Содержание
Remove errors from the dle template 11.1 • freelance job for a specialist • category CMS installation and configuration ≡ Client Roman Gurbanov
6 of 6
project complete
publication
open for proposals
terms confirmation
payment reservation
work ongoing
project complete
The project was translated automatically.
Show original
The project shown in original language.
Translate
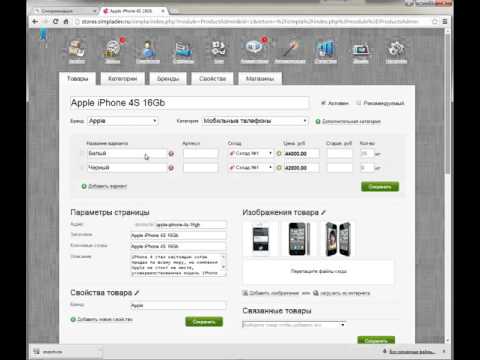
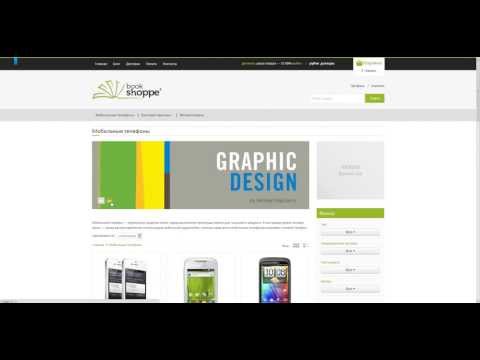
You need to remove errors from the dle template 11.1 and accelerate the site. The website is https://ucarliyiq.biz/. The problem is that some browsers do not see a simple white screen. For example on I.
Необходимо убрать ошибки с шаблона dle 11.1 и ускорит сайт. Сам сайт https://ucarliyiq.biz/.
Проблема в том что, сайт на некоторых браузерах не видны просто белый экран. Например на Ie.
Client’s feedback on cooperation with Vladimir R.

Remove errors from the dle template 11.1
Quality
Professionalism
Price
Availability
Terms
Vladimir is a very good professional and very common. He did what he did not even ask.
Freelancer’s feedback on cooperation with Roman Gurbanov
Remove errors from the dle template 11.1
Payment
Task formulation
Requirements
Availability
Proposals
4
date
online
rating
cost
time to complete
proposal concealed by freelancer
freelancer isn’t working in the service any longer
55″ data-days=»1″ data-lastactivity=»1510656107″>2 days900 RUB
2 days900 RUB
Hello to you.
I’m ready to work on the site, I’m working on the site, I don’t get expensive. I work on all CMSs.
6 years of experience in creating websites on different platforms and SEO promotion.
Write to Skype — arhangelll92 or by mail — [email protected]
Здравствуйте.
Готов сотрудничать, работаю над сайтом сам, беру не дорого. Работаю по всем CMS!
6 лет опыта работы по созданию сайтов на разных платформах и SEO продвижения.
Пишите в скайп — arhangelll92 или на почту — [email protected]Show original
Translate
freelancer isn’t working in the service any longer
5 years ago
42 views
- cms
- data life engine
6 потрясающих примеров дизайн-систем, которые вы можете клонировать
Дизайн-системы предоставляют элементы для создания лучших веб-сайтов. Мы объясним, что это такое, и поделимся шестью, которые вы можете использовать для своих собственных проектов Webflow.
Мы объясним, что это такое, и поделимся шестью, которые вы можете использовать для своих собственных проектов Webflow.
Команда Webflow
Элементы не найдены.
Дизайн-система — это библиотека элементов пользовательского интерфейса и других компонентов, использующих общий язык дизайна.
Вместо того, чтобы начинать с нуля, дизайн-системы позволяют веб-дизайнерам выбирать из единого набора согласованных и многократно используемых компонентов. Если вы никогда не использовали дизайн-систему, вы найдете их полезными для улучшения вашего рабочего процесса и обеспечения более слаженной работы.
Вот более подробный обзор того, из чего состоят дизайн-системы, и обзор некоторых из них, которые вы можете клонировать для своих собственных проектов Webflow.
Дизайн-системы вносят гармонию в процесс проектирования
Термин «дизайн-система» может означать разные вещи, и его легко запутать, если вы не знакомы. Вот что вам нужно знать.
Во-первых, их основная цель — предоставить необходимые строительные блоки, необходимые для создания веб-дизайна. Система дизайна может быть чем-то простым, как небольшой набор шаблонов пользовательского интерфейса, или чем-то обширным, например, набором компонентов пользовательского интерфейса, типографикой, шаблонами, фрагментами кода и рекомендациями по бренду.
Система дизайна может быть чем-то простым, как небольшой набор шаблонов пользовательского интерфейса, или чем-то обширным, например, набором компонентов пользовательского интерфейса, типографикой, шаблонами, фрагментами кода и рекомендациями по бренду.
Дизайн-системы особенно полезны, когда несколько человек работают над одним интерфейсом. Они гарантируют, что все следуют одним и тем же правилам бренда и дизайна. Поскольку команды дизайнеров продуктов часто разбросаны по всему миру, дизайн-системы — это не просто хорошая вещь, а необходимость. Когда все участники имеют доступ к одним и тем же ресурсам дизайна, это гарантирует, что UI/UX и остальная часть визуального дизайна останутся согласованными, независимо от того, кто в команде дизайнеров работает над этим.
Принципы систем проектирования
Если вы посмотрите на экран регистрации Airbnb, типографику заголовка Mailchimp или графический пользовательский интерфейс Google Android, легко забыть, что все они следуют определенным правилам. Лучшие дизайн-системы четко определены, следуют набору правил и принципов проектирования и едва заметны, когда мы перемещаемся по ним. Вот краткое изложение всего, что необходимо учитывать в дизайн-системе.
Лучшие дизайн-системы четко определены, следуют набору правил и принципов проектирования и едва заметны, когда мы перемещаемся по ним. Вот краткое изложение всего, что необходимо учитывать в дизайн-системе.
Руководство по дизайну: Это набор руководств, на которых строится данная система дизайна. К ним относятся цели системы дизайна, стратегии, лежащие в ее основе, и то, как система дизайна поможет достичь поставленных целей проекта.
Фирменный стиль: Это эстетический выбор, который объединяет все элементы. Здесь определены типографика, интервалы, цветовые палитры, логотипы и стили CSS, чтобы дизайнеры точно знали, как создать веб-дизайн, соответствующий бренду. Это также распространяется на невизуальные аспекты веб-сайта, такие как тон голоса.
Элементы: Элементы — это функциональные компоненты в дизайн-системе, которые отражают визуальную идентичность бренда и соответствуют определенным рекомендациям по дизайну.
Шаблоны: Шаблоны — это логика и структура, которой должны следовать все элементы, чтобы они оставались согласованными в веб-дизайне. Без шаблонов все может очень быстро прийти в беспорядок.
Шаблоны пользовательского интерфейса помогают людям перемещаться по веб-сайту. Что-то вроде флажка или средства выбора даты помогает посетителям совершать действия. Хлебные крошки и другие элементы пользовательского интерфейса, связанные с навигацией, также помогают сделать работу пользователей более удобной. Независимо от того, какой тип элемента они могут быть или где они находятся в дизайне, все они должны следовать одинаковой логике.
Дизайн-системы, которые можно клонировать бесплатно
Мы провели для вас ускоренный курс того, из чего состоят дизайн-системы. Теперь давайте посмотрим на некоторые из них, которые вы можете клонировать для своих собственных проектов веб-дизайна.
1. Carbon Design System
Если вам требуется полный набор элементов для создания вашего следующего проекта Webflow, Carbon Design System предлагает широкий набор элементов пользовательского интерфейса, компонентов дизайна UX и фрагментов кода, охватывающих почти все, что вам нужно. с точки зрения функциональности и компоновки.
с точки зрения функциональности и компоновки.
Кроме того, независимо от того, ищете ли вы основную кнопку, дополнительную кнопку или кнопку-призрак, вы можете выбрать один из нескольких вариантов и размеров. Наряду с некоторыми из этих более простых элементов пользовательского интерфейса, Carbon Design System также включает в себя элементы для более сложных действий, таких как отправка формы, загрузка файла или ввод текста. Мы впечатлены тем, как много всего поставляется с этим набором пользовательского интерфейса, который охватывает практически любые функции, которые могут понадобиться дизайнеру.
Библиотека компонентов Carbon Design System также включает в себя множество опций для составления макета, включая хороший набор вариантов сетки. Они организованы простым способом, что позволяет легко найти то, что вам нужно.
2. Шаблон системы проектирования Webflow
Шаблон системы проектирования Webflow содержит все, что нужно дизайнеру для создания чистого и современного веб-дизайна.
Раздел компонентов заполнен полезными шаблонами пользовательского интерфейса. Есть аккордеоны, кнопки, вкладки и блоки для включения встроенных видео. Все они обладают одинаковой утонченностью, что делает их идеальными для тех, кто хочет соединить веб-дизайн с современной эстетикой.
Уникальной частью этой системы дизайна является то, что она предлагает flexbox’ы. Включено несколько различных опций flexbox, что позволяет легко использовать их в своей работе.
Нас также впечатлили включенные опции типографики. Вы найдете стили для заголовков h2-H6 и разнообразный текст абзаца разного размера и веса. Благодаря множеству вариантов типографики у вас будет возможность поэкспериментировать и определить, что будет лучше всего смотреться в вашем собственном веб-дизайне.
Раскройте свой творческий потенциал в Интернете
Создавайте полностью настраиваемые, готовые к производству веб-сайты или высокоточные прототипы без написания ни строчки кода. Только с вебфлоу.
Начните бесплатно
Подпишитесь на участие в программе предварительной оценки Webflow
Спасибо! Теперь вы подписаны!
Ой! Что-то пошло не так при подписке.
Начните работу бесплатно
3. Стартовое руководство по стилю Webflow
Если вы хотите составить руководство по стилю для своего веб-сайта Webflow, эта система дизайна упрощает работу с простым пользовательским интерфейсом.
Вы можете просмотреть начальное руководство по стилю Webflow с помощью одной прокрутки или использовать левостороннюю навигацию для перехода к различным областям. Есть разделы, посвященные форматированному тексту, кнопкам, столбцам, значкам и другим необходимым элементам.
Что замечательно, так это простота представления этих элементов, как в этом разделе о сетках. Легко увидеть, как эти механизмы отличаются друг от друга, поэтому вы можете быстро найти то, что вам нужно.
Он не только предлагает набор инструментов с хорошо продуманными элементами пользовательского интерфейса, но вы также получаете этот полезный набор значков, которые можно использовать везде, где они вам нужны.
Если вы хотите лучше понять, как использовать дизайн-системы с Webflow, ознакомьтесь с этим блогом Николы Бейна, создателя Webflow Style Guide Starter.
4. Шаблон системы целевых страниц
Веб-дизайнерам часто приходится создавать несколько целевых страниц для бренда или компании. Создание нескольких страниц требует много работы, поэтому следует использовать все, что может сэкономить время. Эта конкретная система дизайна является идеальной отправной точкой.
Системный шаблон целевой страницы выходит за рамки простого общего шаблона. Выглядит хорошо, а контент находится под контролем CMS Webflow, что избавляет от необходимости вносить изменения непосредственно в макет.
С самого начала в этой дизайн-системе есть все необходимое для создания целевой страницы. С очень небольшими усилиями можно войти, добавить свои собственные логотипы, брендинг и контент.
Если вы ищете способ быстро приступить к созданию целевых страниц, эта система дизайна позволит вам создать что-то, что будет отлично выглядеть и работать за короткое время.
5. Система дизайна
Система дизайна включает в себя всю экосистему для запуска и запуска проекта Webflow. Наряду с отличным выбором элементов пользовательского интерфейса, он также предлагает множество элементов макета, таких как адаптивные сетки flexbox, контейнеры и параметры выравнивания. Это еще одна система дизайна, которая дает вам все необходимое в одном пакете.
Мы большие поклонники руководств по стилю, и в Design System есть руководство, которое вы можете настроить под свой собственный бренд. Наличие единого источника достоверной информации, в котором есть как руководство по стилю, так и система дизайна, — это эффективный способ убедиться, что все, кто участвует в проекте веб-дизайна, остаются последовательными в своей работе.
6. Система дизайна Dezin
Система дизайна Dezin не только собирает все шаблоны, компоненты и элементы дизайна, которые любой дизайнер хотел бы иметь в своем наборе инструментов, но также отличается уровнем мастерства, который отличает ее от других. Он говорит на более сложном языке дизайна и предлагает пользователям более стилизованную и уникальную библиотеку компонентов и шаблонов.
Он говорит на более сложном языке дизайна и предлагает пользователям более стилизованную и уникальную библиотеку компонентов и шаблонов.
Это ясно — эстетика имеет значение — и вы можете увидеть это в обширной коллекции цветов Dezin Design System, гладких кнопках и минимальном шрифте.
Наряду с сильным чувством дизайна здесь также есть много практичного для любого проекта. Вы найдете компоненты для встраивания видео, готовые формы, а также раздел приятных глазу иконок.
Тем, кто ищет систему дизайна UX/UI с более элегантной визуальной идентификацией, стоит попробовать систему дизайна Dezin.
Начните свой следующий проект веб-сайта с помощью системы дизайна
Мы все смотрели на этот пустой экран, взволнованные возможностью воплотить идею в жизнь, но чувствовали себя подавленными стоящей перед нами задачей. Дизайн-системы дают вам необходимый импульс на вершине процесса проектирования. Вы можете сразу же начать добавлять элементы в макет, в результате чего получится визуально приятный дизайн, который поддерживается сильным чувством согласованности.
Нам всегда приятно делиться знаниями, которые помогут вам в вашем путешествии. Посетите Университет Webflow, форум Webflow и почаще заходите в этот блог, чтобы узнать больше о веб-дизайне и расширить свои навыки.
25 октября, 2021
Процесс проектирования
Поделиться этим
Рекомендованные чтения
Процесс проектирования
Процесс проектирования
Процесс дизайна
, и и в конце концов, и все самое последнее, и лучше всего, и и в конце концов, и все самое последнее. дизайн и код без кода доставляются на ваш почтовый ящик каждую неделю.
Электронная почта
Вы можете отказаться от подписки в любое время, никаких обид. Политика конфиденциальности
Все готово, следите за нашей следующей рассылкой!
К сожалению, адрес электронной почты недействителен. Попробуй еще раз!
Подробнее о Designer
Designer
Сила CSS, HTML и JavaScript в визуальном холсте.
Взаимодействия
Визуально создавайте взаимодействия и анимацию веб-сайта.
Подробнее о взаимодействиях
CMS
Определите собственную структуру контента и создавайте дизайн с использованием реальных данных.
Подробнее о CMS
Электронная торговля
Прощайте, шаблоны и код — визуально оформляйте свой магазин.
Подробнее об электронной торговле
Редактор
Редактируйте и обновляйте содержимое сайта прямо на странице.
Подробнее о Редакторе
Хостинг
Настройте молниеносный управляемый хостинг всего за несколько кликов.
Подробнее о хостинге
Бесплатно, пока вы не будете готовы к запуску
Создайте свой сайт бесплатно и занимайте столько времени, сколько вам нужно. (Правильно, здесь нет пробной версии.) Просто добавьте план сайта для большего количества страниц и личный домен, когда будете готовы к миру.
Начните — это бесплатно
Преобразование процесса проектирования по телефону
Ryan Hellyer (@ryanhellyer) — профиль пользователя WordPress
Написал ответ на Загружает ли он js для сайтов без установленной контактной формы 7? , на сайте Форумы WordPress.
 org:
org:
Под «wpms» вы подразумеваете многосайтовость WordPress? Если так, то нет, не бывает.Написал ответ на Загружает ли он js для сайтов без установленной контактной формы 7? , на сайте Форумы WordPress.org:
Он будет загружаться только при использовании соответствующей формы.Написал ответ на поддельная страница не работает с WP 6.1 , на форуме WordPress.org:
Спасибо, что заметили эту проблему! Мой коллега Нейт Финч тоже недавно заметил эту проблему и…Написал ответ на Этот плагин изменил мою жизнь , на форуме WordPress.org:
Круто. Спасибо, что поделились 🙂 Кстати, ваш отзыв попал в Твиттер… https://twitter. com/jan_dembowski/status/1583794010942230528
com/jan_dembowski/status/1583794010942230528Написал ответ на Этот плагин изменил мою жизнь , на сайте WordPress.org Forums:
Вау, это чертовски крутой обзор, лол. Рад слышать, что вы цените…Написал ответ на Плагин выдает ошибки , на сайте Форумы WordPress.org:
Я удивлен, что произошла ошибка. Но я добавил исправление, которое, надеюсь, должно остановить это…Исправлено [2798947] для плагинов SVN:
исправление ошибкиИсправлено [2798946] для плагинов SVN:
Исправление ошибки для отсутствующего ключа массиваНаписал ответ на Плагин выдает ошибки , на сайте Форумы WordPress.
 org:
org:
Странно. Я изучаю это сейчас.Добавлен ответ на Помощь с изменением размера изображения и эффектом , на форуме WordPress.org сайта:
box-shadow — то, что вам нужно для этого. https://css-tricks.com/almanac/properties/b/box-shadow/Написал ответ на Должна быть стандартной функцией WordPress , на сайте Форумы WordPress.org:
Рад слышать, что вы нашли ее полезной 🙂 Добавление этой функции в ядро WordPress…Написал ответ на Не работает , на сайте Форумы WordPress.org:
Вероятно, это потому, что вы делаете что-то странное с системой комментариев, которая…Опубликован ответ на Спам Действительные комментарии, проблема с проверкой , на форуме форума WordPress.
 org:
org:
Вам потребуется изменить код плагина, чтобы отключить CAPTCHA. Имейте в виду, что…Опубликован ответ на Не удалось открыть требуемый ‘class-custom-image-meta-box.php , на сайте Форумы WordPress.org:
Извините, я не видел этого до сих пор. Думаю, это напрямую связано с другим…Опубликован ответ на может ли это остановить спам в сообщениях блога , на форуме WordPress.org сайта:
Нет, не может.Написал ответ на Не могу активировать , на сайте WordPress.org Forums:
Я отмечу это как решенное. Я только что проверил плагин и определенно…Опубликован ответ на Не удается активировать на сайте Форумы WordPress.
 org:
org:
Похоже, с вашим сайтом что-то постороннее не так. Я не думаю, что этот плагин…Передано [2658328] в плагины SVN:
Протестировано числоПередано [2658327] в плагины SVN:
Протестировано числоПередано [2658326] в плагины SVN:
Протестировано числоПередано [2658325] в плагины SVN:
Протестировано числоПередано [2658324] в плагины SVN:
Протестировано числоПередано [2658323] в плагины SVN:
Испытание на ударную нагрузку номерПередано [2658322] в плагины SVN:
Протестировано числоИсправлено [2658320] для плагинов SVN:
Исправление протестированной версииПередано [2658319] в плагины SVN:
Исправление опечатокОпубликовал ответ на Как добавить внутреннюю тень к изображению заголовка , на форуме WordPress.
 org:
org:
Это определенно связано с темой.Написал ответ на Уникальные настройки заголовка в пользовательском мета-боксе , на форуме WordPress.org:
Для этого вам может понадобиться отцепить мета-бокс плагинов и добавить свой…Передано [2617609] в плагины SVN:
Протестировано на изменениеНаписал ответ на Увеличить высоту заголовка , на сайте Форумы WordPress.org:
Вы имеете в виду, что заголовок меньше при использовании пользовательского заголовка? Или просто так…Написал ответ на Плагин генерирует неверный встроенный CSS , на форуме WordPress.
 org сайта:
org сайта:
Плагин не генерирует встроенный CSS. Скорее похоже на проблему с вашей темой…Зафиксировано [2580406] для плагинов SVN:
Ненужная версия vVersion, чтобы закрыть сообщение wordpress.org доЗафиксировано [2563245] для плагинов SVN:
Протестировано для повышения версии без версииЗафиксировано [2563242] для плагинов SVN:
Протестировано для повышения без версииОпубликовал ответ на Плагин начал сбой сайта с белым экраном WordPress на сайте Форумы WordPress.org:
Я только что отметил это как решенное, так как я предполагаю, что с тех пор нет проблемы…Написал ответ на Нет обновлений, но все еще работает , на сайте Форумы WordPress.
 org:
org:
Нет обновления, потому что оно не нуждалось в обновлении 🙂 Спасибо, что упомянули об этом. Я…Опубликован ответ на Параметр «Уникальные заголовки» больше не отображается на странице сообщения , на сайте Форумы WordPress.org:
Я только что проверил свой тестовый сайт и вижу, что параметр пользовательского заголовка показывает…Опубликован ответ на Параметр «Уникальные заголовки» больше не отображается на странице сообщения , на форуме WordPress.org сайта:
Это кажется очень странным. Пробовали ли вы отключать плагины, чтобы посмотреть, поможет ли это?…Исправлено [2512906] для плагинов SVN:
Исправлена ошибка для ошибки значения смещенияНаписал ответ на Уведомление в версии 1.
 8 , на сайте Форумы WordPress.org:
8 , на сайте Форумы WordPress.org:
Мне не удалось воспроизвести описанную вами проблему, но я добавил проверку переменных…Исправлено [2512905] для плагинов SVN:
Исправлена ошибка для ошибки значения смещенияНаписал ответ на уведомление в версии 1.8 , на форуме WordPress.org:
О, черт. Я неправильно прочитал и подумал, что вы имеете в виду ошибку после обновления WordPress,…Написал ответ на Уведомление в версии 1.8 , на сайте Форумы WordPress.org:
Вы все еще видите эту ошибку, возникшую после обновления до последней версии? Я должен…Опубликован ответ на Может ли этот плагин применяться к предыдущим сообщениям и будущим датированным сообщениям? , на сайте Форумы WordPress.
 org:
org:
Если этот плагин не делал что-то серьезно странное, вы должны иметь возможность просто деактивировать…Опубликован ответ на Может ли этот плагин применяться к предыдущим сообщениям и будущим датированным сообщениям? , на форуме WordPress.org:
1. Ограничений нет. Он работает для каждого поста, поэтому, если ваш сайт…Опубликован ответ на Уведомление об ошибке в 5.7 на сайте Форумы WordPress.org:
Извините за задержку с этим. Теперь это исправлено. @langerent спасибо…Исправлено [2509839] для плагинов SVN:
Исправлена ошибка для уведомления об ошибке локализацииОпубликован ответ на Плагин начал сбой сайта с белым экраном WordPress , на форуме WordPress.


 org:
org:  com/jan_dembowski/status/1583794010942230528
com/jan_dembowski/status/1583794010942230528 org:
org:  org:
org:  org:
org:  org:
org:  org сайта:
org сайта:  org:
org:  8 , на сайте Форумы WordPress.org:
8 , на сайте Форумы WordPress.org:  org:
org: