Содержание
Двенадцать мифов о «1С-Битрикс» — Интернет-маркетолог Александр Быстров
Что такое CMS
За несколько лет работы на платформе «1С-Битрикс» и создания на ее основе сайтов я неоднократно встречал различные предубеждения а порой и полный абсурд касающейся этой CMS. Постараюсь развеять несколько самых распространенных мифов которые сложились вокруг Битрикса.
Для начала давайте определимся что такое CMS. Content Management System или сокращенно CMS подразумевает под собой программное обеспечение которое позволяет пользователю управлять информацией на сайте. То есть контентом. Под управлением понимается:
- Размещение;
- Удаление;
- Редактирование.
Все перечисленные действия пользователь может выполнять без знания программного кода и привлечения профессиональных программистов. Именно для этого – комфортного управления и предназначена CMS. Я работаю на «Битрикс» не первый год и с полной ответственностью могу сказать что в 99 случаев из 100 буду использовать эту систему для решения поставленных задач по разработке. Ну а теперь мифы.
Ну а теперь мифы.
Миф первый
«У нас небольшая компания и бюджет не рассчитан на серьезные нагрузки. Нам говорили что «1С-Битрикс» могут себе позволить только крупные web-ресурсы».
Основываясь на собственном опыте смею вас уверить ‐ на CMS «1С-Битрикс» возможна реализация любых проектов. У Битрикса достаточное количество редакций и сборок чтобы можно было подобрать оптимальный вариант.
Подчеркну что общий бюджет проекта довольно часто мало зависит от вида используемой CMS. Напротив собрав свой сайт на «1С-Битрикс» вы можете существенно сэкономить потому как отпадает необходимость в разработке и внедрении нужного функционала. В «1С-Битрикс» имеется практически все. Необходима только грамотная настройка.
Миф второй
«Нет необходимости оплачивать «1С-Битрикс» ведь можно собрать проект на бесплатной платформе».
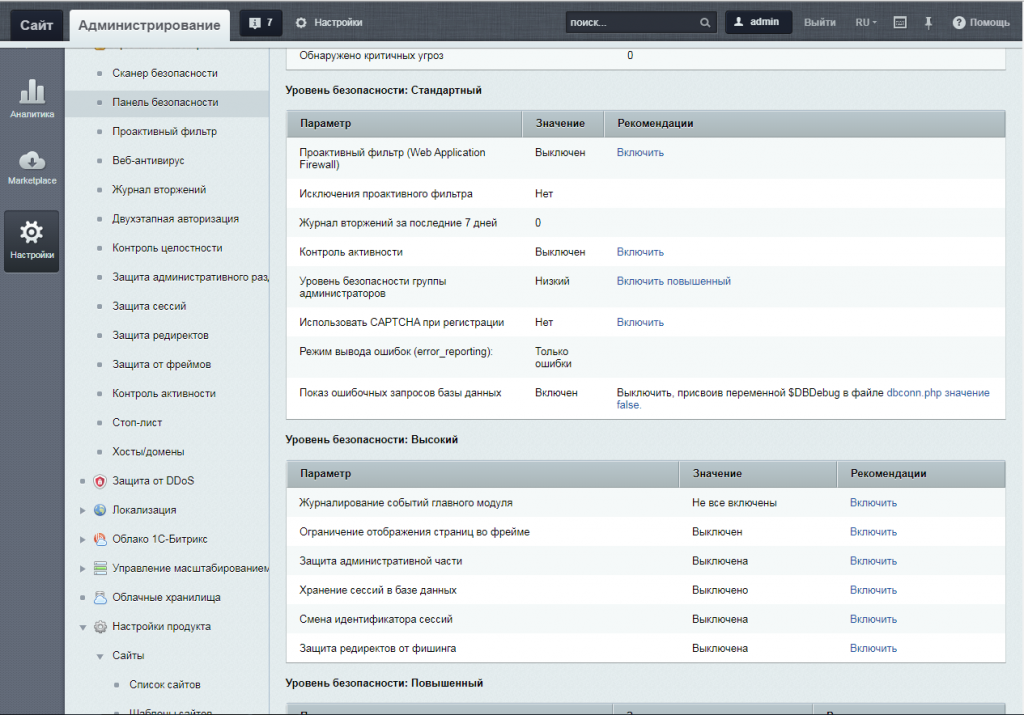
Главное преимущество платной CMS –гарантии которые вы получаете от разработчика. Техническая поддержка высокого уровня и своевременные обновления вам будут обеспечены. Не последнюю роль играют и вопросы безопасности которым разработчики платных CMS уделяют самое пристальное внимание.
Техническая поддержка высокого уровня и своевременные обновления вам будут обеспечены. Не последнюю роль играют и вопросы безопасности которым разработчики платных CMS уделяют самое пристальное внимание.
Вы что ни будь слышали о свежих уязвимостях недавно обнаруженных в «1С-Битрикс»? Зато этим могут «похвастаться» те же «WordPress», «Joomla» или «Drupal» уязвимости в которых обнаруживают с завидной регулярностью. Неужели вам хочется что бы кто то получил частичный или даже полный контроль над вашим сайтом?
Миф третий
«Знакомый программист сказал что у «1С-Битрикс» кривой код, она прожорлива в отношении ресурсов и нормально поставить ее можно только на дорогой хостинг».
По поводу дорогих хостингов могу отметить что они оправданы для высокопосещаемых ресурсов имеющих динамичный контент и структуру большой сложности. Для таких проектов нет особой разницы на какой CMS собран сайт так как freely distributable аналоги дают мизерный выигрыш в производительности.
Более того CMS «1С-Битрикс» оснащена весьма мощным инструментарием при разумном использовании которого скорость сайта повышается на десятки порядков. Бесплатные аналоги «1С-Битрикс» подобных инструментов не имеют.
Миф четвертый
«Я профессиональный разработчик и хочу работать с CMS имеющей всеобщее признание. Хочу общаться с крупным сообществом программистов и иметь массу готовых модулей. И мне нужен доступ к коду CMS».
На данный момент «1С-Битрикс» ‐ это самая популярная в рунете CMS. По доле своего использования в проектах она превосходит большинство бесплатных систем управления сайтом. Популярность «1С-Битрикс» распространяется далеко за пределы России. У «1С-Битрикс» имеются локализации для множества иностранных языков.
С 2010 года исходные коды «1С-Битрикс» стали открытыми. Сообщество разработчиков работающих с этой CMS просто огромное и с каждым днем увеличивается. Получить ответ на любой вопрос связанный с разработкой проектов на «1С-Битрикс» не составляет никакого труда. Тем более что документация к продукту по умолчанию идет на русском языке.
Тем более что документация к продукту по умолчанию идет на русском языке.
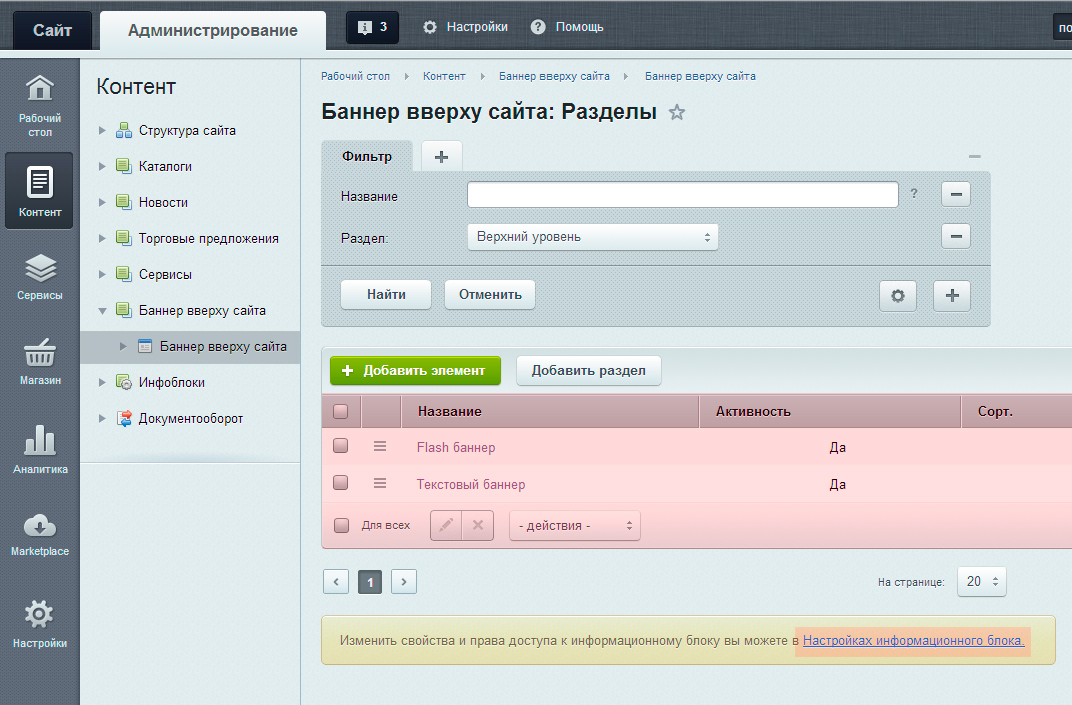
В базовых сборках «1С-Битрикс» имеется множество модулей при помощи которых можно решить все базовые задачи при реализации проекта практически любой сложности. Помимо этого на сайте «1С-Битрикс» есть специальный раздел – «Marketplace». Здесь вы можете подобрать для себя необходимые модули как платные так и бесплатные. На «Marketplace» вы можете заказать и решение для специфических моментов в вашем проекте.
На этом разбор мифологии касающейся «1С-Битрикс» не закончен. В следующей статье мы продолжим исследование этой интересной темы.
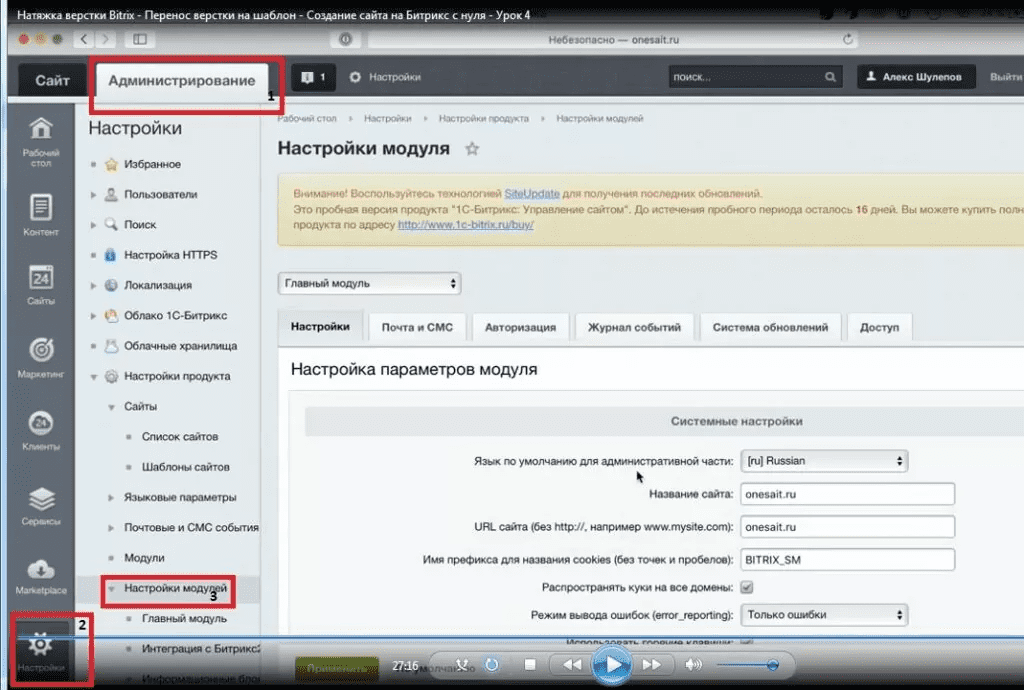
Где в битрикс лежит init.php и как с ним работать
Где в битрикс лежит init.php и как с ним работать
+7 (958) 75 68 043
Заказать звонок
Россия, Ростов-на-Дону, ул. Темерницкая, 44
Украина, Донецк, пр. Мира 8, офис 215
В статье рассмотрим такой файл как init.php, его назначение, где он находиться, какие задачи выполняет и как с ним работать.
Содержание:
1.
Где в Битрикс лежит файл init.php и что делать, если вы его не нашли
2.
Назначение файла init.php в Битрикс
3.
Как работать с файлом init.php
4.
Что делать, если после изменения init.php сайт перестал работать.
Где в Битрикс лежит файл init.php и что делать, если вы его не нашли
Файл init.php в битрикс может находиться по одному из следующих путей:
/bitrix/php_interface/init. — в этом случае код написанный в файле распространяется на все ваши сайты. php
php
/bitrix/php_interface/ID сайта/init.php — если файл находится по этому пути, то написанный в нем код будет подключен только к одному определенному сайту.
/local/php_interface/init.php — этот файл пришел к нам из D7. Это аналог файла /bitrix/php_interface/init.php Он будет работать для всех ваших сайтов, при этом есть один очень важный нюанс: файл /bitrix/php_interface/init.php не подключится и соответственно код написанный в нем работать не будет.
/bitrix/php_interface/ID сайта/init.php — этот файл, как и предыдущий его собрат пришел к нам из ядра D7, но является аналогом файла /bitrix/php_interface/ID сайта/init.php как и у его предшественника, при подключении этого файла, глобальный файл /bitrix/php_interface/ID сайта/init.php работать не будет
Выше описаны стандартные варианты расположения init. php в битрикс, но на вашем сайте может быть подключено 2-4 init.php, а возможен и такой вариант, что файлы init.php отсутствуют вовсе.
php в битрикс, но на вашем сайте может быть подключено 2-4 init.php, а возможен и такой вариант, что файлы init.php отсутствуют вовсе.
Если на вашем сайте есть несколько файлов init.php /bitrix/php_interface/init.php и /bitrix/php_interface/ID сайта/init.php то сначала подключится файл /bitrix/php_interface/init.php, а потом /bitrix/php_interface/ID сайта/init.php
Если вы не нашли файл init.php по одному из указанных путей, то не пугайтесь, файл init.php в битрикс не обязательный и следовательно создается разработчиками или установочным модулем по необходимости. Вывод один: если файла init.php нет, то вероятно файл еще никто не создавал и вам нужно просто создать его в нужном месте.
Назначение файла init.php в Битрикс
Зная где в битрикс расположен файл init.php, вы сможете его редактировать. Зачем вам нужно редактировать этот файл? Если вы владелец магазина или обычный контент редактор, то лучше не пробовать, если разработчик, то редактирование этого файла може принести не мало пользы. Особеностью файла init.php в битрикс является то, что файл автоматически подключается в прологе сайта и может содержать в себе инициализации обработчиков событий и дополнительные функции, которые будут выполняться на всех страницах сайта.
Особеностью файла init.php в битрикс является то, что файл автоматически подключается в прологе сайта и может содержать в себе инициализации обработчиков событий и дополнительные функции, которые будут выполняться на всех страницах сайта.
Как работать с файлом init.php
Файл init.php в битрикс достаточно важный т.к. подключается в прологе, т.е. еще до выполнения кода на страницах сайта и административной части, таким образом любая ошибка в файле init.php приведет к тому, что перестанет работать не только публичная часть сайта, но и административная.
Даже если вы узнали где лежит init.php в битрикс и понимаете как сним работать, необходимо соблюдать некоторые меры безопасности и правила хорошего тона в программировании:
1. Всегда вносите изменения только по ftp или sftp или хотя бы убедитесь в том, что у вас есть доступ к сайту по ftp/sftp — это будет полезно, если вы допустите ошибку в файле и сайт перестанет работать.
2. Не начинайте init.php в битрикс с пустой строки или с комментария, т.к. это с большой долей вероятности вызовет ошибку и сайт перестанет работать.
Не начинайте init.php в битрикс с пустой строки или с комментария, т.к. это с большой долей вероятности вызовет ошибку и сайт перестанет работать.
3. Если вам нужно написать много кода в файле init.php, то даже сам битрикс советует делать это с разделением на логические куски, разделение кода на файлы и подключение этих файлов через require_once в init.php
Что делать, если после изменения init.php сайт перестал работать
Перед началом работы с файлом init.php я советую сохранить локальную копию где-то у себя на компьютере и при возникновении ошибки просто вернуть исходный код, но если вы уже допустили ошибку в файле init.php и сайт перестал работать, а запущена к примеру реклама, то есть достаточно простой способ быстро решить проблему — переименовать файл например так «test_init.php», таким образом вы снова запустите сайт, но стоит отметить, что весь функционал, который был прописан в init.php будет неработоспособным, поэтому переименование файла — не решение проблемы, а временная мера, которая поможет быстро восстановить работу сайта.
Теги
1С-Битрикс
Поделиться
Назад к списку
Статья о каналах онлайн-продаж, как привлечь клиентов для своего бизнеса
Маркетинг
КАК ПРОДВИНУТЬ САЙТ В ИНТЕРНЕТЕ?
Наши клиенты часто задают вопрос: «Мы разработали сайт, что дальше?». Чтобы у вас не возникало таких вопросов, дорогие читатели, мы хотели бы поделиться списком каналов маркетинговых коммуникаций (интернет-продвижения), составленным нашими специалистами. Возможно, они помогут вам получить новых клиентов:
ФЕЙСБУК/ИНСТАГРАМ
Вы можете использовать его бесплатно (разработка страницы) или платно (реклама). В случае с рекламой вы можете определить, КТО увидит вашу рекламу. Оплата за показы рекламы. Подходит практически для любого бизнеса.
GOOGLE ADS
Контекстная медийная реклама. Подходит для бизнеса, на который есть определенный спрос со стороны потенциальных клиентов и потребителей. Также с помощью Google Ads есть возможность «догнать» свою аудиторию.
Также с помощью Google Ads есть возможность «догнать» свою аудиторию.
Считается Меккой для технологических компаний… Но, на самом деле, LinkedIn подходит для любой компании, предлагающей услуги бизнесу и нацеленной на зарубежный рынок. (но не для СНГ).
PINTEREST /BEHANCE
Мы объединили эти площадки, потому что они наиболее подходят для продвижения услуг в творческой сфере (например, дизайн интерьера).
YANDEX DIRECT
Универсальный инструмент для работы на рынке России, Казахстана, Беларуси.
РЫНКИ
Торговые площадки, например ozon/prom/alibaba. В зависимости от рынка у каждого из них есть схожие платформы. Если говорить о зарубежье, то существует даже система партнерского маркетинга, в которой можно продавать свою продукцию «чужими руками» за комиссию.
БИЗНЕС-САЙТЫ
Аналог маркетплейсов (торговых площадок), но для сферы услуг (обычно b2b).
YOUTUBE
Используется только с серьезным намерением инвестировать в качественный контент. На данный момент это самый дорогой канал продвижения из-за дороговизны производства. Но, по нашему опыту, это того стоит для малого и среднего бизнеса.
GOOGLE/YANDEX, SEO
Продвижение в ТОП поисковых системах. Обычно это занимает много времени и сил, но в итоге вы получаете много переходов на сайт и лидов, находясь в топе по запросам, связанным с вашей сферой деятельности.
СМИ/ОНЛАЙН СМИ
Реклама на этих ресурсах может не дать немедленных результатов. Поэтому его используют как часть долгосрочной маркетинговой стратегии.
МЕССЕНЖЕРЫ
Telegram, Viber, Facebook Messenger, Whatsapp — это лишь несколько мессенджеров, из которых можно получать трафик. Есть один недостаток — они не имеют рекламы и охватывают аудиторию. Это означает, что вам нужно использовать и набирать аудиторию вручную. Мессенджеры лучше всего подходят для ритейлеров в качестве замены сайта. Однако, по нашему опыту, они не подходят для сложных b2b-сервисов.
Мессенджеры лучше всего подходят для ритейлеров в качестве замены сайта. Однако, по нашему опыту, они не подходят для сложных b2b-сервисов.
Это не весь список. В идеале каналы сбыта подбираются именно под вашу нишу и подстраиваются под бизнес-процессы компании. Если вы хотите проконсультироваться по поводу интернет-маркетинга или задать нам вопрос — смело оставляйте заявку и мы вам перезвоним!
Поделиться на фб
Олег Глущенко
Начальник отдела маркетинга
вверх
вниз
УЗНАЙТЕ, КАК ПОЛУЧИТЬ ВЕБ-САЙТ СО СКИДКОЙ
Оставьте свои данные и наши операторы перезвонят вам для расчета стоимости и согласования скидки специально для вас
Артикул
Сообщений в нашем блоге
Если вам интересно узнать больше о том, «где продавать товары в интернете?», специально для вас мы сделали подборку полезных вещей из нашего блога.
Маркетинг
Как узнать, сколько стоит реклама в Google?
Оптимизация сайта под голосовой поиск — нужна или нет?
Маркетинг
ЗАЧЕМ И КОМУ НУЖНЫ CRM-СИСТЕМЫ?
все статьи
Есть идеи, но не знаете с чего начать?
Ответьте на несколько вопросов онлайн, и мы покажем вам!
Бриф — это краткая информация о вашем проекте. Заполнив онлайн бриф на нашем сайте — вы сэкономите время и избавитесь от лишних разговоров!
Заполнив онлайн бриф на нашем сайте — вы сэкономите время и избавитесь от лишних разговоров!
10 советов по выбору лучшего стека технологий для разработки веб-приложений в 2022 году
Вопрос о том, какую технологию выбрать для веб-проекта, встает перед каждым, кто желает создать собственный веб-ресурс. Но это может быть трудно сделать правильно. Ведь даже среди ИТ-специалистов не так уж много в итоге делают правильный выбор. В конечном счете, чтобы сделать правильный выбор, необходимо понимать специфику проекта, иметь многолетний опыт работы с разработкой проектов на нескольких языках, а также понимать, как такие проекты устроены. В этой статье мы дадим 10 советов о том, как выбрать стек технологий для веб-разработки.
Что такое стек веб-разработки?
В процессе создания веб-сайтов или веб-приложений вам, скорее всего, придется иметь дело не с одной, а с целым рядом технологий. Именно поэтому появился термин, объединяющий это многообразие: стек технологий для веб-разработки — это набор технологий, применяемых для создания и поддержки веб-сайта или веб-приложения.
Этот набор состоит из таких элементов, как языки программирования, фреймворки, операционные системы, базы данных и серверные технологии, библиотеки, шаблоны и различные другие решения и инструменты, используемые для создания веб-продукта. Иногда вы можете встретить термин «стек решений» как альтернативу техническому стеку для веб-разработки, но очень часто его называют техническим стеком. Стек технологий, как и сам процесс разработки, состоит из двух частей — front-end и back-end.
Стек технологий разработки внешнего интерфейса
Внешний интерфейс или клиентская сторона относится ко всему, что пользователи могут видеть и через что они взаимодействуют с сайтом. Внешний интерфейс охватывает визуальную и текстовую информацию, интерактивные эффекты и элементы управления, доступные посетителю сайта. Язык гипертекстовой разметки (HTML) используется для отображения содержимого веб-страниц через браузер, а с помощью каскадных таблиц стилей (CSS) внешний вид содержимого стилизуется. Разработчики используют JavaScript для создания интерактивных функций и управления ими, и для этой цели создается множество библиотек.
Разработчики используют JavaScript для создания интерактивных функций и управления ими, и для этой цели создается множество библиотек.
Стек технологий разработки back-end
Back-end также называют серверной частью. Здесь можно найти все необходимое для работы сайта или приложения, включая обработку запросов пользователей. Эта область разработки требует наличия операционной системы для процесса разработки, внутреннего языка программирования, решений для работы серверов и инструментов для хранения данных и взаимодействия с базами данных. Многие фреймворки были разработаны на основе языков программирования для быстрой и удобной разработки, о которых мы поговорим позже.
Определение внутренней архитектуры оказывает значительное влияние на формирование стека технологий для веб-разработки. В соответствии с современными подходами внутренняя веб-архитектура может быть серверной, подходящей для монолитных приложений, или бессерверной, удобной для развертывания микросервисов.
Что следует учитывать при выборе стека технологий
Прежде чем принимать решения, давайте посмотрим, как выглядят некоторые из важных технологий, чем они отличаются и какие технологии следует выбирать и когда. Большинство людей при взгляде на современную технику руководствуются собственными предпочтениями или советами, полученными от друзей или из Интернета. Это может показаться довольно субъективным или несколько случайным, и может показаться слишком легкомысленным для такого серьезного вопроса, как поиск стека технологий для веб-разработки . Цена ошибок в этой области слишком высока.
Копирование технологий, использованных при создании аналогичного сайта, также не гарантирует успеха. Если бы сегодня Facebook пришлось выбирать новую технологию, сомнительно, что он снова использовал бы PHP в качестве основы. В других ситуациях выбранная технология вполне может оказаться слишком старой и устаревшей. Другие сайты, возможно, выбрали широко разрекламированную в то время, но не очень эффективную технологию. По сути, невозможно узнать истинные причины, по которым та или иная технология использовалась в других проектах, и ваш проект не может предполагать такие же обстоятельства. Лучшие растворы очень редко восстанавливаются таким образом.
По сути, невозможно узнать истинные причины, по которым та или иная технология использовалась в других проектах, и ваш проект не может предполагать такие же обстоятельства. Лучшие растворы очень редко восстанавливаются таким образом.
В конечном итоге ни один из приведенных выше способов выбора технологий разработки не отвечает критериям объективности. Поэтому полезно определить некоторые правила выбора технической платформы. Ниже мы попытаемся определить критерии, которые действительно важны при рассмотрении того, что выбрать для проекта, и могут быть приняты в качестве прочной основы для начала.
Что следует учитывать при выборе техники:
- Размер и тип проекта
- Сложность проекта
- Скорость развития
- Стоимость специалистов
- Наличие специалистов
- Доступные средства разработки
- Наличие готовых решений
- Гибкость решения
- Доступность широкого сообщества
- Отказоустойчивость решения
- Тенденция развития
- Наличие подробной информации
- Вспомогательные расходы
- Требования ко времени загрузки
- Требования безопасности
- Кроссплатформенные приложения
- Интеграция с другими решениями.

Используя приведенные выше критерии для выбора технологии, мы можем быть уверены, что делаем объективный выбор, тем самым экономя себе много времени и денег.
Прежде чем обсуждать, какие технологии мы могли бы рассмотреть, давайте сначала подумаем о том, как мы можем надежно классифицировать проекты, поскольку их конкретные характеристики будут определять уровень сложности необходимых инструментов. В одном случае будет достаточно готового решения, а в другом даже может быть оправдана разработка индивидуального решения с нуля. Готовые продукты уже давно доступны для самых простых сайтов и приложений в самых популярных категориях, таких как интернет-магазины, доски объявлений и т. д., и вы, безусловно, можете выбрать их, если не планируете создавать «монстров». » или «единорог» на этот раз.
Однако такой быстрый и дешевый подход, подходящий, возможно, на старте небольшого скромного интернет-магазина, вполне может обречь более амбициозный проект на провал. Если стоит цель создать крупного интернет-ритейлера, то потребуется создать целую платформу, интегрировать ее в бизнес-процессы компании, обеспечить ее совместимость и синхронность работы с платежными и логистическими системами. Все это делает невозможным массовое использование готовых решений для перспективных проектов определенного уровня.
Если стоит цель создать крупного интернет-ритейлера, то потребуется создать целую платформу, интегрировать ее в бизнес-процессы компании, обеспечить ее совместимость и синхронность работы с платежными и логистическими системами. Все это делает невозможным массовое использование готовых решений для перспективных проектов определенного уровня.
Для создания веб-сайтов и приложений с потенциалом быстрого роста может быть целесообразно выбрать собственный набор технологий, проконсультировавшись с компанией, занимающейся веб-разработкой.
Определим основные паттерны сопоставления проектов и техстеков, где проекты классифицируются по сложности:
- Простые (сайты-визитки, лендинги, простые интернет-магазины, простые приложения) — такие решения обычно создаются на основе тематических готовые решения, системы управления контентом (CMS) или шаблоны.
- Средний (сложные интернет-магазины и маркетплейсы, национальные порталы, разные сервисы, продвинутые приложения) — такие решения обычно создаются с использованием фреймворков.

- Комплекс (крупные порталы, социальные сети, инновационные и нестандартные решения) — ядро таких проектов обычно разрабатывается на чистом (родном) языке программирования.
Разобравшись с тем, как мы классифицируем проекты, давайте перейдем к фактическому стеку технологий для веб-разработки.
Популярные стеки технологий для разработки веб-приложений или тренды
Чтобы упростить понимание, можно выделить три уровня абстракции в технологиях, а именно:
- Чистый (родной) функциональный язык — это метод, с помощью которого можно сделать практически все , и мы ограничены только языковыми возможностями. Многие крупные веб-сайты, которые посещают миллиарды пользователей, созданы на различных родных функциональных языках. Более того, крупнейшие проекты даже создают новые технологии для собственного использования, так как существующие уже не подходят для их целей.
- Фреймворк — это разновидность среды разработки для программиста, имеющая готовые правила и инструменты.
 С одной стороны, фреймворк помогает и ускоряет разработку; с другой — накладывает определенные ограничения. Фреймворки используются для проектов средней сложности, которые посещают миллионы пользователей.
С одной стороны, фреймворк помогает и ускоряет разработку; с другой — накладывает определенные ограничения. Фреймворки используются для проектов средней сложности, которые посещают миллионы пользователей. - CMS — это готовое решение «из коробки», индивидуальное приложение, которое позволяет нам строить наш проект по частям. Он не программируется, а настраивается, и ограничений много. Думать нестандартно или создавать что-то более индивидуальное сложно и неэффективно. CMS используется для создания простых веб-сайтов, которые посещают до миллиона пользователей в месяц.
Один уровень абстракции часто основывается на другом, т.е. — фреймворки разрабатываются на чистом функциональном языке, а CMS разрабатываются с фреймворками. Для каждого популярного языка существует множество различных фреймворков и CMS, но об этом позже.
Сегодня веб-сайты создаются с использованием множества различных языков программирования. Есть много примеров крупных сайтов, созданных на всех популярных языках:
Выбирая родной язык, а не используя фреймворки или готовые решения, мы можем создавать огромные проекты с более высоким требования к гибкости, нагрузке и безопасности, и в таких проектах бюджет менее важен, чем эффективность. Чем масштабнее проект, тем выше требования к гибкости и нагрузке, а значит, проще построить все с нуля силами лучших специалистов, чем пользоваться готовыми решениями, авторы которых не установлены и проблемы которых скрыты.
Чем масштабнее проект, тем выше требования к гибкости и нагрузке, а значит, проще построить все с нуля силами лучших специалистов, чем пользоваться готовыми решениями, авторы которых не установлены и проблемы которых скрыты.
Представьте себе небольшой проект с 10 000 посетителей в день. Нам будет дешевле создать его на CMS, которая хоть и потребляет в три раза больше серверных ресурсов, но при необходимости вы можете просто добавить еще один сервер за 50 долларов в месяц, и он будет продолжать работать жизнеспособно. И наоборот, если говорить о веб-сайте со 100 миллионами пользователей в день, то стоимость дополнительных серверов будет просто невообразимой, поэтому в таких случаях гораздо проще и дешевле инвестировать в разработку решения на родном языке, которое будет подстраиваться под этот конкретный проект. Помните: чем сложнее проект, тем больше технологий он будет использовать.
Далее давайте рассмотрим фреймворки и платформы, которые также включены в наши представления о стеке технологий для веб-разработки . Напомним, что это среды разработки для программистов с готовой инфраструктурой и несколькими готовыми функциями и стандартными решениями для типовых задач, и можно рассматривать как некий полуфабрикат, позволяющий создать из чего-то полезное Это.
Напомним, что это среды разработки для программистов с готовой инфраструктурой и несколькими готовыми функциями и стандартными решениями для типовых задач, и можно рассматривать как некий полуфабрикат, позволяющий создать из чего-то полезное Это.
Относительно большие и сложные веб-сайты с уникальным функционалом разрабатываются с использованием фреймворков. Это намного быстрее и дешевле, чем использование родного языка, и это решение по-прежнему позволяет разрабатывать сложные вещи и повышать скорость загрузки. Кроме того, она почти всегда более безопасна, чем любая CMS.
Популярные веб-фреймворки:
- Laravel
- Джанго
- Руби на рельсах
- АСП.NET
- Пружина
- AngularJS
- Экспресс
CMS, о которых мы уже упоминали, а также CMF (Content Management Frameworks) — это готовые программы, которые нужно установить и настроить в соответствии с требованиями. Благодаря CMS многие сайты могут быстро начать работу, поскольку у них есть тонны готового кода, созданного для всех возможных вариантов использования. Существует бесчисленное множество модулей с готовыми решениями.
Существует бесчисленное множество модулей с готовыми решениями.
Но есть и характерные минусы использования данного типа ПО. Во-первых, такие решения очень «медленные» и совсем не гибкие. Их также очень легко взломать, особенно бесплатные CMS. Не каждая CMS предназначена для больших и сложных сайтов, и такая система может не выдержать больших нагрузок.
CMF, говоря простым языком, можно рассматривать как нечто среднее между CMS и фреймворком с точки зрения производительности. Обычно CMF используется для самых сложных сайтов этой категории. Выбор такого подхода позволяет избавиться от любых ненужных элементов CMS, не требующихся в конкретном проекте.
Шаблоны веб-сайтов также активно разрабатываются в последние годы. Они идут на шаг дальше, чем CMS, так как если CMS работает больше как метод-конструктор и требует настройки, то шаблоны — это полностью готовые решения для типичных случаев использования.
Использование таких продуктов в технологическом стеке для веб-разработки имеет некоторые преимущества. Они очень дешевые и могут быть запущены мгновенно, но такие решения не учитывают специфику компании и конверсия будет не очень высокой.
Они очень дешевые и могут быть запущены мгновенно, но такие решения не учитывают специфику компании и конверсия будет не очень высокой.
Говоря о стеке технологий для веб-разработки , , также уместно упомянуть мобильные приложения, где в последнее время используются два подхода: нативная разработка и кроссплатформенные технологии. Нативные приложения используют оригинальные языки программирования, в частности, Swift (для iOS; ранее это был Objective-C) и Java (для Android), тогда как различные кроссплатформенные технологии основаны на разных языках программирования, в частности: Flutter, React Native, и т. д.
Сложные приложения обычно пишутся с использованием нативных технологий, так как часто возникают проблемы с кроссплатформенными технологиями, из-за которых некоторые функции просто невозможно будет выполнить. Пользователи также могут столкнуться с дополнительными неудобствами, такими как большая нагрузка на оперативную память устройства или быстрая разрядка аккумулятора и т. д.
д.
Люди часто путаются при рассмотрении этих двух подходов, пытаясь использовать кроссплатформенные подходы на все случаи жизни. Это и понятно, ведь кроссплатформенность позволяет один раз написать код, и он работает сразу на iOS и Android, а на нативных технологиях как минимум в два раза дороже. Однако мало кто знает о дополнительных проблемах, которые могут возникнуть в дальнейшем в процессе разработки.
На данный момент кроссплатформенность не всегда является лучшим стеком технологий для веб-разработки, и этот подход действительно можно рекомендовать только для довольно простых приложений. При этом кроссплатформенные технологии есть постепенно совершенствуются, а приложения, написанные на них, становятся все более сложными.
Существенно большие проекты требуют использования всего спектра языков и других элементов технологического стека для разработки веб-приложений. Почти все они используют несколько языков программирования для разных целей при создании веб-сайта. То же самое верно и для баз данных, где реляционные базы данных могут использоваться для одних задач, а нереляционные — для других. Все это органично сочетается в рамках одного проекта.
То же самое верно и для баз данных, где реляционные базы данных могут использоваться для одних задач, а нереляционные — для других. Все это органично сочетается в рамках одного проекта.
Окончательный выбор технологий зависит от архитектуры. Именно архитектор планирует основные блоки будущего сайта: какие языки будут использоваться, будет ли это делаться на чистом (нативном) или через фреймворк, какая система кеширования подойдет для данного случая, какие базы данных нужны , и многое другое.
При создании набора технологий для очень популярного проекта не остается ничего лишнего. Рассмотрим состав такого стека технологий для разработки веб-приложений на примере Instagram.
Так выглядит довольно распространенный технический стек, но имейте в виду, что Instagram — не самый большой и сложный сервис в мире.
10 советов по выбору правильного технологического стека
Наш анализ практики выбора технологического стека для веб-приложений и веб-сайтов позволил нам разработать десять проверенных советов. Давайте посмотрим, на чем вы сосредоточились:
Давайте посмотрим, на чем вы сосредоточились:
- Размер, тип и сложность проекта. Помните, чем больше проект, тем сложнее будет стек технологий. Вы рассмотрите набор необходимых инструментов, а также сделаете выбор между использованием готовых решений или выбором заказной разработки, которая позволит более полно использовать возможности языка программирования.
- Скорость и функциональность разработанного веб-ресурса. Приоритет отдается технологическим решениям, способным обеспечить выполнение данных показателей на требуемом уровне.
- Ожидаемая нагрузка, производительность и надежность системы. Здесь оценивается способность технологий удовлетворять такие требования, как время загрузки и обработка ожидаемого количества одновременных запросов. Отказоустойчивость сравниваемых технологий важна для стабильной и бесперебойной работы сайта.
- Гибкость стека технологий. Следует сделать вывод о гибкости решения и наличии средств разработки, которые позволят адекватно реагировать на вызовы проекта.

- Масштабируемость проекта и возможности технологий, используемых для ее обеспечения.
- Популярность стека технологий и потенциал улучшения. Наличие широкого сообщества экспертов обеспечивает регулярное обновление технологий, используемых для вашего проекта. Кроме того, благодаря существованию такой экосистемы уже широко распространены подробная информация и готовые решения.
- Безопасность данных и конфиденциальность , которые могут быть гарантированы вашим стеком технологий для веб-разработки.
- График и бюджет проекта. Ваш технический стек для веб-разработки должен обеспечивать необходимую скорость разработки. Не следует упускать из виду и затраты на использование тех или иных технологических решений, а также на привлечение соответствующих специалистов. То же самое относится к будущим расходам на поддержку.
- Наличие достаточного количества специалистов по выбранным вами языкам, фреймворкам и другим элементам стека технологий для веб-разработки.
 Следует помнить не только об этапе создания, но и о последующем текущем обслуживании любого сайта или приложения. Понимание тенденции развития и следование ей пригодится.
Следует помнить не только об этапе создания, но и о последующем текущем обслуживании любого сайта или приложения. Понимание тенденции развития и следование ей пригодится.
- Совместимость и интеграция с другими решениями. Ваш веб-ресурс или приложение можно использовать на разных устройствах и в сочетании с другим ПО. Это следует учитывать, а также целесообразность разработки кроссплатформенных приложений
Следование этим советам упростит и упростит процесс выбора стека технологий для веб-разработки. Для усиления обоснованности такого выбора также стоит запрашивать дополнительную информацию по всем вышеперечисленным пунктам при разговоре с потенциальными подрядчиками, тем самым пользуясь их экспертизой.
Выберите правильный стек технологий
Давайте вкратце напомним кое-что из того, что вы узнали из этой статьи. Готовые решения и шаблоны часто являются лучшим выбором для простых веб-сайтов. Сложные сайты создаются только на фреймворках или даже на нативных языках программирования, причем делать это можно с помощью ассортимента разных языков, выбирая их конкретно под проект.



 С одной стороны, фреймворк помогает и ускоряет разработку; с другой — накладывает определенные ограничения. Фреймворки используются для проектов средней сложности, которые посещают миллионы пользователей.
С одной стороны, фреймворк помогает и ускоряет разработку; с другой — накладывает определенные ограничения. Фреймворки используются для проектов средней сложности, которые посещают миллионы пользователей.
 Следует помнить не только об этапе создания, но и о последующем текущем обслуживании любого сайта или приложения. Понимание тенденции развития и следование ей пригодится.
Следует помнить не только об этапе создания, но и о последующем текущем обслуживании любого сайта или приложения. Понимание тенденции развития и следование ей пригодится.