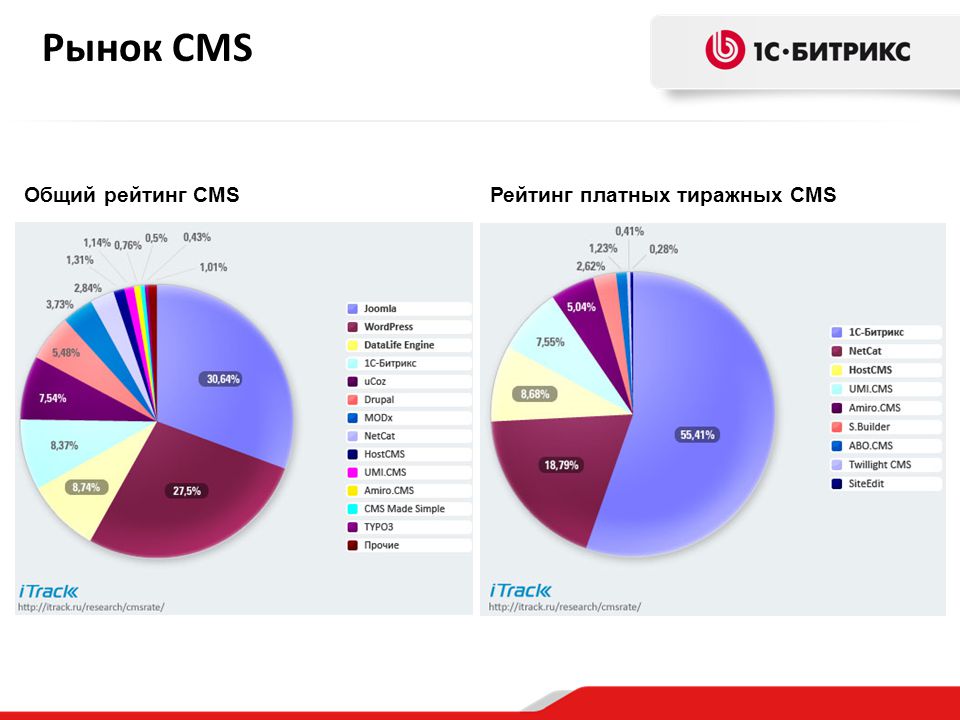
Бесплатные CMS в сравнении с платными: плюсы и минусы
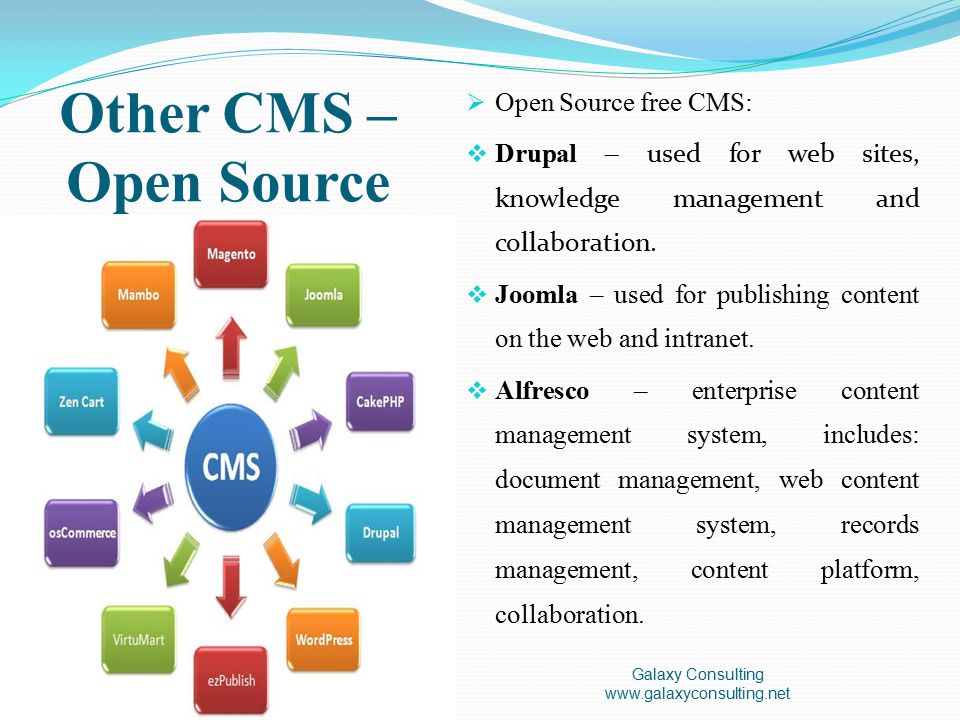
Перечисленные три бесплатные системы управления контентом, а именно: Joomla, WordPress, Drupal являются наиболее распространенными в интернете. Среди платных CMS наиболее известны Битрикс, Data Life Engine, NetCat и другие.
Рассмотрим, чем же они похожи, чем различаются и в чем преимущества этих систем перед платными решениями.
Напомню, что CMS — Content Management System — это система управления контентом, которая является основой для создания любого современного сайта.
1. Почему бесплатные CMS ничем не хуже платных?
1) Бесплатные системы имеют открытый код, в их развитии участвует огромное количество разработчиков по всему миру. Каждый может внести свой вклад. Даже не обязательно обладать навыками программирования: вы можете заниматься переводом компонентов на родной язык, это тоже важная работа.
У платных CMS код закрытый, из разрабатывает одна команда программистов. Пусть даже они профессионалы, ошибок не избежать. Кроме того, такие системы развиваются зачастую значительно медленнее, чем бесплатные.
Таким образом, бесплатные системы развиваются динамично, стремительно.
2) Люди, которые разрабатывают бесплатные системы, занимаются этим с душой, видят в этом свое призвание. Они не делают это ради денег и не относятся как к трудовой повинности.
Команда разработчиков платных CMS имеют целью в первую очередь получение прибыли со своего продукта. Часто они выполняют работу формально. А представьте, что компания, разрабатывающая платную CMS, прекратит свое существование. Это будет значить для пользователей, чьи сайты построены на данной CMS, огромные финансовые потери, связанные с переходом на другую систему, переобучением сотрудников, оптимизацией.
3) Для бесплатных систем существует огромное множество дополнений, компонентов, плагинов, модулей, шаблонов и тем оформления. Все эти элементы расширяют функциональные возможности CMS. Вы можете использовать бесплатную CMS для создания проекта любой направленности: блога, форума, интернет-магазина, сайта-визитки, корпоративного портала.
Все эти элементы расширяют функциональные возможности CMS. Вы можете использовать бесплатную CMS для создания проекта любой направленности: блога, форума, интернет-магазина, сайта-визитки, корпоративного портала.
У платных систем набор дополнений и плагинов зачастую строго ограничен теми, что создали разработчики системы. Если вам не нравится какой-то плагин, то вы не сможете найти ему альтернативу. Можно конечно заказать создание нового компонента, но стоить он будет очень немало — сотни или даже тысячи долларов.
4) Сам факт того, что система бесплатна и не требует вложений как при установке, так и при обновлении.
5) По бесплатным CMS вы найдете в интернете множество уроков, подсказок и сообществ, которые помогут вам с настройкой, решением проблем и поиском ответов на вопросы.
У платных решений зачастую помощь можно получить только через официальную службу поддержки, которая реагирует не так оперативно и зачастую не так качественно, как должна.
6) Обратите внимание, что производители платных систем управления сайтами не несут никакой ответственности за последствия нарушения работы сайтов, ошибок в коде, которые приводят к убыткам и падению посещаемости вашего сайта. Это прописывается в договоре. Так что платные решение ничего не гарантируют аналогично как и бесплатные.
7) Уровень безопасности бесплатных CMS ничуть не ниже, чем платных. Динамическое обновление и поиск слабых мест делает бесплатные системы управления сайтом надежными и стабильными.
2. В чем преимущества платных систем для создания сайта?
1) Платные решения — это обычно готовые к использованию продукты. Они экономят ваше время. Служба поддержки поможет вам установить и настроить базовый функционал сайта. Некоторые тарифные планы даже предполагают помочь вам в процессе работы с сайтом в течение определенного времени.
В случае бесплатных систем вы всю информацию ищете сами в интернете. Или же обращаетесь за помощью в фрилансерам, что будет стоить денег.
Или же обращаетесь за помощью в фрилансерам, что будет стоить денег.
2) Большинство платных CMS хорошо оптимизированы под высоконагруженные проекты. Т. е. если сайт будут посещать десятки тысяч человек в сутки, то такая система хорошо справляется с нагрузкой.
Бесплатные решения тоже можно адаптировать для высоких нагрузок, однако «из коробки», т. е. исходно они рассчитаны на более скромную посещаемость сайта. Считается, что сайт на бесплатной системе, размещенный на хорошем виртуальном хостинге (про хостинг читайте в отдельной статье) может выдержать 3-3,5 тысячи посетителей в сутки. Что ж, это очень достойный показатель, дай Бог каждому!
3) Многие компании предлагают при покупке платной CMS хостинг на год и домен в подарок. Конечно вы платите существенные деньги за саму систему управления, иногда стоимость лицензии достигает 10 000 $ (да, именно десять тысяч долларов!). Столько стоит «максимальная комплектация» CMS Битрикс.
3. Есть ли крупные компании, которые используют на своих сайтах бесплатные CMS?
Да, и таких компаний много. Я приведу вам список наиболее известных.
1) Компания General Electric, этот всемирно известный монстр производства и энергетики использует сайт на CMS Joomla! Вот его адрес: http://www.getransportation.com
Вы даже можете набрать адрес http://www.getransportation.com/?tp=1 и просомтреть позиции модулей шаблона Joomla (что такое позиции модулей — есть специальная статья на эту тему).
2) Пенсионный фонд РФ, их сайт также использует CMS Joomla. Адрес сайта http://www.pfrf.ru
3) Официальный сайт операционных систем Линукс http://www.linux.com . И на нем тоже используется CMS Joomla.
4) Компания Danone использовала на своем сайте также систему Joomla. Адрес сайта http://www.danone.com .
5) Сайт подразделения Epson построен на Joomla. Адрес http://www. erd.epson.com.
erd.epson.com.
6) Сайт ассоциации украинских банков работает на Joomla, причем на ее очень старой вресии. Адрес сайта http://aub.org.ua .
7) Сайт компании Scarlett работает на Joomla версии 1.5. Его адрес http://www.scarlett.ru/
8) Сайт фирмы Faberlic построена на Joomla 1.5 и расположен по адресу http://www.faberlic.ru
Примеры можно приводить до бесконечности, ведь есть еще сотни крупных сайтов на WordPress, Drupal и других системах. Как видите, крупные компании зачастую отдают предпочтение бесплатным системам управления сайтом. И выбор их определяется никак не ценой платных решений. Они по достоинству способны оценить преимущества открытых систем управления сайтами.
Поделитесь этой записью с друзьями, буду благодарен!
лучших систем управления контентом с бесплатной пробной версией
Что такое системы управления контентом с бесплатной пробной версией?
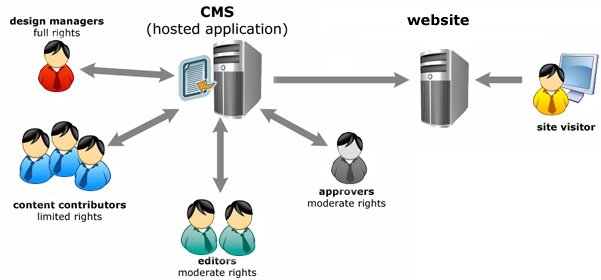
Системы управления контентом (CMS) — это программное обеспечение, позволяющее пользователям создавать, управлять и публиковать цифровой контент, например веб-сайты. Системы управления контентом помогают упростить процесс создания веб-страниц, предоставляя удобный интерфейс для организации и публикации контента. Системы управления контентом обычно предоставляют функции для управления мультимедиа, макетом страницы, разрешениями пользователей и рабочими процессами.
Системы управления контентом помогают упростить процесс создания веб-страниц, предоставляя удобный интерфейс для организации и публикации контента. Системы управления контентом обычно предоставляют функции для управления мультимедиа, макетом страницы, разрешениями пользователей и рабочими процессами.
Сравните лучшие системы управления контентом с доступной в настоящее время бесплатной пробной версией, используя приведенную ниже таблицу.
- 1
Storyblok
Storyblok
Storyblok помогает вашей команде рассказать свою историю и управлять контентом для каждого варианта использования: корпоративные веб-сайты, электронная коммерция, службы поддержки, мобильные приложения и экраны.
Storyblok — это безголовая CMS с визуальным редактором для разработчиков, маркетологов и редакторов контента.
Проблема: Управление цифровым контентом с помощью безголовой CMS может быть сложной задачей. Без визуального предварительного просмотра редакторы часто теряются и нуждаются в инструкциях даже для простых изменений.
Без визуального предварительного просмотра редакторы часто теряются и нуждаются в инструкциях даже для простых изменений.
Решение: Storyblok имеет пользовательский интерфейс конструктора страниц с современной безголовой архитектурой. Это дает разработчику свободу, а редактору интуитивно понятный интерфейс. - 2
Contentstack
Contentstack
Мощные функции автономной CMS для управления вашим контентом во всей организации. Contentstack — это первая безголовая CMS, отвечающая потребностям бизнес-пользователей и разработчиков и улучшающая управление контентом как для старых, так и для новых цифровых каналов. Обучение не требуется благодаря интуитивно понятному интерфейсу, оптимизированному для бизнес-пользователей без кода и с низким кодом. Ваш контент и графика доставляются и представляются наилучшим образом для каждого мобильного форм-фактора. Воспользуйтесь масштабом, эффективностью и производительностью облака, а также постоянными улучшениями нашей платформы SaaS.
 Повысьте надежность своего сайта и приложений с помощью отказоустойчивой облачной CMS, премиум-соглашений об уровне обслуживания, первоклассных услуг DevOps и круглосуточной поддержки. Масштабируйте с помощью несвязанной архитектуры, устраняйте узкие места в базе данных и автоматически настраивайте облачную инфраструктуру в соответствии со спросом.
Повысьте надежность своего сайта и приложений с помощью отказоустойчивой облачной CMS, премиум-соглашений об уровне обслуживания, первоклассных услуг DevOps и круглосуточной поддержки. Масштабируйте с помощью несвязанной архитектуры, устраняйте узкие места в базе данных и автоматически настраивайте облачную инфраструктуру в соответствии со спросом. - 3
Odoo
Odoo
Odoo — это полностью интегрированное, настраиваемое программное обеспечение с открытым исходным кодом, включающее сотни профессионально разработанных бизнес-приложений. Интуитивно понятная база данных Odoo способна удовлетворить большинство потребностей бизнеса, таких как: CRM, продажи, проекты, производство, инвентаризация и бухгалтерский учет, и это лишь некоторые из них. Odoo — это комплексное программное решение, предназначенное для удовлетворения потребностей компаний, независимо от их размера (или бюджета).

Непревзойденный, бесшовный характер Odoo помогает компаниям стать более эффективными за счет сокращения избыточных ручных процессов, что помогает компаниям экономить бесчисленные часы труда. Каждый модуль взаимосвязан, чтобы обеспечить полностью интегрированный опыт от приложения к приложению, и пользователи могут автоматизировать многие процессы, которые в противном случае потребовали бы ручного ввода в несколько приложений. Odoo хранит все бизнес-функции в одном месте, позволяя командам максимально эффективно сотрудничать с другими отделами на единой платформе. - 4
Widen Collective
Widen, компания Acquia
Гибкая и простая в использовании программа Widen DAM помогает брендам управлять активами и распределять их между командами, инструментами и каналами. Гибко настраиваемая схема метаданных обеспечивает мощные возможности поиска и рабочих процессов с учетом специфики бизнеса.
 Кроме того, автоматическая пометка на основе искусственного интеллекта позволяет мгновенно найти ресурсы. Синхронизируйте контент между системами с помощью API или готовых интеграций с более чем 50 инструментами, от наборов для творчества до управления проектами. Компании, ориентированные на продукт, используют Widen для создания уникального 360-градусного обзора содержания своего продукта. Он отображает ассоциации продуктов и каскадирует значения родительского уровня к вариантам. Внедрение быстрого запуска позволит вам начать работу уже через две недели. Widen DAM доступен отдельно или как часть Acquia DXP.
Кроме того, автоматическая пометка на основе искусственного интеллекта позволяет мгновенно найти ресурсы. Синхронизируйте контент между системами с помощью API или готовых интеграций с более чем 50 инструментами, от наборов для творчества до управления проектами. Компании, ориентированные на продукт, используют Widen для создания уникального 360-градусного обзора содержания своего продукта. Он отображает ассоциации продуктов и каскадирует значения родительского уровня к вариантам. Внедрение быстрого запуска позволит вам начать работу уже через две недели. Widen DAM доступен отдельно или как часть Acquia DXP.
Состоит из шести приложений
Активы — систематизируйте цифровые активы
Записи — управление информацией о продукте
Insights — отслеживайте и оценивайте контент
Порталы — делитесь активами и информацией
Шаблоны — локализация веб-печати
Рабочий процесс — проверка и проверка поэтапно
Интеграции — подключение к вашим инструментам org/ListItem»> - 6
Magnolia
Magnolia International
Magnolia CMS — это самый быстрый способ запустить цифровой опыт мирового класса. Архитектура на основе API позволяет интегрировать Magnolia с любыми существующими бизнес-приложениями и интерфейсными фреймворками, при этом легко доставляя контент на любой экран или устройство. Авторы и редакторы наслаждаются элегантным, мощным интерфейсом, где они могут персонализировать контент, повторно использовать его в точках взаимодействия и использовать данные и контент из любых подключенных систем, даже не покидая Magnolia.
- 7
Sanity.io
Sanity Inc
Sanity — это контент-платформа, на которой можно строить, которой доверяют лидеры отрасли, такие как Nike, Sonos, Cloudflare, National Geographic, Eurostar, Invision и Netlify.

В основе Sanity лежат индивидуальные настройки, лучшие в своем классе возможности для совместной работы и возможность непрерывного масштабирования в безопасной и совместимой облачной инфраструктуре. Расширьте возможности команд любого размера с помощью совместной работы в режиме реального времени: полный контроль версий с отслеживанием и откатом, предварительный просмотр в реальном времени, многопользовательские функции и многое другое.
Присоединяйтесь к крупнейшим мировым брендам, предоставляющим исключительные цифровые возможности с Sanity. - 8
Concrete CMS
PortlandLabs Inc
Concrete CMS (ранее Concrete5) — это система управления контентом с открытым исходным кодом для команд. Вы можете получить лучшее из обоих миров и запустить безопасный веб-сайт, который понравится вашим авторам контента с помощью Concrete CMS.
Пользовательский интерфейс построен на контекстном редактировании, его так же легко использовать, как текстовый процессор.
Вы потратите меньше времени на обучение людей и меньше времени на ремонт самостоятельно. В качестве платформы с открытым исходным кодом вы можете создавать сложные приложения, поскольку такие функции, как разрешения, рабочий процесс, управление файлами, календарь, формы, SEO и многое другое, встроены прямо в него. Рынок надстроек и тем и активное сообщество могут помочь вам завершить создание. удивительный продукт с использованием Concrete CMS. - 9
Yodeck
Flipnode
Технология нового поколения для профессиональных цифровых вывесок.
Yodeck — это непревзойденно простая облачная платформа цифровых вывесок, которая наполняет ваш экран динамическим контентом, который мгновенно привлекает ваших целевых зрителей.
С Yodeck вы можете легко создавать, проектировать и планировать контент из Интернета, независимо от того, как далеко вы находитесь от своих экранов. Используйте привлекающие внимание средства массовой информации, такие как видео, изображения, файлы PDF, документы Office, информационные панели данных и социальные сети, чтобы донести свое сообщение до людей, которые наиболее важны для вашего бизнеса.
Он предлагает безопасность и контроль корпоративного уровня. Yodeck также имеет функцию редактирования зон перетаскиванием, которая позволяет пользователям проявлять творческий подход к организации контента в интересных макетах.
Yodeck гордится тем, что предоставляет исключительное решение для цифровых вывесок предприятиям любого размера, от местных закусочных до глобальных лидеров, которые уже доверяют нам, включая Delta Airlines, Autodesk, Adobe, Domino’s, Deloitte и Swissport. - 10
monday.com
monday.com
Упростите работу своей команды с помощью monday.com, облачной платформы управления проектами, которая предоставляет настраиваемые решения без кода для широкого спектра сценариев использования, таких как маркетинг, продажи, операции, ИТ, управление персоналом и многое другое. monday.com позволяет компаниям любого размера работать в эффективной среде, где каждый член команды может назначать задачи, автоматизировать повторяющуюся работу, сотрудничать в режиме реального времени и обмениваться файлами.
 С помощью этой платформы вы можете управлять всем, от простых до сложных проектов, и обеспечивать бесперебойную связь между членами команды. Настраиваемые информационные панели дают быстрый высокоуровневый обзор каждого проекта, визуальные доски помогают организовывать задачи, а благодаря интеграции со сторонними приложениями, такими как Outlook, Zoom, Gmail, Google Drive, Dropbox, Excel, вы можете продолжать работать со всеми вашими существующими инструментами. внутри платформы. monday.com также предлагает специализированные решения, такие как monday dev и monday sales CRM, разработанные для удовлетворения потребностей конкретных отраслей и вертикалей.
С помощью этой платформы вы можете управлять всем, от простых до сложных проектов, и обеспечивать бесперебойную связь между членами команды. Настраиваемые информационные панели дают быстрый высокоуровневый обзор каждого проекта, визуальные доски помогают организовывать задачи, а благодаря интеграции со сторонними приложениями, такими как Outlook, Zoom, Gmail, Google Drive, Dropbox, Excel, вы можете продолжать работать со всеми вашими существующими инструментами. внутри платформы. monday.com также предлагает специализированные решения, такие как monday dev и monday sales CRM, разработанные для удовлетворения потребностей конкретных отраслей и вертикалей. - 11
Qntrl
Qntrl
Qntrl — это инструмент автоматизации бизнеса, который помогает в управлении рабочими процессами через интерфейс с низким кодом и загружается с практическими проверенными шаблонами процессов на выбор. Платформа позволяет менеджерам процессов создавать свои собственные процессы с помощью сопоставления процессов с помощью перетаскивания и настраиваемых конструкторов форм для Интернета и мобильных устройств.

Пользовательский интерфейс сопоставления процессов прост в освоении и предназначен для того, чтобы любой мог создавать процессы. Управляйте и создавайте рабочие процессы и даже интегрируйте различные вертикали в любую операцию. Сократите выполнение тривиальных задач, таких как экспорт огромных таблиц данных, потоков электронной почты и т. д.
Qntrl сотрудничает с более чем 2000 пользователей и автоматизировал более 15 000 процессов для таких компаний, как ITC, KPMG, AET и IHS. Это универсальное решение для предприятий и организаций среднего уровня, которые хотят автоматизировать свои процессы. - 12
Adobe PDF Library SDK
Datalogics Inc.
Автоматизируйте создание, обработку и управление PDF-файлами в крупномасштабных приложениях, чтобы быстрее выйти на рынок. Используя тот же исходный код Adobe, что и Acrobat, для согласованности и надежности библиотека Adobe PDF предоставляет разработчикам гибкий язык программирования и варианты платформы для сокращения времени разработки.

Возможности включают, но не ограничиваются:
-Аннотации
-Создание контента
-Управление цветом
-Извлечение — текст, изображения, формы
— Модификация контента — слияние, разделение, сведение, слои
-Сжатие/оптимизация
-Отображать
— Преобразование — PDF/A, PDF/X, EPS, PostScript, XPS, ZUGFeRD, цвет
-Формы — Импорт, экспорт, сведение, AcroForms
-Управление изображениями и манипулирование ими
-OCR
-Печать
-Безопасность — пароль, шифрование, водяной знак
-Управление текстом и манипулирование
Мы предлагаем бесплатную пробную версию, обширную документацию, образцы кода на GitHub или проконсультируемся с нашими экспертами по PDF для вашего конкретного рабочего процесса. Теперь доступно в NuGet
Ценообразование и лицензирование основаны на использовании. - 13
GreenOrbit
GreenOrbit
GreenOrbit от Knosys — лучшее программное обеспечение для интрасети для организаций по всему миру. Имея более чем 25-летний опыт работы, мы знаем интранет и знаем, какое разочарование испытывают многие руководители отделов кадров, ИТ и коммуникаций из-за слишком сложных, громоздких и дорогих решений.

Мы считаем, что интранет должен помочь вам в развитии вашей компании, а не сдерживать вас.
Многие организации используют различные инструменты, включая электронную почту, общие диски, социальные сети или бумажные руководства и файлы для документирования и распространения информации. Интранет, такой как GreenOrbit, повышает производительность, объединяя все эти инструменты в единое цифровое рабочее место, предоставляя сотрудникам оптимизированный и беспроблемный опыт для выполнения работы и продвижения вашей организации вперед.
GreenOrbit специализируется на цифровых рабочих пространствах для здравоохранения и розничной торговли/франчайзинга, используя более чем 25-летний опыт для повышения производительности, совместной работы и обеспечения успеха в бизнесе. - 14
ONLYOFFICE
Ascensio System SIA
ONLYOFFICE Docs — это безопасный онлайн-офисный пакет с широким набором функций для совместной работы.
 Совместное редактирование документов, электронных таблиц, презентаций и заполняемых форм с вашей командой в режиме реального времени: два режима совместного редактирования (в режиме реального времени и с блокировкой абзацев), комментирование, встроенный чат, отслеживание изменений, история версий, сравнение документов. Его можно интегрировать с существующими платформами или использовать как встроенный компонент.
Совместное редактирование документов, электронных таблиц, презентаций и заполняемых форм с вашей командой в режиме реального времени: два режима совместного редактирования (в режиме реального времени и с блокировкой абзацев), комментирование, встроенный чат, отслеживание изменений, история версий, сравнение документов. Его можно интегрировать с существующими платформами или использовать как встроенный компонент.
ONLYOFFICE Workspace позволяет развернуть веб-офис на собственном сервере. Он включает в себя ONLYOFFICE Docs и комплексные бизнес-инструменты: Mail, CRM, управление документами и проектами, календарь, чат, блоги, форумы, опросы и т. д. Community Edition — лучший выбор для команд до 20 пользователей, доступный бесплатно. Enterprise Edition предназначен для крупных компаний, которым требуются расширенные возможности безопасности и профессиональная поддержка.
Облачный сервис ONLYOFFICE — это экономичное бизнес-решение с онлайн-редакторами и платформой для совместной работы, доступное из любого места и с любого устройства.
- 15
Bynder
Bynder
Bynder выходит далеко за рамки управления цифровыми активами. Наша платформа управления цифровыми активами позволяет командам преодолеть хаос растущего контента, точек соприкосновения и отношений, чтобы добиться успеха.
Благодаря мощным и интуитивно понятным решениям, которые учитывают то, как люди хотят работать, и богато интегрированной экосистеме, мы являемся союзником бренда, который унифицирует и преобразует создание и совместное использование ресурсов, вдохновляя команды, радуя клиентов и развивая бизнес. - 16
Axero
Axero Solutions
Axero — отмеченная наградами платформа для внутренней сети и взаимодействия с сотрудниками. Сотни компаний используют Axero для общения, совместной работы, управления задачами, организации контента и развития корпоративной культуры.
 Долой устаревшие интрасети и свалки документов, которые трудно обновлять и невозможно поддерживать. Наш единый пакет упрощает запуск современных интрасетей, центров для сотрудников, корпоративных порталов и многого другого. Объедините свою рабочую силу на одной интегрированной платформе.
Долой устаревшие интрасети и свалки документов, которые трудно обновлять и невозможно поддерживать. Наш единый пакет упрощает запуск современных интрасетей, центров для сотрудников, корпоративных порталов и многого другого. Объедините свою рабочую силу на одной интегрированной платформе.
Почему Аксеро? Мы обеспечиваем непревзойденный клиентский опыт. Ваш успех – вот почему мы приходим на работу каждый день. У нас высокие стандарты, и мы верим в то, что предоставляем нашим клиентам самые ценные и приятные впечатления. С момента основания Axero постоянно внедряет инновации в области интрасетей, цифровых рабочих мест и обслуживания клиентов. Наши профессиональные услуги предоставляют вам прямой доступ к этому опыту, чтобы помочь вам достичь своих целей и преобразовать свой бизнес. - 17
Enterprise Process Center (EPC)
Interfacing Technologies
Программное обеспечение Interfacing Digital Twin Organization обеспечивает прозрачность и управление для повышения качества, эффективности и обеспечения соответствия нормативным требованиям.

Сопоставляйте, анализируйте и автоматизируйте процессы, управляйте соблюдением нормативных требований, оценивайте риски на единой платформе! Цифровое двойное решение Interfacing (Enterprise Process Center — EPC) — это система управления предприятием, которая помогает компаниям оцифровывать процессы для оптимизации операций, повышения производительности и постоянного улучшения.
Цифровая бизнес-платформа Interfacing — инструменты быстрой разработки приложений (RAD) с ее методологией разработки с низким кодом оптимизирует использование ваших технических ресурсов и максимизирует прозрачность для постоянного улучшения.
Узнайте, как наш модуль быстрой разработки приложений с низким кодом предоставляет все инструменты для создания и развертывания пользовательских, масштабируемых, безопасных и мобильных приложений за дни, а не месяцы! - 18
Onehub
Onehub
Onehub — это служба безопасного хранения и обмена файлами, созданная для предприятий любого размера.

Шифрование ваших данных на уровне банка, а также наша детализированная структура разрешений на основе ролей означает, что вы можете контролировать, кто имеет доступ к вашему контенту, и с уверенностью делиться важными бизнес-файлами.
Onehub предлагает набор надежных бизнес-инструментов, таких как виртуальные комнаты данных, клиентские порталы, интеграция с Google Docs, автоматические водяные знаки, фирменные рабочие пространства и индивидуальные соглашения для улучшения и расширения вашего обмена файлами.
Настройте свое рабочее пространство Onehub, чтобы придать обмену контентом более профессиональный и изысканный вид, и создайте собственный клиентский портал.
Виртуальные комнаты данных Onehub позволяют вашему бизнесу отправлять конфиденциальную информацию клиентам, сохраняя при этом анонимность сотрудников. - 19
Claromentis
Claromentis
Мы предоставляем организациям цифровое рабочее место, которое можно назвать домом.
 В Claromentis мы расширили возможности традиционной интрасети, предоставив людям доступ к информации, общение и совместную работу со своими коллегами, оптимизацию бизнес-процессов, приобретение новых навыков и интеграцию сторонних приложений — и все это в едином пространстве.
В Claromentis мы расширили возможности традиционной интрасети, предоставив людям доступ к информации, общение и совместную работу со своими коллегами, оптимизацию бизнес-процессов, приобретение новых навыков и интеграцию сторонних приложений — и все это в едином пространстве.
Наше программное обеспечение для работы с цифровыми рабочими местами предназначено для того, чтобы объединять команды в своей работе и друг с другом, независимо от их местонахождения. Независимо от того, работают ли ваши команды в офисе, на 100 % удаленно или где-то посередине, наше программное обеспечение объединяет все инструменты, необходимые им для продуктивной работы.
Нам доверяют ведущие мировые бренды, в том числе такие известные бренды, как Virgin Care, Legal & General и Crabtree & Evelyn; некоммерческие организации, такие как Детская сеть SeriousFun; и инновационные технологические компании, такие как Boost.ai. - 20
BL.
 INK
INKBL.INK
Выйдите за рамки бренда и отслеживайте каждое взаимодействие, защищайте свои данные и вызывайте доверие каждым кликом. Управление ссылками — это больше, чем сокращение ссылки, а брендинг — это только начало. BL.INK создает среду для управления каждым прикосновением, контроля точности и предоставления аналитических данных для измерения ценности и производительности. Если вы делитесь ссылкой, защитите ее с помощью BL.INK. BL.INK увеличивает вашу социальную ценность, обеспечивая больший контроль, повышенную гибкость и защиту ваших аналитических данных. Клиенты полагаются на BL.INK, чтобы повысить эффективность своей социальной активности. Используйте BL.INK для безопасной доставки эффективных и измеримых ссылок через SMS или любую платформу обмена сообщениями. Используйте BL.INK в бесчисленном списке носителей, включая QR-коды, электронную почту, печать, PDF-файлы, телефон, прямую почтовую рассылку, радио и многое другое. С 2008 года BL.INK обслуживает корпоративные организации по всему миру.
 Платформа управления ссылками BL.INK эволюционировала, сосредоточившись на функциях, которые больше всего нужны нашим клиентам.
Платформа управления ссылками BL.INK эволюционировала, сосредоточившись на функциях, которые больше всего нужны нашим клиентам. - 21
Localize
Localize
Localize — это решение для перевода без кода для платформ SaaS, позволяющее легко переводить веб-приложения, информационные панели, документы API и многое другое. С традиционными решениями, а также с созданием их собственными силами, могут потребоваться месяцы, чтобы предложить пользователям многоязычную поддержку. С Localize вы можете перевести свою платформу SaaS всего за несколько часов, что позволит вам выйти на новые рынки и порадовать клиентов по всему миру.
Корпоративные бренды SaaS, такие как Cisco, Intuit, Atlassian, Afterpay, Discord и Canva, используют Localize, чтобы легко переводить свои платформы и обеспечивать отличное взаимодействие с пользователем для всех клиентов. org/ListItem»> - 23
DirectLync
DirectLync
Маркетинговые технологии никогда не должны быть проблемой, а должны быть инструментом, который поможет вам достичь ваших целей.
 DirectLync — это консолидированная платформа для малых предприятий, которым нужны инструменты для продаж и маркетинга. Это универсальная, простая в использовании платформа.
DirectLync — это консолидированная платформа для малых предприятий, которым нужны инструменты для продаж и маркетинга. Это универсальная, простая в использовании платформа. - 24
Маркетинг по электронной почте FireDrum
Маркетинг по электронной почте FireDrum
FireDrum предоставляет мощные решения для маркетинга по электронной почте для предприятий и организаций любого размера, от «сделай сам» до «белой этикетки» или полностью управляемых услуг.
Наша платформа сочетает в себе нашу простую в использовании Email Studio для создания шаблонов электронной почты, интуитивно понятные инструменты автоматизации кампаний и лучшую в отрасли поддержку клиентов. FireDrum масштабируется и включает в себя автоматизацию, управление контактами, инструменты взаимодействия и многое другое.
Клиенты в восторге от нашей исключительной индивидуальной поддержки, которую вы не можете получить от провайдеров электронной почты megacorp. Выберите общение в чате, по электронной почте или по телефону с вашим собственным персональным менеджером по работе с клиентами.
Выберите общение в чате, по электронной почте или по телефону с вашим собственным персональным менеджером по работе с клиентами.
Легко импортируйте и экспортируйте свои списки контактов. Мы предлагаем неограниченное количество настраиваемых полей и списков. Используйте наши встроенные формы захвата контактов или одну из множества интегрированных опций. Мы поддерживаем формы регистрации по электронной почте для WordPress, Privy, WooCommerce и многих других. Уникально для FireDrum, вы можете просматривать и сортировать свои контакты по открытиям и кликам. Мгновенно смотрите, какие контакты наиболее активны. - 25
Groupeasy
Groupeasy
Groupeasy — это координационная платформа для обеспечения связи внутри вашей группы. Каждая функция в Groupeasy тщательно разработана для решения общих задач общения, совместной работы и планирования, с которыми сталкивается каждая группа. Мы предлагаем мощное групповое программное обеспечение, разработанное для максимальной простоты использования, с интуитивно понятным интерфейсом, которое работает на всех устройствах.

Groupeasy предоставляет набор инструментов, которые просты в реализации и интуитивно понятны, поэтому любая группа может с легкостью приступить к работе и приступить к достижению своей цели. Создайте свою группу и запустите ее, выполнив 3 простых шага. Groupeasy дает участникам возможность беспрепятственно связываться и координировать свои действия друг с другом по электронной почте, текстовым сообщениям или и тому, и другому, сохраняя при этом свою конфиденциальность.
Groupeasy НЕ является приложением для социальных сетей. Оно основано на подписке и поэтому отличается от других приложений для групп. Без рекламы нам не нужны уловки и глупости, чтобы заставить вас прокручивать и щелкать. Мы — инструмент для отдыха с другой атмосферой, созданный, чтобы сэкономить время всем.
5
MyQ X
MyQ
MyQ X — это программное обеспечение для управления печатью, которое уважает людей и знает их потребности в более быстрой и эффективной печати и сканировании документов независимо от производителя устройства, размера парка или типа сети.
С точки зрения управления, MyQ X обеспечивает более тщательный контроль затрат и повышенную безопасность данных благодаря своим настройкам печати и сканирования. Встроенный терминал MyQ X позволяет организациям настраивать индивидуальные и безопасные рабочие процессы, такие как сканирование в облако.
Для персонала ИТ-поддержки преимущества начинаются с автоматического обнаружения устройств и удаленной установки. Эти преимущества продолжаются с помощью веб-терминала администратора с сертифицированной доступностью (WCAG), который дает администраторам единую точку зрения на весь их парк.
Конечные пользователи получают выгоду от MyQ X независимо от того, находятся ли они в офисе или в пути. Клиент мобильной печати MyQ X (iOS и Android) позволяет им добавлять или удалять документы из очередей печати со смартфона. А в офисе MyQ X обеспечивает самостоятельную регистрацию и вход в систему с помощью принтера QR-кода
А в офисе MyQ X обеспечивает самостоятельную регистрацию и вход в систему с помощью принтера QR-кода
22
DemandScience
DemandScience
DemandScience предлагает решения для упрощения формирования спроса. Мы поможем вам связаться с вашими идеальными потенциальными клиентами и с легкостью превратить их в качественных лидов!
DemandScience Intelligence: создайте целевую аудиторию для охвата B2B с помощью простой в использовании платформы, содержащей соответствующие и точные данные о потенциальных клиентах.
PureSyndication: создавайте высококачественных лидов с помощью услуги синдикации контента с гарантированной оплатой за лидов.
PureABM: доставляйте таргетированную медийную рекламу на уровне контактов лицам, принимающим решения, в приоритетных аккаунтах с моделью фиксированного ценообразования, чтобы вы могли планировать и составлять бюджет для кампаний любого масштаба.
Проектирование систем управления контентом — журнал Smashing Magazine
- 13 мин чтения
- Кодирование
CMS - Поделиться в Twitter, LinkedIn
Об авторе
Рэйчел Эндрю — веб-разработчик, писатель и спикер. Она является автором ряда книг, в том числе The New CSS Layout. Она одна из тех, кто стоит за…
Она является автором ряда книг, в том числе The New CSS Layout. Она одна из тех, кто стоит за…
Больше о
Рэйчел ↬
Проектирование и, по сути, разработка внешнего интерфейса для веб-сайта, контент которого будет редактироваться нетехническими пользователями, создает некоторые проблемы, помимо тех, с которыми вы столкнетесь при разработке сайта, где у вас есть полный контроль над выходной разметкой. Тем не менее, большинство клиентов в наши дни хотят иметь возможность управлять своим собственным контентом, поэтому большинство дизайнеров обнаружат, что некоторые, если не все, их проекты в конечном итоге становятся шаблонами в какой-то CMS.
Проектирование и, по сути, разработка внешнего интерфейса для веб-сайта, содержимое которого будет редактироваться нетехническими пользователями, создает некоторые проблемы, помимо тех, с которыми вы столкнетесь при разработке сайта, где у вас есть полный контроль над выходной разметкой. Тем не менее, большинство клиентов в наши дни хотят иметь возможность управлять своим собственным контентом, поэтому большинство дизайнеров обнаружат, что некоторые, если не все, их проекты в конечном итоге становятся шаблонами в какой-то CMS.
Принимая во внимание CMS при разработке, вы можете гораздо лучше контролировать конечный результат. Если ваши проекты будут реализованы и интегрируется разработчиком в CMS , тогда контроль на этапе проектирования поможет вам сохранить контроль над дизайном, а не оставлять решения разработчику или редакторам контента.
Дополнительная литература на SmashingMag:
- Начало работы с системами управления контентом
- 10 вещей, которые следует учитывать при выборе идеальной CMS Бесплатные иконки)
Знай своего врага
Системы управления контентом сильно различаются по степени контроля, который они предоставляют дизайнеру и редакторам контента. Как дизайнер, вы должны сначала выяснить , насколько вы контролируете систему шаблонов выбранной вами CMS. Управление может варьироваться от простого редактирования существующих шаблонов до возможности полностью настроить CMS под ваши проекты. В некоторых старых продуктах CMS вы можете обнаружить, что у вас мало контроля над разметкой, которая вставляется на страницы.
Еще после прыжка! Продолжить чтение ниже ↓
Что касается редакторов контента, вы должны выяснить:
- Смогут ли редакторы вставлять любые HTML-теги в области контента либо с помощью редактора WYSIWYG, либо напрямую?
- Является ли контент просто большими блоками размеченного контента, вставляемого редактором, или CMS использует какой-либо структурированный контент?
Многие люди используют WordPress в качестве CMS. В WordPress пользователи могут добавлять любую разметку в область содержимого страницы 9.0259
Если пользователи CMS смогут вставлять свой собственный HTML-код, вам необходимо подумать, как ваш дизайн будет работать, когда это произойдет. Идеальная ситуация для дизайнера — это когда у пользователя ограничены возможности вводить собственную разметку, а CMS использует блоки структурированного контента, чтобы помочь им правильно добавить контент, который затем можно правильно разметить с помощью шаблонов. Чем больше свободы у пользователя, тем более осторожным должен быть дизайн.
Чем больше свободы у пользователя, тем более осторожным должен быть дизайн.
Поддерживайте последовательность
Какой бы гибкой ни была ваша CMS, важно учитывать согласованность шаблонов дизайна. Обучать редакторов контента намного проще, если элементы, с которыми им приходится работать, одинаковы на всех страницах сайта.
При работе с каким-либо структурированным содержимым в вашем дизайне (например, со списком статей, в котором отображается список заголовков и выдержек из статей на веб-сайте), считайте каждый раздел повторяющимся блоком. С помощью CSS3 мы можем более легко нацеливаться на каждый второй элемент или последний элемент, но это недоступно для старых браузеров, и может оказаться невозможным отредактировать внутренний код CMS, чтобы добавить класс к каждому другому элементу или элементу. последний пункт. Убедитесь, что конструкция будет работать, если каждый повторяющийся блок будет одним и тем же — вы всегда можете добавить дополнительную тонкость для тех браузеров, которые поддерживают CSS3.
При работе с областями, которые представляют собой большие блоки контента, где пользователь может контролировать разметку, не думайте, что пользователь не забудет добавить множество различных классов в разметку, чтобы вызвать предусмотренные вами эффекты CSS. . Либо делайте все просто, либо используйте селекторы CSS3 для целевых областей дизайна.
Не предполагать длину содержимого или высоту блоков
В Интернете никогда не рекомендуется предполагать, что вы знаете, какой высоты будет что-либо, поскольку даже там, где вы контролируете содержимое, изменение размера текста может привести к тому, что предполагаемая высота будет выбита из воды, что приведет к перекрытию или вытеканию текста. фоновые изображения.
При проектировании для CMS у вас возникает дополнительная проблема, связанная с добавлением большего или меньшего количества текста в предусмотренную вами область. Если вы создаете первоначальный дизайн в Photoshop или аналогичном приложении, подумайте, как каждая коробка и окружающий контент будут реагировать на больший или меньший объем контента. Если вы предоставляете PSD-файлы кому-то другому для сборки, убедитесь, что все фоновые изображения на этих ящиках снабжены инструкциями о том, что произойдет, если ящик станет выше. Например, мы показываем больше фона или матовости на плоском цвете?
Если вы предоставляете PSD-файлы кому-то другому для сборки, убедитесь, что все фоновые изображения на этих ящиках снабжены инструкциями о том, что произойдет, если ящик станет выше. Например, мы показываем больше фона или матовости на плоском цвете?
Расположение ящиков в виде сетки может стать особой проблемой в этой ситуации. Общий дизайн может иметь несколько полей с областями заголовка. Они выглядят мило и аккуратно в PSD-композиции с lorem ipsum одинаковой длины. Однако после того, как редакторы контента добавили контент, мы обнаружили, что некоторые заголовки располагаются на одной строке, некоторые — на двух, а поля сильно различаются по высоте, из-за чего аккуратная сетка выглядит довольно беспорядочно. Учитывая это на этапе проектирования, возможно, здесь была иная компоновка.
Списки на главной странице сайта Dubbed Creative не зависят от высоты контента: в некоторых пунктах больше текста, чем в других. Этот тип макета выглядит более аккуратно, чем попытка создать блоки одинаковой высоты с неравной длиной содержимого.
Если вы передаете управление фронтенд-разработчику, то продумывание этих сценариев сохранит контроль на вашей стороне. Решите, как вы хотите, чтобы он выглядел, и объясните разработчику, как он должен реагировать на изменение размера текста, дополнительный контент и так далее, и вы не рискуете оставить эти решения людям, не разбирающимся в дизайне.
Избегайте использования замены текста изображениями.
Можно создавать изображения на стороне сервера с помощью PHP и других языков, однако ваша CMS вряд ли предложит эту возможность в качестве стандартной функции. Поэтому вы должны подумать, как любые нестандартные шрифты будут включены в ваши проекты, если этот текст должен управляться CMS.
Ситуация со шрифтами становится намного проще, поскольку в настоящее время существует ряд сервисов, которые позволяют вам использовать шрифты, которые не установлены на компьютере вашего пользователя, но которые в противном случае было бы трудно или невозможно получить по лицензии для включения на ваш веб-сайт. Если вам нужен определенный шрифт, возможно, вам повезет, и вы обнаружите, что он доступен в одном из следующих сервисов, или у них может быть что-то доступное, достаточно близкое для получения желаемого визуального эффекта.
Если вам нужен определенный шрифт, возможно, вам повезет, и вы обнаружите, что он доступен в одном из следующих сервисов, или у них может быть что-то доступное, достаточно близкое для получения желаемого визуального эффекта.
Такие службы, как Fontdeck и Typekit, означают, что для использования определенного шрифта не обязательно использовать изображения для текста.
- Fontdeck
- Typekit
- Fonts.com Web Fonts
- Font Squirrel
- Обзор популярных сервисов встраивания веб-шрифтов (здесь, в журнале Smashing Magazine)
до некоторой степени, поэтому узнайте, проверив документацию или поговорив с разработчиками, что будет возможно. Полезно знать, какой контроль над навигацией имеют редакторы контента. Например, если они могут добавлять элементы в основную навигацию, возможно, вам лучше избегать аккуратного ряда вкладок в верхней части сайта, поскольку дополнительные вкладки, добавленные пользователями, могут переноситься.
Привлекательный ряд вкладок на веб-сайте Long Hollow Church может выглядеть неопрятно, если у редакторов есть доступ для добавления новых элементов навигации верхнего уровня.
Вопросы, на которые вы должны получить ответы, включают:
- Сколько уровней навигации будет отображаться? Это настраивается?
- Могут ли редакторы контента добавлять или изменять основную навигацию верхнего уровня?
- Можете ли вы выделить текущую страницу или раздел?
- Предлагает ли CMS навигацию в стиле «хлебных крошек»?
- Какую разметку будет выводить CMS для навигации? Можем ли мы изменить его или добавить классы?
В своем дизайне и фиктивном контенте вы можете использовать только два уровня заголовков и никогда не добавлять упорядоченный список или цитату. Однако, если эти элементы можно добавить в CMS, то в какой-то момент кто-то их будет использовать. Если вы использовали таблицу стилей сброса CSS, у вас могут вообще не быть определенных стилей для этих элементов, что будет означать, что они будут выглядеть довольно странно при использовании. Убедитесь, что вы создали CSS для всех элементов HTML в областях содержимого вашего сайта.
Убедитесь, что вы создали CSS для всех элементов HTML в областях содержимого вашего сайта.
Я считаю полезным начать свою таблицу стилей со стилем по умолчанию для всех элементов, так как это действует как запасной вариант, если я не добавлю определенные правила для стилей позже в документе. Я всегда могу перезаписать этот CSS, чтобы заголовки уровня 2 выглядели иначе, когда они находятся в области основного содержимого, и когда они являются заголовком поля боковой панели, но если я не добавлю какой-либо конкретный CSS, а затем пользователь добавит эти элементы, в них действительно вложена какая-то мысль.
Предполагается, что элементы HTML могут располагаться друг над другом в любом порядке
При создании дизайна легко предположить, что содержимое будет очень похоже на структурированный образец содержимого. За h2 будет следовать пара абзацев, без заголовков и так далее. Реальность будет другой, когда редакторы контента возьмутся за дизайн, поэтому протестируйте элементы в разных комбинациях.
Задайте себе такие вопросы, как:
- Хорошо ли держится дизайн со сложенными заголовками? Есть ли между ними соответствующее расстояние?
- Что произойдет, если заголовок используется внутри элемента списка?
- Что произойдет, если разные типы списков вложены друг в друга? Правильный ли интервал внизу каждого списка?
- Если пользователь может вставить и выровнять изображение, что произойдет с текстом вокруг этого изображения? Будет ли поле или текст будет упираться в него? Что произойдет, если они поместят изображение в элемент списка?
Используйте CSS для обеспечения соблюдения руководства по стилю и семантики
Это то, что мы обычно наблюдаем, когда пользователи привыкают к своей CMS: они начинают понимать, что, например, заголовок h2 дает им крупный жирный текст. Затем вы начинаете находить заголовки h2 во всевозможных странных местах — везде, где пользователь считает, что что-то должно быть помечено как очень важное. Это может включать половину содержимого некоторых страниц. В первую очередь нам всем нужно попытаться обучить наших пользователей и предоставить им руководство по стилю, чтобы помочь им понять важность семантики и правильного использования разметки, но человек, которого вы сначала обучаете, вероятно, не будет человеком, который управляет содержание навсегда, и в конечном итоге вы обнаружите, что пользователи творчески подходят к своей разметке.
Это может включать половину содержимого некоторых страниц. В первую очередь нам всем нужно попытаться обучить наших пользователей и предоставить им руководство по стилю, чтобы помочь им понять важность семантики и правильного использования разметки, но человек, которого вы сначала обучаете, вероятно, не будет человеком, который управляет содержание навсегда, и в конечном итоге вы обнаружите, что пользователи творчески подходят к своей разметке.
Обдуманное использование CSS может предотвратить это. Например, обычно нам нужен только один h2 на странице. Если заголовок главной страницы находится в контейнере, то вы можете использовать селекторы CSS только для таргетинга на этот h2 с основным стилем заголовка и сбросить настройки браузера по умолчанию для всех других заголовков h2 на те же, что и для основного текста. Это означает, что пользователю не выгодно использовать h2 несемантически. Здесь могут быть очень полезны расширенные селекторы CSS3.
Редакторы CMS могут захотеть проявить творческий подход, получив редактор с поддержкой WYSIWYG, такой как CKEditor. Используйте CSS, чтобы максимально защитить свой дизайн.
Используйте CSS, чтобы максимально защитить свой дизайн.
Протестируйте с реальным содержимым
После того, как ваш дизайн будет преобразован в (X)HTML и CSS, проверьте свои предположения относительно поведения содержимого. Я считаю полезным сделать это до того, как шаблоны будут включены в CMS. Пункты для проверки:
- Возьмите каждый заголовок или маленькую ячейку в дизайне. Вставьте в три раза больше контента, чем вы ожидаете. Как это выглядит? Коробка хорошо расширяется, или вы выходите за пределы фонового изображения или перекрываете другой элемент?
- Возьмите фрагмент HTML из любого места — просто Просмотрите исходный код на каком-нибудь сайте и получите кучу контента с HTML-тегами. Вставьте его в основную область содержимого в шаблоне. Как это выглядит?
- При использовании структурированной разметки для отображения события и т. п. — сохранится ли дизайн, если будут удалены определенные элементы, или появятся явно пустые области, такие как слово «Тел:» без номера телефона после него, если номер телефона не был введен для контакта?
Помогите своим редакторам контента поддерживать дизайн
Если вы передаете CMS с небольшими инструкциями для своих пользователей, то вы не можете ожидать, что они будут читать ваши мысли и поддерживать дизайн так, как вам хотелось бы. Даже если ваш первоначальный редактор контента хорошо обучен тому, как редактировать сайт, со временем он может забыть или решить проявить немного творчества, или первоначальный редактор может уйти, и кто-то другой вступит во владение с небольшим обучением. В конце проекта сохраняйте контроль над дизайном, помогая своему редактору делать все правильно.
Даже если ваш первоначальный редактор контента хорошо обучен тому, как редактировать сайт, со временем он может забыть или решить проявить немного творчества, или первоначальный редактор может уйти, и кто-то другой вступит во владение с небольшим обучением. В конце проекта сохраняйте контроль над дизайном, помогая своему редактору делать все правильно.
Удаление функций из редактора
Редактор WYSIWYG в вашей CMS может по умолчанию предоставлять пользователю возможность добавлять все виды стилей, даже встроенный CSS. Однако во многих редакторах можно урезать панели инструментов, предлагая лишь ограниченное подмножество значков и, следовательно, функциональные возможности, доступные пользователю. Если вы можете урезать редактор, предлагая только возможность добавления основных элементов HTML, у вас будет гораздо меньше проблем.
Добавить CSS в редактор WYSIWYG
Если редакторы содержимого имеют доступ к редактору WYSIWYG при редактировании содержимого, добавьте правила CSS, используемые на сайте, в CSS редактора. Таким образом, редакторы могут видеть, как на самом деле будут выглядеть их изменения в содержании. В сочетании с использованием CSS для обеспечения соблюдения руководства по стилю это может помочь пользователям поддерживать согласованность на сайте.
Таким образом, редакторы могут видеть, как на самом деле будут выглядеть их изменения в содержании. В сочетании с использованием CSS для обеспечения соблюдения руководства по стилю это может помочь пользователям поддерживать согласованность на сайте.
Создайте руководство по стилю, которое также включает семантику.
Включите руководство по стилю для сайта в документацию по передаче. Легко просто передать документацию о том, как работает CMS, и забыть также объяснить редакторам контента, какие элементы они должны использовать при добавлении своего контента. Это особенно важно, если редакторы имеют большой контроль над разметкой, которую они вводят.
Принимая во внимание то, как контент будет редактироваться на вашем сайте, и возможные способы, которыми этот контент будет расти и изменяться с течением времени, вы можете сохранить гораздо больший контроль над веб-сайтом CMS, чем вы думаете. Если у вас есть дополнительные советы или вы хотите обсудить проблемы, с которыми вы столкнулись при проектировании для систем управления контентом, оставьте несколько строк в комментариях ниже.

 Без визуального предварительного просмотра редакторы часто теряются и нуждаются в инструкциях даже для простых изменений.
Без визуального предварительного просмотра редакторы часто теряются и нуждаются в инструкциях даже для простых изменений. Повысьте надежность своего сайта и приложений с помощью отказоустойчивой облачной CMS, премиум-соглашений об уровне обслуживания, первоклассных услуг DevOps и круглосуточной поддержки. Масштабируйте с помощью несвязанной архитектуры, устраняйте узкие места в базе данных и автоматически настраивайте облачную инфраструктуру в соответствии со спросом.
Повысьте надежность своего сайта и приложений с помощью отказоустойчивой облачной CMS, премиум-соглашений об уровне обслуживания, первоклассных услуг DevOps и круглосуточной поддержки. Масштабируйте с помощью несвязанной архитектуры, устраняйте узкие места в базе данных и автоматически настраивайте облачную инфраструктуру в соответствии со спросом.
 Кроме того, автоматическая пометка на основе искусственного интеллекта позволяет мгновенно найти ресурсы. Синхронизируйте контент между системами с помощью API или готовых интеграций с более чем 50 инструментами, от наборов для творчества до управления проектами. Компании, ориентированные на продукт, используют Widen для создания уникального 360-градусного обзора содержания своего продукта. Он отображает ассоциации продуктов и каскадирует значения родительского уровня к вариантам. Внедрение быстрого запуска позволит вам начать работу уже через две недели. Widen DAM доступен отдельно или как часть Acquia DXP.
Кроме того, автоматическая пометка на основе искусственного интеллекта позволяет мгновенно найти ресурсы. Синхронизируйте контент между системами с помощью API или готовых интеграций с более чем 50 инструментами, от наборов для творчества до управления проектами. Компании, ориентированные на продукт, используют Widen для создания уникального 360-градусного обзора содержания своего продукта. Он отображает ассоциации продуктов и каскадирует значения родительского уровня к вариантам. Внедрение быстрого запуска позволит вам начать работу уже через две недели. Widen DAM доступен отдельно или как часть Acquia DXP.


 С помощью этой платформы вы можете управлять всем, от простых до сложных проектов, и обеспечивать бесперебойную связь между членами команды. Настраиваемые информационные панели дают быстрый высокоуровневый обзор каждого проекта, визуальные доски помогают организовывать задачи, а благодаря интеграции со сторонними приложениями, такими как Outlook, Zoom, Gmail, Google Drive, Dropbox, Excel, вы можете продолжать работать со всеми вашими существующими инструментами. внутри платформы. monday.com также предлагает специализированные решения, такие как monday dev и monday sales CRM, разработанные для удовлетворения потребностей конкретных отраслей и вертикалей.
С помощью этой платформы вы можете управлять всем, от простых до сложных проектов, и обеспечивать бесперебойную связь между членами команды. Настраиваемые информационные панели дают быстрый высокоуровневый обзор каждого проекта, визуальные доски помогают организовывать задачи, а благодаря интеграции со сторонними приложениями, такими как Outlook, Zoom, Gmail, Google Drive, Dropbox, Excel, вы можете продолжать работать со всеми вашими существующими инструментами. внутри платформы. monday.com также предлагает специализированные решения, такие как monday dev и monday sales CRM, разработанные для удовлетворения потребностей конкретных отраслей и вертикалей.


 Совместное редактирование документов, электронных таблиц, презентаций и заполняемых форм с вашей командой в режиме реального времени: два режима совместного редактирования (в режиме реального времени и с блокировкой абзацев), комментирование, встроенный чат, отслеживание изменений, история версий, сравнение документов. Его можно интегрировать с существующими платформами или использовать как встроенный компонент.
Совместное редактирование документов, электронных таблиц, презентаций и заполняемых форм с вашей командой в режиме реального времени: два режима совместного редактирования (в режиме реального времени и с блокировкой абзацев), комментирование, встроенный чат, отслеживание изменений, история версий, сравнение документов. Его можно интегрировать с существующими платформами или использовать как встроенный компонент.
 Долой устаревшие интрасети и свалки документов, которые трудно обновлять и невозможно поддерживать. Наш единый пакет упрощает запуск современных интрасетей, центров для сотрудников, корпоративных порталов и многого другого. Объедините свою рабочую силу на одной интегрированной платформе.
Долой устаревшие интрасети и свалки документов, которые трудно обновлять и невозможно поддерживать. Наш единый пакет упрощает запуск современных интрасетей, центров для сотрудников, корпоративных порталов и многого другого. Объедините свою рабочую силу на одной интегрированной платформе.

 В Claromentis мы расширили возможности традиционной интрасети, предоставив людям доступ к информации, общение и совместную работу со своими коллегами, оптимизацию бизнес-процессов, приобретение новых навыков и интеграцию сторонних приложений — и все это в едином пространстве.
В Claromentis мы расширили возможности традиционной интрасети, предоставив людям доступ к информации, общение и совместную работу со своими коллегами, оптимизацию бизнес-процессов, приобретение новых навыков и интеграцию сторонних приложений — и все это в едином пространстве. INK
INK Платформа управления ссылками BL.INK эволюционировала, сосредоточившись на функциях, которые больше всего нужны нашим клиентам.
Платформа управления ссылками BL.INK эволюционировала, сосредоточившись на функциях, которые больше всего нужны нашим клиентам. DirectLync — это консолидированная платформа для малых предприятий, которым нужны инструменты для продаж и маркетинга. Это универсальная, простая в использовании платформа.
DirectLync — это консолидированная платформа для малых предприятий, которым нужны инструменты для продаж и маркетинга. Это универсальная, простая в использовании платформа. Выберите общение в чате, по электронной почте или по телефону с вашим собственным персональным менеджером по работе с клиентами.
Выберите общение в чате, по электронной почте или по телефону с вашим собственным персональным менеджером по работе с клиентами.