CMS.edu Система управления сайтами. Авторизация cms edu
Видеоинструкции
Демонстрация системы
Презентация «Основные возможности системы» (14 Мб) скачать
Демонстрируются основные возможности системы:
- Создание обычных (универсальных) страниц с текстом, фотографиями, рисунками;
- Управление новостями на сайте;
- Представление фотогалерей.
Презентация «Новая версия CMS.edu» (16 Мб) скачать
Демонстрируются отличия CMS2.edu от старой версии CMS.edu:
- Новые разделы управления;
- Прямое редактирование страниц;
- Новый дизайн;
Презентация «Ответы на частозадаваемые вопросы» (16 Мб) скачать
В видеодемонстрации освещаются ответы на самые частозадаваемые вопросы по работе с системой:
- Как поменять пароль административной части сайта;
- Как создать новые страницы второго уровня;
- Размещение презентаций на сайте;
- и многое другое…
Презентация «Редактирование содержания сайта. Визуальный редактор» (13 Мб) скачать
Демонстрация работы визуальных редакторов системы:
- Визуальный редактор html-страниц, при помощи которого можно без знания html-кода менять содержимое страниц.
- Визуальный редактор изображений для редактирования фотографий, загруженных в систему.
Презентация «Дополнительные возможности» (4 Мб) скачать
- Шаблоны дизайна сайта
- Поисковая система
- Проверка орфографии
Видеоинструкции
№1 Введение «Интерфейс системы» (6 Мб) скачать Вводная инструкция, в которой будет кратко описан интерфейс системы.
№2 «Работа с файлами» (4,5 Мб) скачать Инструкция по работе с файлами в системе управления сайтами CMS.edu.
№3 «Cоздание новой страницы на сайте» (6 Мб) скачать Демонстрация, как создать новую страницу на сайте через систему управления.
№4 «Создание ссылок» (6 Мб) скачать Инструкция по работе с ссылками на страницах сайта.
№5 «Вставка картинки» (7 Мб) скачать Инструкция по использованию изображений на страницах сайта.
№6 «Создание ленты новостей» (10 Мб) скачать Инструкция по работе с лентами новостей на страницах сайта.
№6.1 «Публикация новостей» (7 Мб) скачать Инструкция по публикации новостей на сайте.
№7 «Создание фотогалереи» (10 Мб) скачать Инструкция по работе с фотогалереями на страницах сайта.
№7.1 «Публикация фотографий в фотогалереях» (5 Мб) скачать Инструкция по публикации фотографий на сайте.
№8 «Работа с меню сайта. Структура сайта» (7 Мб) скачать Инструкция по настройке меню и подменю сайта. Управление структурой сайта.
№9 «Изменение дизайна сайта» (7 Мб) скачать Демонстрация изменения дизайна сайта.
№10 «Настройки сайта» (7 Мб) скачать Инструкция по настройке основных параметров сайта.
№11 «Проверка орфографии на сайте» (6,5 Мб) скачать Демонстрация проверки орфографии материалов на сайте.
№12 «Настройка поиска на сайте» (5 Мб) скачать Инструкция по работе с поиском по сайту.
№13 «Визуальный редактор» (13 Мб) скачать Инструкция по работе с визуальным редактором страниц сайта.
№14 «Редактор изображений» (7 Мб) скачать Демонстрация работы редактора изображений.
№15 «Добавление на сайт сервиса Яндекс.Карты» (5,5 Мб) скачать Инструкция по размещению схемы проезда на сайте организации при помощи серсиса Яндекс.Карты.
№16 «Редактор формы» (5,5 Мб) скачать Инструкция по созданию и размещению форм на сайте.
№17 «Вывод формы на сайт» (5,5 Мб) скачать Инструкция по выводу данных формы на страницу сайта.
№18 «Добавление сторонних ссылок на сайт» (5,5 Мб) скачать Инструкция по добавлению ссылок, ведущих на сторонние ресурсы
cms2.edu.yar.ru
Работа на CMS.edu
Опубликовано: 10 июня 2014- Раздел «Файлы» переименован в «Страницы».
- «Создать раздел» означает создание папки, в которую затем помещают либо другие папки (разделы), либо файлы (страницы). Подпапки используются для создания пунктов меню второго уровня. Обновлено: 10 июня 2014 Просмотров: 1167
На CMS.edu имеется очень удобный, полезный компонент "Лента новостей". С его помощью можно быстро создавать новостные материалы, которые размещаются на странице в формате блога, т.е. сортируются по дате (при этом более поздний материал уходит вниз). Есть возможность настроить количество новостей на странице. Если количество материалов превышает указанное число, старые материалы уходят на автоматически формируемую архивную страницу: 2, 3 и т.д.
Дату новости можно указывать вручную, что позволяет размещать материалы в хронологическом порядке (или как-то иначе, если на это есть причина).
Благодаря тому что каждая новость - это самостоятельный материал, формируемый в Ленте новостей, а не на самой странице "Новости", новостная лента грузится без задержки.
Обновлено: 24 апреля 2014 Просмотров: 1383 Опубликовано: 01 марта 2013Пример опроса
Обновлено: 03 февраля 2014 Просмотров: 3060 Опубликовано: 25 февраля 2013В ходе предварительной экспертизы образовательных сайтов г. Ярославля в рамках федерального «Рейтинга открытости школьных сайтов», проводимой Центром социальных рейтингов РИА-Новости, выявилась группа критериев, значительно снижающая рейтинг открытости сайтов — направление «Коммуникативность». Данное направление включает следующие параметры:
Если целесообразность подключения форума к образовательному сайту вызывает сомнения, то указать адрес электронной почты в разделе «Контакты», видимо, проблемой не является.
Консультационный раздел (форму обратной связи) сделать несложно, если воспользоваться следующей инструкцией.
Формы сайта позволяют реализовать на CMS.edu систему обратной связи (возможность оставить комментарии или оценить материалы). Предлагаем воспользоваться инструкцией «Комментарии в Новостной ленте». Как это выглядит и работает, можно посмотреть на новостной странице сайта школы № 73.
Обновлено: 13 мая 2015 Просмотров: 1041 Опубликовано: 16 февраля 2013 Обновлено: 03 февраля 2014 Просмотров: 1381 Опубликовано: 15 ноября 2012Карта сайта формируется автоматически при условии, что вы вставили на страницу соответствующий компонент.
Обновлено: 18 августа 2017 Просмотров: 1015 Опубликовано: 13 сентября 2012В системе управления сайтами CMS.edu предусмотрена возможность размещения на сайте образовательного учреждения формы обратной связи с посетителями сайта (гостевая книга).
Для того, чтобы на сайте образовательного учреждения была размещена форма обратной связи, необходимо отправить запрос на адрес технической поддержки Этот адрес электронной почты защищён от спам-ботов. У вас должен быть включен JavaScript для просмотра. с указанием следующей информации:
Сначала решите, в каком формате будут прикрепляться документы. Наиболее распространённый формат — Microsoft Office Word (2003) (расширение *doc). Не стоит использовать на сайте документы с расширением *.docx, т.к. этот формат до сих пор не у всех читается (Word 2007 и 2010 так и не стал повсеместным).
Вы имеете право размещать документы, сделанные в OpenOffice (*.odt), но еще далеко не все пользователи установили у себя СПО, редко использует Линукс, и далеко не факт, что эти документы будут нормально прочитаны.
Есть универсальный формат *.pdf. Подобные документы читаются программой Acrobat Reader или её аналогами (например, Sumatra). Такие документ нельзя редактировать, т.к. они изначально предназначаются только для чтения. Для публичного отчёта, Устава ОУ этот формат как раз и подходит. Правда, у некоторых неискушённых пользователей нет программ для чтения файлов *.pdf, но это уже их проблема. Это бесплатный общеизвестный формат, поэтому любой уважающий себя пользователь ОБЯЗАН установить у себя программу просмотра таких документов. Рекомендую сохранять свои документы именно в *.pdf.
www.gcro.ru
Вопросы и ответы
Вопросы и ответы
-
Как можно поменять пароль административной части сайта?
При входе в административную панель необходимо воспользоваться ссылкой "Забыли пароль?" Новый пароль будет автоматически сгенерирован и отправлен на электронный адрес, указанный в пользовательском соглашении, либо, при отсутствии такового, на официальный электронный адрес учреждения.
-
Как можно добавить на сайт форму обратной связи? Где искать раздел формы, чтобы создать обратную связь?
Для размещения на сайте учреждения Обратной связи (Гостевой книги) необходимо отослать на адрес [email protected] заявку на размещение формы обратной связи на сайте.
Формат заявки:
Муниципальный район: <...> Наименование образовательного учреждения: <...> Просим разместить на сайте образовательного учреждения <адрес сайта учреждения в системе cms.EDU> форму обратной связи (гостевую книгу). Ответственный за ведение сайта: <...>
После обработки заявки форма обратной связи будет размещена на сайте и будут высланы инструкции по работе с ней.
-
Как опубликовать фотографии?
Чтобы опубликовать фотографии (фотогалерею) создайте страницу сайта, на которой хотите разместить вашу фотогалерею. В режиме редактирования файла перейдите во вкладку «содержание». Выберите место на странице, где будут отображаться фотографии. В панели визуального редактора нажмите на иконку «Вставка компонента», в отобразившемся списке выберите «Список с предпросмотром» либо «Лента с центральной фотографией». В настройках выберите нужную фотогалерею и заполните необходимые параметры для отображения фотографий. Нажмите кнопку «ОК», на месте курсора появиться иконка компонента. Сохраните файл.
-
В фотогалерею не загружаются фотографии, с чем это может быть связано?
Возможно, фотографии очень большие и не подходят по размерам:
- Разрешение. Если разрешение превышает 1500 по ширине, либо по высоте, попробуйте уменьшить фотографии в каком-либо редакторе, например paint.NET, так чтобы и высота, и ширина не превышали 1500 пикселей.
- Размер (Мб). Фотография должна быть размером менее 10 мегабайт.
-
Как сделать страницу с новостями?
Создайте страницу сайта. В режиме редактирования файла перейдите во вкладку «содержание». Выберите место на странице, где будет отображаться лента новостей. В панели визуального редактора нажмите на иконку «Вставка компонента», в отобразившемся списке выберите «Лента новостей». В настройках выберите нужную ленту новостей и заполните необходимые параметры для отображения новостей. Нажмите кнопку «ОК», на месте курсора появиться иконка компонента. Сохраните файл.
-
Как создать новые страницы второго уровня?
Для создания новых уровней необходимо в административной панели в разделе "Файлы" создать папку, в папке создать файлы - страницы следующего уровня. Эту же процедуру можно повторить в созданной папке, если нужны ещё уровни.
-
Как вставить новый раздел (страницу) в меню?
Находясь в разделе "Структура", можно делать страницу видимой/скрытой в меню сайта, нажатием на кнопку напротив названия страницы. При отжатой кнопке (без галочки) страница не отображается на сайте. Если галочка выставлена, то страницу видят все посетители сайта. Аналогично, отображаются на сайте разделы (папки), для них можно указать индексную страницу. После всех внесенных в структуру изменений необходимо нажать "сохранить", чтобы применить их.
Подробнее о работе с файлами можно прочитать в документации:
-
Можно ли на сайте разместить презентацию?
Вы можете загрузить на сайт файл презентации и разместить на странице ссылку на данный документ. Подробнее о загрузке файлов можно прочитать в документации
-
Что делать, если при авторизации для входа в панель управления сайтом, появляется ошибка "Error requesting page undefined"?
Такая ситуация возможна в нескольких случаях:
- Если сайт был в тестовом режиме и недавно был выставлен на постоянный адрес, то в административную панель необходимо заходить по новому адресу: <постоянный адрес сайта>/admin/
- Возможно в адресной строке браузера указанный путь содержит два подряд идущих знака '/', например <адрес сайта>//admin/, необходимо оставить только один знак '/'
-
Можно ли управлять сайтом (редактировать сайт) из дома?
Доступ к сайту возможен на любом компьютере, имеющем подключение к интернету. Необходимо выполнить следующее:
- выполнить подключение к интернету,
- открыть браузер (например, Firefox),
- набрать в адресной строке <название сайта вашего учреждения>/admin/ (например, http://testsite.edu.yar.ru/admin/),
- ввести выданный логин и пароль
После этого вы можете работать в административной панели сайта.
-
Как сделать карту сайта?
Создайте страницу сайта, на которой хотите поместить карту сайта. В режиме редактирования файла перейдите во вкладку «содержание». Выберите место на странице, где будет отображаться карта сайта. В панели визуального редактора нажмите на иконку «Вставка компонента», в отобразившемся списке выберите «Карта сайта». Нажмите кнопку «ОК», на месте курсора появиться иконка компонента. Сохраните файл.
-
Как сделать RSS подписку на сайте?
Ссылка «RSS подписка» появляется автоматически, но только в том случае, если новости на странице сайта размещены с помощью компонента «Лента новостей». Наполнение новостной ленты производится с помощью специального модуля «Лента новостей», размещенного в разделе «Содержание» административной панели сайта.
-
Как разместить видео на сайте?
1 способ:
В административной панели сайта в разделе "Файлы" можно создать папку для видеозаписей и загрузить в нее видео в формате flv (например: moe_video.flv), воспользовавшись кнопкой "Загрузить" в верхней части панели. Далее необходимо выбрать (или создать, если таковая не существует) страницу, на которой будет отображаться видео на вашем сайте, и в режиме редактирования в панели инструментов редактора нажать кнопку "media". В появившемся окне выбрать вкладку "SingleMediaFile". Для поля "Movie / MediaFile" с помощью кнопки "browseserver" заполнить путь к загруженному файлу (moe_video.flv). В поля "Width" и "Height" вписать размеры окна видео (Например, 640 и 400). Нажать "Ok" и сохранить изменения на странице, нажав "Сохранить".
2 способ:
Сейчас есть возможность размещения видео на сайте учреждения с помощью сервиса youtube. Необходимо скопировать текст для вставки видео, предоставляемый на сайте youtube, предварительно выложив видео на youtube. В режиме редактирования страницы в визуальном редакторе нажать кнопку "Источник" и вставить скопированный текст. Сохранить изменения на странице и проверить отображение видео на сайте.
-
Как организовать стартовую страницу сайта, чтобы при загрузке сайта появлялась не пустая страница?
Когда вы открываете сайт, система ищет файл с именем 'index'. По умолчанию (при создании сайта) - это страница с названием "Главная страница".
Если файла с именем 'index' нет на вашем сайте, то для того чтобы сделать нужную вам страницу стартовой, необходимо в административной панели сайта зайти в режим редактирования выбранного вами файла и в поле "Название файла" заменить текущее название на index.
Если файл с именем 'index' присутствует на сайте, то нужно содержимое нового файла перенести в файл с названием 'index'.
-
Не открывается главная страница сайта, вверху появляется надпись об ошибке. Как устранить проблему?
-
Можно ли управлять сайтом после выставления на постоянный адрес?
Да. Когда пользователь системы CMS.edu получает стандартный бланк с реквизитами доступа в систему CMS.edu, на бланке, помимо логина и пароля прописаны как временные адрес сайта и адрес входа в систему управления, так и постоянные адреса и сайта и системы управления. После того как сайт готов и в рабочем порядке выставлен, постоянные адреса начинают работать вместо временных. Пароль после выставления не меняется. Если, конечно, пользователь сам не захочет его сменить.
-
Можно ли на нашем сайте использовать php?
Нет. В системе CMS.edu не предусмотрена загрузка собственных php-скриптов. В системе реализовано множество разнообразных сервисов, постоянно добавляются новые. Если Вам не хватает какого-то сервиса и Вы хотите реализовать его на php, вы можете прислать на адрес [email protected] предложение добавить такой сервис в систему. Предложение будет рассмотрено и, если предложенное расширение функциональности системы будет признано целесообразным, оно будет реализовано в рабочем порядке.
-
Возможно ли поставить отдельный счётчик посещений на каждую страницу или раздел сайта?
В данный момент, подсчёт статистики посещения ведётся по сайту в целом и включает в себя количество просмотренных страниц и количество посетителей любых страниц Вашего сайта за каждый месяц. Эти данные доступны через виртуальный кабинет учреждения на портале https://www.edu.yar.ru/. Вы можете, также, воспользоваться сторонними сервисами (например, Rambler TOP100, Google Analytics, Openstat, HotLog и т.д.), разместив на каждой своей странице код счётчика, выданный выбранным сервисом при регистрации. Чтобы разместить код счётчика не забудьте переключиться в режим редактирования html, нажав кнопку "Источник" слева-вверху при редактировании файла.
-
Мы реализовали сайт в программе "Конструкторе школьных сайтов" (в Microsoft Frontpage, другой программе). Возможно ли загрузить его в систему CMS.edu?
Нет. Сайт, размещаемый в системе CMS.edu создаётся средствами самой системы. Вам придётся вручную создать папки разделов сайта и файлы страниц, после чего копировать информацию на новые страницы Вашего сайта в системе CMS.edu.
-
Как сменить дизайн сайта?
Перейдите в раздел "Шаблоны" сайта группы "Настройки". В списке шаблонов найдите понравившийся вам шаблон. На шаблоне нажмите левую кнопку мыши, в контекстном меню выберите пункт активировать.
-
Где размещается сайт в сети Интернет?
Размещение сайтов, разработанных при помощи системы управления сайтами, происходит на сервере ГУ ЯО ЦТИСО на отдельном поддомене
-
Сайт постоянно запрашивает пароль и ничего не загружается. Что делать?
Скорее всего проблема связана с тем, что Ваш сайт был переведён со временного адреса (вида https://cms.edu.yar.ru/test/sitename/ ) на постоянный (вида http://sitename.edu.yar.ru/ ), а Вы заходите по временному адресу. Заходите в панель управления сайтом по новому, постоянному адресу (т.е. http://sitename.edu.yar.ru/admin/ ) со старыми логином и паролем.
Вы не нашли ответ на Ваш вопрос? — тогда задайте его в разделе "Задать вопрос"
cms2.edu.yar.ru
Документация CMS2
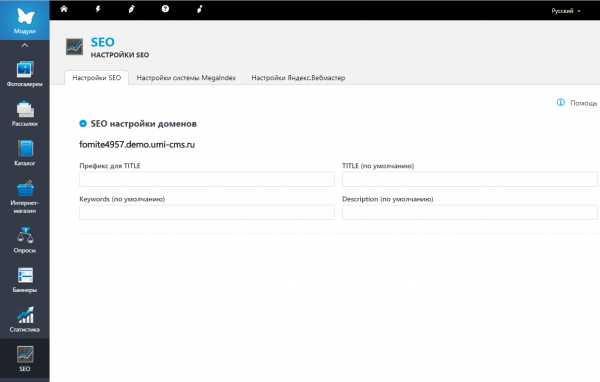
После прохождения процедуры авторизации вы увидите панель управления сайтом.
Интерфейс пользователя
Визуально страница управления сайтом разделена на несколько областей:
-
Шапка. Располагается вверху страницы.
-
Основное меню. В нем располагаются ссылки на разделы управления сайтом.
-
Рабочая область. Здесь находится содержание выбранного раздела.
Шапка
В шапке вы видите название системы, название раздела, в котором вы сейчас находитесь, а также в правой части шапки находятся 4 ссылки:
Шапка
-
Ссылка сайт открывает редактируемый сайт для просмотра в новой вкладке браузера.
-
Ссылка показать подсказки включает текстовые подсказки в системе управления сайтом.
-
Ссылка помощь открывает раздел помощи.
-
Ссылка выход осуществляет выход из системы.
Основное меню системы
Основное меню системы
-
Модуль "Обязательные разделы" проверяет наличие на сайте структуры, требуемой по закону. В случае если обнаруживаются проблемы со структурой сайта, в соответствующем пункте меню появляется оповещение.
-
Раздел "Страницы" открывает доступ к содержанию страниц сайта. Здесь можно создавать, удалять и изменять страницы сайта.
-
В раздел "Изображения" вы можете загружать нужные фотографии и картинки.
-
В раздел "Документы" вы можете загружать нужную документацию и файлы.
-
В разделе "Видео" вы можете размещать видеофайлы.
-
Раздел "Структура" позволяет Вам редактировать меню сайта.
-
В разделе "Ленты новостей" вы можете создавать ленты новостей, которые можете добавлять на страницы сайта в разделе "Страницы".
-
Раздел "Формы" позволяет создавать вставки для сайта. Например, для опроса пользователей сайта.
-
С помощью раздела "Информационные модули" можно создавать и редактировать блоки информации на сайте.
-
В разделе "Статистика сайта" вы можете просмотреть информацию об уникальных посетителях и просмотрах за выбранный период.
-
В разделе "Ошибки" содержится лог возникших при показе страниц ошибок и предупреждений.
-
В разделе "Шаблоны сайта" можно выбрать дизайн для Вашего сайта.
-
В разделе "Настройки сайта" можно изменить название Вашего сайта.
-
Раздел "Пользователи" содержит информацию о всех пользователях, имеющих доступ к редактированию сайта.
Рабочая область
В рабочей области выводится содержание выбранного раздела.
Рабочая область
Верхнее меню рабочей области
Верхнее меню рабочей области
- Кнопка "Создать раздел" позволяет создать новый раздел там, где вы сейчас находитесь.
- С помощью кнопки "Создать страницу" вы можете создать страницу в том разделе, где находитесь в данный момент.
cms2.edu.yar.ru
Редакция UMI.CMS Edu для образовательных учреждений
Процесс создания чего-либо нового — это всегда очень увлекательно. На твоих глазах формируются новые идеи, которые постепенно обрастают скелетом и превращаются в прочную конструкцию — и вот настает торжественный день, когда нужно перерезать ленточку. Сегодня эта честь выпала мне — руководителю отдела государственных решений.
Новый отдел — новые решения
Разрешите представиться — меня зовут Сергей Павельчук, я буду заниматься в Юмисофт новым направлением — вертикальными решениями для органов государственной власти, ведомственных организаций, ГУПов и прочих структур, где есть потребность разворачивания и управления большого количества сайтов, на основе типовых решений.
Сегодня мы представляем вам одно из таких решений — сайты для образовательных учреждений. Решение состоит из двух частей:
- розничное — каждая школа в отдельности может заказать себе сайт
- сетевое — построение целой сети сайтов с централизованным управлением
Розничное решение UMI.CMS Edu
«Cайт для образовательного учреждения — это должно быть просто,» — подумали мы и сделали соответствующие редакции. Наша коробка позволяет за несколько минут развернуть готовый сайт школы, детского сада или учреждения дополнительного образования. При этом обновлять информацию на сайте, благодаря технологии Edit-in-Place совсем не сложно — сотрудники школ и садиков смогут быстрее и с большим интересом заниматься управлением сайтом. Ведь достаточно знать только MS Word и редактировать данные прямо на странице сайта :)
Особенностью решения является редакция UMI.CMS Edu Full, которая включает универсальный шаблон (со всеми разделами) и обладает мультисайтовостью — можно развернуть сразу несколько сайтов для одного учреждения.
Учитывая специфику сферы образования, мы установили самые демократичные цены на наше решение — что делает его доступным для широкого круга потребителей, ведь сейчас сайт нужен каждой школе.
Решение «Сеть сайтов ОУ» — действительно нечто новое
С появлением платформы UMI.Cloud у нас появились значительные возможности для создания целых кластеров сайтов на UMI.CMS. Такие решения идеально подходят, если нужно быстро и недорого сделать много сайтов. Ярким примером такого решения является сеть сайтов западного округа города Москвы, где всего за 3 месяца удалось развернуть сеть на 384 образовательных учреждения, причем разного вида (школы, детские сады, учреждения дополнительного образования и т.д.). Подробную информацию о решении можно получить на странице UMi.Edu — в скачиваемом файле PDF все подробно описано. Также решение внедрено и в департаменте Москвы (проект http://mskobr.ru/), где создано свыше 1700 сайтов.
При сетевом решении появляются уникальные возможности единой системы — централизованное управление и обмен данными между сайтами. А многообразие настроек прав и шаблонов позволит четко распределить права и возможности пользователей.
Централизованное внедрение позволяет избежать множество проблем с инфраструктурой: разные сервера, трудность обучение персонала, «разношерстность сайтов» и т.д. — все этого заменяется единой системой «быстрого разворачивания и реагирования»:)
Следует отметить, что каждый сайт в сети независимый и может быть перенесен вместе с CMS на другой хостинг быстро и без потерь данных.
Приглашаем к сотрудничеству
Решение «Сеть сайтов ОУ» легко можно тиражировать, а оптовая закупка лицензий позволяет снизить стоимость разработки одного сайта всего до 3-7 тыс. рублей благодаря существенным скидкам (до 80-90%).
Шаблоны сайтов образовательных учреждений прорабатывались совместно с нашими партнерами из Москвы («Синергия-Инфо») и Казани («РуПромо»). Мы готовы оказать необходимые консультации по доработке и адаптации решения под конкретные регионы и образовательные системы.
Это только начало
На базе архитектуры UMI.Cloud + UMI.CMS можно строить сети и для других сфер (органы власти, медицина, ЖКХ и т.д.).
Мы верим в то, что за готовыми и централизированными решениями будущее и постараемся радовать вас новыми. Присоединятесь к нам, давайте обмениваться опытом и строить еще лучшие решения.
blog.umi-cms.ru
Функциональность
Функциональность
CMS.edu – профессиональная система управления сайтами, специально разработанная для интернет-страниц образовательных учреждений Ярославской области.
Управлять сайтом школы или другого образовательного учреждения на базе CMS.edu может даже неподготовленный пользователь, ведь для этого не требуется знание интернет-технологий, языков программирования и прочих технических аспектов.
CMS.edu постоянно улучшается, дополняется новым функционалом и возможностями. В процессе улучшения системы управления сайтами, учитываются пожелания наших клиентов, а так же соответствие современным стандартам и законам для сайтов образовательных учреждений. Как пример, все сайты, созданные с помощью CMS.edu, уже изначально имеют версию для слабовидящих согласно требованиям федеральных законов. 62% сайтов образовательных учреждений Ярославской области работают на системе управления сайтами CMS.edu. Ознакомиться с некоторыми из них вы можете здесь
CMS.edu обладает следующими преимуществами:
Простота и удобство. Интерфейс системы разработан таким образом, чтобы он был прост и интуитивно понятен для каждого пользователя, имеющего любой опыт работы на компьютере. Обилие видеоинструкций разрешит любые возникаемые вопросы.
Гибкость управления. Управлять содержимым сайта можно как из административного раздела, так и непосредственно со страниц, переключившись в режим редактирования. Так же управлять сайтом можно из любого места с доступом в интернет.Поддержка пользователей. Наши специалисты с радостью ответят на любые ваши вопросы по работе с системой CMS.edu. А полная документация и обилие видеоинструкций позволит человеку с любым опытом работы на компьютере научиться работать с CMS.edu за считанные минуты.
Готовый функционал. В состав системы управления сайтами входит огромное количество дополнительных модулей для управления информационным наполнением и структурой вашего сайта, такими как фото и видео-галереи, ленты новостей, формы обратной связи и многими другими возможностями сайта.
Регулярные обновления. Система CMS.edu постоянно обновляется и расширяется новым функционалом. Разработчики регулярно держат связь с пользователями, дополняя систему новым, необходимым для наших клиентов, функционалом.
cms2.edu.yar.ru
Авторизация — Umicms
Общее описание[править]
В UMI.CMS встроен механизм разграничения полномочий по использованию функционала системы на основании разрешений, даваемых пользователям и группам пользователей на доступ к определенным методам модулей и элементам иерархии .
Процесс, в ходе которого система проверяет полномочия данного пользователя на выполнение определенного метода модуля или на доступ к определенному элементу иерархии, называется авторизацией. Авторизация осуществляется каждый раз при вызове метода или попытке получения элемента иерархии. В зависимости от результата авторизации пользователю может быть отказано в доступе к конкретным методам или элементам, или же при разрешении доступа к методу результат выборки элементов может различаться для различных пользователей.
Чтобы произвести авторизацию, система соотносит разрешения , назначенные методу и элементу, с идентификатором пользователя, запрашивающего действие. Для этого она должна иметь представление о том, какой именно пользователь пытается получить доступ к функционалу, то есть обладать данными на текущего пользователя. Процесс, в ходе которого система определяет, какой именно пользователь, из зарегистрированных в системе, является текущим, называется аутентификацией. В отличие от авторизации, которая выполняется при каждом программном запросе к методам и элементам, аутентификация производится один раз по требованию пользователя и ее данные хранятся в сессии .
Аутентификация, в свою очередь, возможна при наличии некоторых данных, переданных пользователем, которые система соотносит с данными из списка зарегистрированных пользователей (чаще всего - логин и пароль). Процесс и правила передачи таких данных называется идентификацией. Как правило, идентификация инициирует аутентификацию, то есть пользователь согласно определенным правилам передает системе свои идентификационные данные, а система, получив их, считает, что на основании их требуется произвести (ре)аутентификацию.
Таким образом, можно сказать, что каждый пользователь системы для получения доступа к ее функционалу должен произвести идентификацию, которая инициирует аутентификацию, результат которой используется в дальнейшем при авторизации.
До тех пор, пока пользователь не идентифицирует себя явным образом, он аутентифицируется системой как Гость .
Пользователь может идентифицироваться в системе несколькими способами :
- передав логин и пароль учетной записи пользователя CMS в качестве параметров http-запроса 'login' и 'password' - в случае аутентификации методом /users/login_do
- передав логин и пароль учетной записи пользователя CMS в качестве параметров или заголовков http-запроса 'u-login' и 'u-password' (или 'u-password-md5') при запросе любой страницы - в случае "прозрачной преавторизации "
- (опция в разработке) передав в одном из двух вышеобозначенных случаев вместо логина и пароля учетной записи пользователя CMS логин и пароль учетной записи AD|MS ActiveDirectory (AD) - при условии, что модуль "Пользователи" сопряжен с AD, и что в CMS существует учетная запись, сопоставленная соответствующему аккаунту в AD
- (опция в разработке) передав в одном из двух вышеобозначенных случаев вместо логина и пароля учетной записи пользователя CMS идентификатор и пароль [[OpenId - при условии, что модуль "Пользователи" сопряжен с механизмом OpenId, и что в CMS существует учетная запись, сопоставленная соответствующему OpenId
- (опция в разработке) передав в одном из двух вышеобозначенных случаев вместо логина и пароля учетной записи пользователя CMS идентификатор и пароль аккаунта в форумах PhpBB или IPB - при условии, что модуль "Пользователи" сопряжен с одним из этих форумов, и что в CMS существует учетная запись, сопоставленная соответствующему аккаунту форума
Аутентификация[править]
Если пользователь правильно передал системе идентификационные данные, UMI.CMS пытается произвести его аутентификацию. Прежде всего система проверяет наличие соответствующего внутреннего аккаунта, затем (если не удалось) - последовательно ищет аккаунты в AD , OpenId , PhpBB , IPB и пытается соотнести их со своими внутренними аккаунтами. В любом случае, в результате аутентификации CMS запоминает в сессии идентификатор одной из собственных учетных записей . Если системе не удается сопоставить запросу ни один из аккаунтов, в качестве текущей считается учетная запись "Гость" . Во всех последующих запросах клиента при работе от лица той же учетной записи идентификационные данные передавать не следует, посколько аутентификация будет производиться средствами механизма сессий , при необходимости же "сменить пользователя" клиент должен просто передать новые идентификационные данные.
Если программа-клиент идентифицируется двумя способами одновременно - и посредством "прозрачной преавторизации ", и при помощи /users/login_do , - то система выполнит оба этих запроса именно в такой последовательности: сначала "преавторизацию ", затем /users/login_do . Таким образом, если будут переданы верные идентификационные данные двух существующих, но различных учетных записей, итоговая аутентификация будет осуществлена согласно данным, переданным в метод /users/login_do .
Итак, любой доступ к функционалу системы всегда осуществляется от лица какой-то учетной записи пользователя (в частности, возможно, от Гостя). Функционал системы доступен пользователям посредством вызова определенных методов модулей (напрямую через url или в виде макросов , в том числе макросов страницы по-умолчанию ). Методы модулей могут, выполняя свои функции, обращаться к элементам иерархии. Авторизация в таком случае производится в два этапа: во-первых проверяется, есть ли у текущего пользователя доступ к данному методу, далее - при доступе к каждому элементу - есть ли у текущего пользователя права на данный элемент.
Если текущий пользователь включен в несколько групп, которые имеют различные права доступа к элементам и методам, то итоговые права используют самые широкие из возможных полномочий.
Следует отметить, что при разработке методов программист может "обойти" авторизацию доступа к элементам (в API предусмотрены возможности доступа к данным, минуя авторизацию). Даже более того: при разработке методов программист должен явно следить за использованием средств, обеспечивающих авторизацию доступа к данным . Так же, разработчик каждого конкретного метода может запрограммировать какую-то свою логику доступа к методу, элементам иерархии, объектам данных и т.п., которая будет дополнять системный механизм авторизации или даже заменять его (замена возможна в случае данных, в случае же метода, внутренняя логика ограничения доступа может лишь сузить, но не заменить системную авторизацию).
wiki.umisoft.ru