Содержание
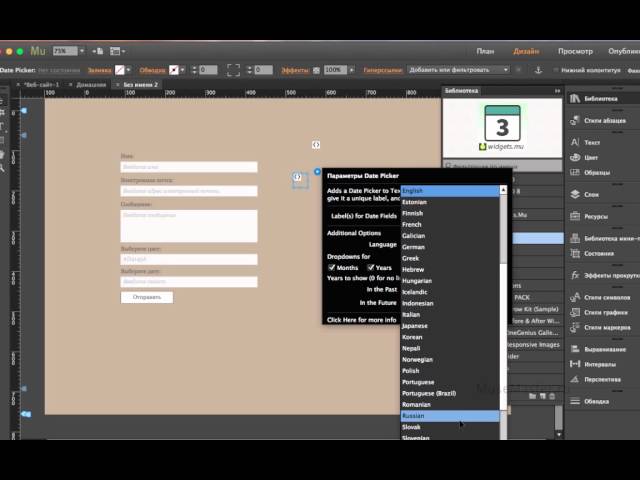
Как быстро выровнять объекты на странице сайта в Adobe Muse
Здравствуйте, друзья! В этой статье я хочу вас познакомить с несколькими приемами работы с инструментами выравнивания объектов в программе Adobe Muse. По большому счёту принципы, про которые я расскажу, применимы ко всем конструкторам сайтов и даже к сайтам, работающим на определённых CMS. Можно сказать, что это основы web-дизайна.
Тема сегодняшней статьи действительно важная, поскольку в арсенале любого блогера обязательно есть несколько страниц, которые сделаны в стороннем конструкторе или с применением разных плагинов. Как правило, это различные лэндинги, страницы для рассылки.
И, если непосредственно на вашем сайте минимум половину работы за вас делает CMS, на которой работает сайт, то в случае с отдельными страницами все центровки вы делаете сами.
Процесс этот хлопотный. И, даже такой построитель страницы, как плагин Инстабилдер, представляет своему пользователю минимум инструментов для выравнивания.
А вот, например, конструктор сайтов Adobe Muse, хотя и не представляет по сравнению с Инстабилдером такого комфорта в верстке страниц, но имеет очень продвинутую систему выравнивания объектов на странице.
Уже изначально при создании страницы Мьюз предлагает определиться с процессом выравнивания и задать так называемую сетку — равные по ширине вертикальные колонки. При желании вы можете также задать расстояние между этими колонками. Оно называется: средник.
Применять или не применять средник — дело ваше. В отдельных случаях он здорово выручает, но иногда он просто не нужен. А вот количество колонок обычно задают из расчета 12 при начальной ширине страницы 960px.
Это удобное число, которое делится одновременно на 2, 3, 4, 6. Числовое значение всех колонок сетки рассчитывается программой автоматически с учетом указанной ширины средника.
Особенности Adobe Muse заключается в том, что в процессе работы, программа подсказывает вам расположение объектов относительно сетки и друг друга. При этом середина каждой колонки, когда вы перемещаете объект по горизонтали дополнительно подсвечивается красной вертикальной линией.
При этом середина каждой колонки, когда вы перемещаете объект по горизонтали дополнительно подсвечивается красной вертикальной линией.
Аналогичная линия, но синего цвета, появляется при совпадении того или иного края отдельных объектов или их центров. Это очень удобно! В Фотошопе такие линии называются быстрыми направляющими.
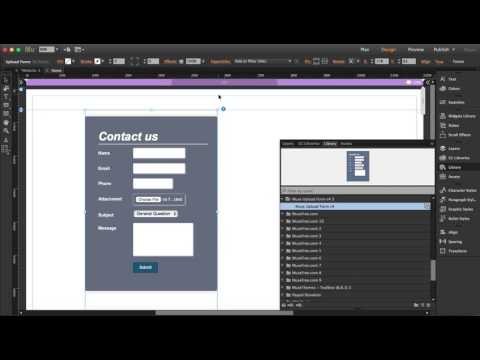
Очень многие пользователи Adobe Muse ограничивается этими возможностями программы и совсем не обращают внимания на вкладку «Выравнивание», наивно полагаясь только на собственный глазомер и показанные выше элементарные подсказки. А зря! Ведь именно эта вкладка значительно ускоряет процесс и очень здорово помогает.
Ниже я расскажу об одном интересном способе выравнивания с помощью инструментов вкладки «Выравнивание» – «Выравнивание по ключевому объекту». Такое выравнивание позволяет поддерживать гармонию дизайна сайта в едином стиле с минимальными затратами по времени.
Допустим у вас на странице есть три объекта, которые необходимо выровнять с равными интервалами по горизонтали относительно зеленого квадрата. Удерживая нажатой клавишу «Ctrl», выделите все 3 квадрата, начиная именно с зелёного.
Удерживая нажатой клавишу «Ctrl», выделите все 3 квадрата, начиная именно с зелёного.
После этого в меню вкладки «Выравнивание» выберите в выпадающем меню команду «Выравнивание по ключевому объекту».
При этом зеленый квадрат выделится жирной обводкой.
После этого задайте числовое значение интервала между объектами в пикселях и нажмите выравнивание по горизонтали
Квадраты сразу распределятся по горизонту.
Аналогично можно задавать другие виды выравнивания. Допустим, по верхнему краю или по центру.
Как видите, всё очень просто. Попробуйте, поэкспериментируйте сами. Я, честно говоря, до недавнего времени полагался исключительно на свой глазомер, но в процессе прохождения бесплатного тренинга Владимира Гынгазова Создатель сайтов 4.0 наконец-то понял всю физику инструмента выравнивание.
Владимир в своих мастер-классах частенько показывает этот приём работы, но я никак не мог уловить порядок его действий. Вот так: век живи — век учись!
Вообще прошедший тренинг Владимира Гынгазова полностью перевернул моё восприятие программы Adobe Muse и в целом на многие вопросы создания сайтов. Предлагаю вам посмотреть мой видео отзыв на этот тренинг. Вполне возможно, что кто-то из вас захочет в будущем пройти такое обучение.
Предлагаю вам посмотреть мой видео отзыв на этот тренинг. Вполне возможно, что кто-то из вас захочет в будущем пройти такое обучение.
Подписывайся на мой видеоканал и смотри другие видео
Согласитесь, что такие отзывы не делают на плохое обучение! Так что жду Вашего мнения в комментариях.
С уважением Сергей Почечуев
Как Adobe Muse и связать с WordPress
08.01.2016Основная лентаКомментарии: 1
На страницах данного сайта уже поднимался вопрос относительно программы Adobe Muse.
Теперь хотелось бы поговорить о том, как связать полученные страницы Adobe Muse с какой-либо CMS (например, WordPress). WordPress я выбрал именно потому, что с ней работаю. Как и большинство веб-мастеров, пробовал разные CMS, но WordPress понравилась больше всего по следующим причинам:
- Репозитарий с плагинами (очень важно для решения тривиальных «велосипедных» задач) и темами (приятный бонус, использую редко, но все же)
- Удобная и простая панель управления — понимаешь насколько это важно, когда пытаешься продать сайт на Drupal и понимаешь сколько там нужно допиливать панель редактирования, чтобы неайтишный заказчик смог в ней работать.
 WordPress + TinyMCE решает данную проблему проще, вот и все.
WordPress + TinyMCE решает данную проблему проще, вот и все. - Хорошая структура БД. При разработке первого же плагина, я смог оценить все прелести meta-подхода (таблицы postmeta и usermeta). Естественно, высоконагруженные проекты требуют других решений, но в большинстве задач этот подход оказывается крайне удобным, ускоряет процесс разработки.
- API WordPress. Встроенные функции по работе с CMS оказываются крайне полезными. Начиная от возможностей для создания личного кабинета, продолжая свободой в программировании отдельных страниц через шорткоды / файлы шаблонов и гибкой настройкой ЧПУ (привет Joomla! с ее заморочками и дублями при создании пунктов меню).
- Легкое обновление системы. Вы когда-нибудь пробовали обновить Joomla! 1.5 до версии 3.0? Я это делал. Больше не хочу. WordPress многие ругают, что у него в новых релизах нет революционных изменений в движке, внедрений новых парадигм и т.д. Я работаю с его API и мне глубоко наплевать что у него под капотом. Мне намного важнее, что старые плагины не отваливаются при обновлении, а контент не ускользает в черную дыру из-за революционной смены структуры БД.
 Ну не лезу я в его ядро. Нечего мне там делать. У меня полно других, более важных дел, за которые платят.
Ну не лезу я в его ядро. Нечего мне там делать. У меня полно других, более важных дел, за которые платят.
В сети люди часто задаются вопросом, как связать полученные страницы Adobe Muse с CMS WordPress. Некоторые предлагают решение в виде окна IFRAME, в котором размещают страницы WordPress. И все как-то забывают, что имеют дело с весьма демократичным и гибким языком PHP, на котором написан WordPress. А ларчик просто открывается. Нужно полученные с помощью Muse страницы инклюдить в тему WordPress. А в самом проекте Muse нужно сделать HTML-вставки с PHP-функциями (описанными в functions.php темы WordPress). Таким образом система находит готовый HTML-шаблон, полученный из Adobe Muse, распознает в нем команды PHP (ведь HTML файл был подключен из скрипта PHP и именно по этой причине срабатывают команды PHP в HTML файле) и выводит динамический контент. Вот и все. Следует учитывать, что Muse вставляет кучу своих скриптов на страницу и тут может возникнуть проблема с путями. Этот момент можно решить с помощью настройки переадресации к файлам через . htaccess.
htaccess.
UPDATE: 12 сентября 2016 года — Тема интеграции Adobe Muse и WordPress оказалась интересной и востребованной. По этой причине начинаю постить пошаговую инструкцию по налаживаю совместимости между этими продуктами. Шаг 1 можно посмотреть по этой ссылке.
Окончание обслуживания Adobe Muse
Поиск
Последнее обновление:
22 июня 2022 г. 09:52:47 GMT
Поскольку Adobe продолжает переориентироваться на разработку продуктов и решений, обеспечивающих максимальную ценность для наших клиентов, мы объявляем об окончании технической поддержки Adobe Muse CC, начиная с 26 марта 2020 г.
Мы благодарим наших пользователей и хотим помочь им плавно перейти на другие предложения Adobe, отвечающие их конкретным потребностям:
- Если вы хотите сначала спроектировать пользовательский интерфейс для веб-сайтов и мобильных приложений, прежде чем приступить к разработке, попробуйте Adobe XD —
инструмент для проектирования и прототипирования пользовательского интерфейса. Для получения дополнительной информации см. Adobe XD.
Для получения дополнительной информации см. Adobe XD. - Если вы создаете веб-сайт для демонстрации своей творческой работы, вы можете использовать Adobe Portfolio для создания красивых веб-сайтов портфолио, которые также можно подключить к платформе Behance. Дополнительные сведения см. в разделе Adobe Portfolio.
- Если вы создаете одностраничные веб-сайты, такие как фоторепортажи, информационные бюллетени или целевые страницы, вы можете использовать Adobe Express Page для создания красивых адаптивных веб-страниц с вашим собственным уникальным брендом. Для получения дополнительной информации см. Adobe Express.
Подписчики Creative Cloud All Apps смогут использовать Muse после 26 марта 2020 г. Если у вас есть лицензия на одно приложение, вам придется перейти на подписку Creative Cloud All Apps, чтобы продолжить использование Muse.
Да, прекращение обслуживания Adobe Muse влияет на всех пользователей.
Команда Adobe Muse прекратила разработку функций с 26 марта 2018 г. Техническая поддержка Muse закончилась 26 марта 2020 г.
Техническая поддержка Muse закончилась 26 марта 2020 г.
Да, если у вас есть действующая подписка на все приложения Creative Cloud, вы сможете найти Muse в Раздел «Старые приложения ».
Чтобы получить доступ к разделу Old Apps , выполните следующие действия:
Запустите приложение Creative Cloud Desktop .
Выберите значок профиля/учетной записи справа вверху.
Выберите Настройки .
Выберите Приложения на левой боковой панели.
Прокрутите вниз до Настройки и включите Показать старые приложения .
Нажмите Готово .
На главной панели приложений прокрутите вниз до раздела Доступно в вашем плане , и вы сможете найти Muse CC для загрузки.

Нет, приложение Adobe Muse по-прежнему будет открываться на вашем компьютере. Вы можете продолжать редактировать существующие сайты или создавать новые сайты с помощью приложения. Однако вполне возможно, что веб-стандарты и браузеры продолжат меняться после того, как Adobe прекратит поддержку приложения. После 26 марта 2020 г. Adobe больше не будет выпускать обновления совместимости с ОС Mac и Windows, а также исправлять любые ошибки, которые могут возникнуть при публикации сайтов Adobe Muse в Интернете.
Каталог виджетов Adobe Muse будет обновляться с учетом текущей доступности виджетов.
Общедоступное сообщество Adobe Muse будет оставаться открытым для оказания помощи пользователям.
Веб-сайты, созданные с помощью Adobe Muse, будут по-прежнему доступны в Интернете, если они размещены на любой сторонней платформе хостинга, например, GoDaddy или Bluehost. Сайты, размещенные на Business Catalyst, необходимо будет повторно опубликовать на другой платформе хостинга, чтобы они продолжали работать после 26 марта 2021 года, когда хостинг Business Catalyst станет недоступен. С 31 июля 2020 г. сайты, опубликованные с помощью Adobe Muse, больше нельзя будет редактировать с помощью решения для редактирования Adobe In-Browser. Дополнительные сведения см. на странице объявлений Business Catalyst.
С 31 июля 2020 г. сайты, опубликованные с помощью Adobe Muse, больше нельзя будет редактировать с помощью решения для редактирования Adobe In-Browser. Дополнительные сведения см. на странице объявлений Business Catalyst.
Это зависит от поставщика виджетов. Если вы платите за годовой план подписки, вам следует связаться с базой, чтобы узнать, какие у них планы официальной поддержки.
К сожалению, нет. Все виджеты, разработанные для использования с Adobe Muse, совместимы только с Adobe Muse.
Другие подобные
- Руководство по поддержке программного обеспечения Adobe по окончании срока службы
Войдите в свою учетную запись
Войти
Управление учетной записью
Adobe Muse — Какая CMS?
Manage
System Error Message
Static Site Generator / CMS
muse. adobe.com
adobe.com
24,051
Websites
0.04%
Top 1M Market Share
Compare
Get настраиваемый список веб-сайтов, использующих Adobe Muse
Статистика использования
Доля рынка
Доля рынка Adobe Muse уменьшилась на 0,062 процентных пункта (с 0,19от 1% до 0,129%) для всех сайтов, больше, чем для любого другого сегмента за тот же период времени.
Домены верхнего уровня
Веб-сайты, использующие Adobe Muse, были обнаружены на 161 домене верхнего уровня 7,799%)
 it) (1,959%)
it) (1,959%) ec) (0,173%)
ec) (0,173%)Связанные технологии
Комплементарные технологии
| Технология | Технология | . | Веб-сервер | 15 002 | Сравнение Adobe Muse и Apache | ||
|---|---|---|---|---|---|---|---|
| Nginx | Веб-сервер | 4 801 | Сравнение Adobe Muse и Nginx | ||||
| LiteSpeed | Веб-сервер | 1 584 | Сравнение Adobe Muse и LiteSpeed | ||||
| Облачная вспышка | CDN | 1 558 | Сравнение Adobe Muse и Cloudflare | ||||
| PHP | Язык программирования | 1 485 | Сравнение Adobe Muse и PHP | ||||
| Сервер Windows | Операционная система | 1 344 | Сравнение Adobe Muse и Windows Server | ||||
| ИИС | Веб-сервер | 1 324 | Сравнение Adobe Muse и IIS | ||||
Microsoft ASP. NET NET | Веб-фреймворк | 1 282 | Сравнение Adobe Muse и Microsoft ASP.NET | ||||
| cdnjs | CDN | 1 094 | Сравнение Adobe Muse и cdnjs | ||||
| ЮНИКС | Операционная система | 967 | Сравнение Adobe Muse и UNIX | ||||
| MySQL | База данных | 806 | Сравнение Adobe Muse и MySQL |
Зависимости
Adobe Muse зависит от 0 технологий
иждивенцев
0 Технологии зависят от музея Adobe
Alternative
Muse Muse Muse Adobe Vs. 1.slobe Wiles Wiles wiles Webilos. по сравнению с Craft CMS
по сравнению с Adobe Muse по сравнению с One.com
по сравнению с Adobe Muse по сравнению с BigCommerce
Adobe Muse и Mobirise
Adobe Muse и Google Sites
Adobe Muse и Oxygen
Популярные сайты, использующие Adobe Muse
Мы обнаружили, что следующие сайты используют Adobe Muse
pbworks.


 WordPress + TinyMCE решает данную проблему проще, вот и все.
WordPress + TinyMCE решает данную проблему проще, вот и все. Ну не лезу я в его ядро. Нечего мне там делать. У меня полно других, более важных дел, за которые платят.
Ну не лезу я в его ядро. Нечего мне там делать. У меня полно других, более важных дел, за которые платят. Для получения дополнительной информации см. Adobe XD.
Для получения дополнительной информации см. Adobe XD.