Содержание
Уроки UMI.CMS — обучение оптимизации сайта в подробностях
В этот раз мы решили написать урок-инструкцию специально для всех счастливых обладателей сайтов на UMI.CMS (кстати, это наш любимый движок — о преимуществах вам расскажут те, кто уже пользуется упрощенной админкой). И хотя материалов для обучения разработчикам предоставляют достаточно, о подготовке к SEO почему-то умалчивается.
Сразу переходим к делу:
- Во-первых, все действия по внутренней оптимизации можно разделить на 2 вида — те, что можно проделать прямо в админ. панеле, и те, которые требуют доступа к «внутренностям». Поэтому у вас заранее должны быть под рукой данные для FTP-клиента.
- Редиректы — это первое, что стоит настроить на сайте, чтобы подстроиться под поисковики, — просто «must have». UMI.CMS в этом плане соответствует принятым стандартам — за перенаправление отвечает файл .htaccess (с обязательной точкой в начале), который лежит прямо в корневой папке файлового менеджера:
Как сделать так, чтобы с одной страницы пользователи и поисковые роботы автоматически перенаправлялись на другую?
Волшебный код вида:
«RewriteRule ^СТАРЫЙ-АДРЕС-БЕЗ-ДОМЕНА$ /НОВЫЙ-АДРЕС-БЕЗ-ДОМЕНА [R=301,L]»
Обращайте внимание на каждый символ — в т. index\.html$ http://ВАШ-САЙТ.ru/ [R=301,L]
index\.html$ http://ВАШ-САЙТ.ru/ [R=301,L]
Так мы указываем, что сайт должен быть доступен только с WWW и без index.html, чтобы не путать Яндекс и Google.
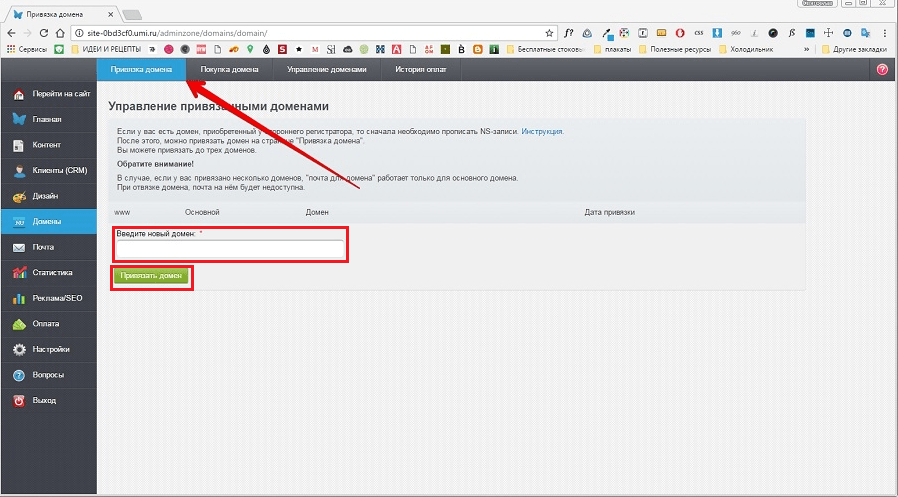
- Настройка robots.txt. Это можно отнести к продолжению предыдущего пункта. Но уже с отличием: в UMI.CMS закрывать страницы от индексации можно прямо в окне визуального редактора:
Если вы хотите более точно управлять файлом robots.txt, то открываем его любым редактором (лежит там же — в корне сайта). Общий вид должен быть таким:
User-agent: *
Disallow: *.css
Disallow: *.js
Disallow: *.php
Disallow: /АДРЕС-СТРАНИЦЫ-БЕЗ-ДОМЕНА-1
Disallow: /АДРЕС-СТРАНИЦЫ-БЕЗ-ДОМЕНА-2
Disallow: /АДРЕС-СТРАНИЦЫ-БЕЗ-ДОМЕНА-3
Disallow: /АДРЕС-СТРАНИЦЫ-БЕЗ-ДОМЕНА-4
и т.д.
Sitemap: http://www.ВАШ-САЙТ.ru/sitemap.xml
User-agent: Yandex
Disallow: *. css
css
Disallow: *.js
Disallow: *.php
Disallow: /АДРЕС-СТРАНИЦЫ-БЕЗ-ДОМЕНА-1
Disallow: /АДРЕС-СТРАНИЦЫ-БЕЗ-ДОМЕНА-2
Disallow: /АДРЕС-СТРАНИЦЫ-БЕЗ-ДОМЕНА-3
Disallow: /АДРЕС-СТРАНИЦЫ-БЕЗ-ДОМЕНА-4
и т.д.
Sitemap: http://www.ВАШ-САЙТ.ru/sitemap.xml
Host: www.ВАШ-САЙТ.ru
Что прятать от поисковиков:
- дублирующиеся страницы;
- те же самые слайдеры и плашки
- страницу 404-ой ошибки
- формы обратной связи, регистрации и пр.
И еще: часто всплывают лишние технические файлы, которые невозможно предусмотреть. Поэтому не ленитесь использовать дополнительные методы:
- Проверка проиндексированных страниц в Яндексе: «url:www.ВАШ-САЙТ.ru* | url:ВАШ-САЙТ.ru*»
- В Google: site:ВАШ-САЙТ.ru
- Специальной программой Xenu’s Link Sleuth.
- Устранение дублей контента — «шапка», «подвал», сквозные меню и пр.
 , за исключением ссылок на продвигающиеся страницы (не более 1). Если шаблон вашего сайта на XSLT, то путь следующий:
, за исключением ссылок на продвигающиеся страницы (не более 1). Если шаблон вашего сайта на XSLT, то путь следующий:
Корень сайта => «templates» => НАЗВАНИЕ ШАБЛОНА => xslt
Основной файл default.xsl, как правило, лежит в папке «layouts». Также стоит заглянуть в «modules» => «content» — вполне вероятно, что часть элементов подгружаются из этих вложенных файлов (касается меню, отзывов, списков категорий и др.).
Как закрывать:
<nofollow>ПОВТОРЯЮЩИЙСЯ КОНТЕНТ</nofollow>
Попутно, чтобы не возвращаться сюда повторно, закройте ненужные для продвижения ссылки (контакты, «о нас» и пр.) с помощью атрибута rel=»nofollow».
После обязательно проверьте результат с помощью RDS Bar’a, который подсвечивает/зачеркивает все, что нерекомендовано (но не скрыто) к индексации.
- Карта сайта — sitemap.xml. Вообще UMI.CMS изначально сама создает такой файл со стандартными настройками. Если у вас малостраничная визитка, то беспокоиться не о чем — все ссылки все равно будут находиться на главной странице.
 В противном случае можно сгенерировать этот файл специальным сервисом: www.xml-sitemaps.com. Тем же, кто, не желая лишних заморочек, решил справиться силами движка, нужно только удостовериться в правильности настроек:
В противном случае можно сгенерировать этот файл специальным сервисом: www.xml-sitemaps.com. Тем же, кто, не желая лишних заморочек, решил справиться силами движка, нужно только удостовериться в правильности настроек:
Если в sitemap.xml вместо адреса вашего сайта прописан какой-то непонятный «localhost», значит, вам как раз сюда.
- Заголовки страницы <h2>, <h3>, <h4> и т.д. Все просто: <h2> — название страницы, используется только 1 раз, притом — выше остальных элементов. Все, что ниже по иерархии, — нужно смотреть по контексту. Но у некоторых верстальщиков есть такая «болезнь»: заголовок сайта, название меню и основных категорий обрамлены как раз этими тегами — т.е. они используются не по предназначению. Проверяйте все виды страниц сайта: главную, разделы, страницы с записями, блог.
- Ускорение загрузки:
- Правильное форматирование файлов шаблонов — как можно меньше пробелов и переносов, но с сохранением читабельности (не очень влияющий фактор, однако во времени загрузки играют роль даже доли секунды)
- Оптимизация изображений («Сохранить для Web и устройств» в Adobe Photoshop + что-нибудь наподобие FileOptimizer)
- И, конечно же, сами МЕТА-теги: title, description и keywords.
 С этим у UMI.CMS настоящая благодать — все доступно прямо в редакторе:
С этим у UMI.CMS настоящая благодать — все доступно прямо в редакторе:
Остались еще вопросы? Нет времени разбираться в тонкостях, но нужно покорить ТОП-10 как можно быстрее? Обращайтесь в студию «ЛидерВеб» любым удобным способом — специалисты готовы проконсультировать вас по вопросам разработки и продвижения прямо сейчас!
Подключение UMI.CMS / Справка по «Большой Птице» / Система онлайн-учета «Большая Птица»
Общие принципы интеграции с интернет-магазином на платформе UMI.CMS
Варианты настройки интеграции с интернет-магазином:
- Учет велся в “Большой Птице”, необходимо выгрузить информацию о товарах в пустой интернет-магазин.
- Учет велся на стороне интернет-магазина, необходимо выгрузить данные в “Большую Птицу”.
- Учет велся параллельно в интернет-магазине и “Большой Птице”, необходимо сопоставить данные.
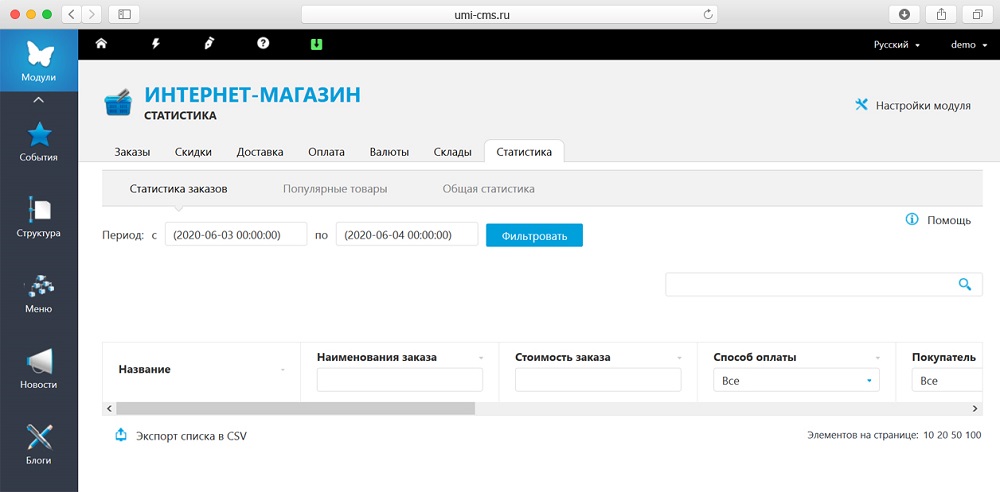
В этой статье рассматривается специфика работы с магазином на платформе UMI. CMS
CMS
Общую информацию о создании интернет-магазина и заполнении отдельных полей формы с настройками на стороне “Большой Птицы” читайте здесь.
При интеграции с UMI.CMS из “Большой Птицы” передаются данные о товарах, остатках и ценах, а из магазина приходят данные о заказах.
Обмен информацией между интернет-магазином на UMI.CMS и “Большой Птицей” осуществляется по стандарту CommerceML2. Модуль обмена уже входит в стандартную поставку, дополнительной установки не требуется.
Общие принципы интеграции с интернет-магазином на платформе UMI.CMS.
- Из “Большой Птицы” в интернет-магазин выгружаются товары и информация об остатках.
- Из интернет-магазина выгружаются заказы, товары и партнеры.
- При загрузке заказов из интернет-магазина в систему создается документ “Заказ покупателя (счет на оплату)”.
- При изменении статуса или состава заказа на стороне интернет-магазина информация в системе будет обновлена.
- Информация о контактах покупателя и адресе доставки вместе с заказом не выгружается.

- При загрузке заказов из интернет-магазина в систему, если товар или покупатель не найдены в “Большой Птице”, в соответствующих справочниках будут созданы новый товар и новый партнер (регулируется настройками интернет-магазина на стороне “Большой Птицы”, могут быть другие варианты). У товаров при создании заполняется наименование, полное наименование и цена. Единица измерения по умолчанию — штука. Цена при соответствующих настройках на стороне “Большой Птицы” может не заполняться. Картинки из интернет-магазина в систему не выгружаются. Партнеры создаются как физические лица. У партнеров заполняется только наименование и ФИО.
- При первой выгрузке остатков из “Большой Птицы” в каталоге будет создан новый товар. При последующих выгрузках, если такой товар не найден, то также будет создан новый товар. У товаров при создании заполняются название, цена, остатки, изображение и ряд полей в группе “1С: Специфические свойства” и “1С:Общие свойства”. Из “Большой Птицы” также переносятся структура каталогов справочника “Товары и услуги”.
 Товары в интернет-магазине создаются с названием из поля “Наименование”.
Товары в интернет-магазине создаются с названием из поля “Наименование”. - При изменении наименования товара, артикула или цены на товар на стороне “Большой Птицы” эти данные будут изменены в интернет-магазине.
- При изменении данных о товаре на стороне интернет-магазина, данные в системе не изменятся.
Варианты настройки интеграции с интернет-магазином:
Вариант 1. Учет велся в “Большой Птице”, необходимо выгрузить информацию о товарах в пустой интернет-магазин.
Если вы подключаете пустой интернет-магазин и хотите выгрузить в него номенклатуру товаров с остатками, вам необходимо:
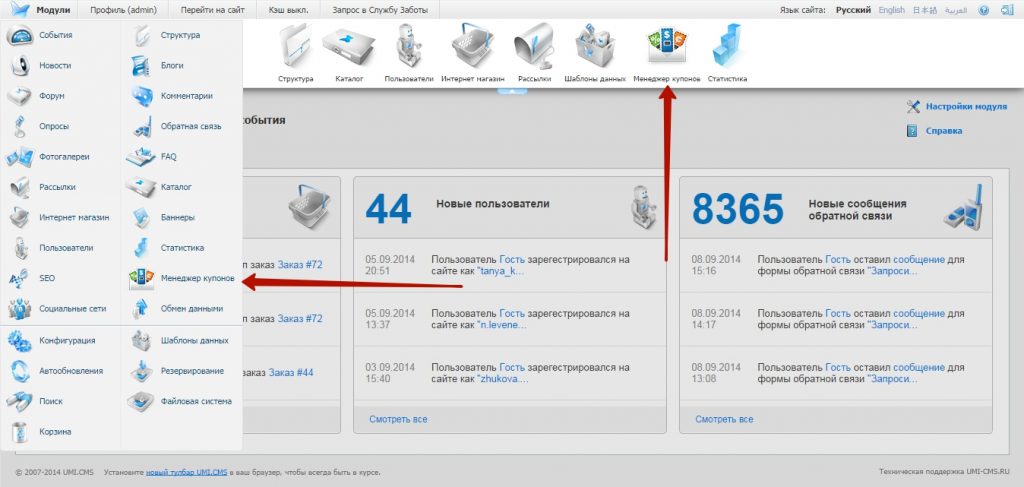
1. В “Большой Птице” добавить новый интернет-магазин (Меню > Справочники > Мой бизнес > Точки продаж > Интернет-магазины):
2. Задать настройки подключения:
- адрес в формате — http://ваш_сайт/admin/exchange/auto
- логин и пароль, с помощью которых вы заходите в административную часть вашего интернет-магазина.

3. В системе на вкладке “Выгрузка товаров” в настройках интернет-магазина установить желаемые параметры выгрузки.
На вкладке “Группы товаров” укажите товары, информацию о которых следует передать. Подробнее о настройках магазина и параметрах выгрузки читайте здесь.
4. Нажать на кнопку “Обмен данными” и выбрать пункт “Выгрузить остатки товаров в магазин”. Пункты на кнопке «Обмен данными» становятся активными только после того, как вы сохраните магазин (кнопка «Сохранить»).
Выгрузка должна завершиться созданием новых товаров.
Вариант 2. Учет велся на стороне интернет-магазина, необходимо выгрузить данные в “Большую Птицу”.
ВАЖНО! Этот способ приведет к задвоению товаров на стороне интернет-магазина. При первой выгрузке товаров из интернет-магазина в “Большую Птицу” в системе будут созданы новые товары. При первом экспорте остатков по данным товарам в интернет-магазин в каталоге будут созданы копии товаров, уже имеющихся в магазине.
Для дальнейшей работы необходимо использовать те товары, которые пришли из “Большой Птицы”, так как остатки будут выгружаться именно по ним. Те товары, которые вы использовали раньше, необходимо снять с размещения, заменив на копии.
Если вы подключаете уже готовый магазин к пустой системе и хотите выгрузить из магазина информацию о заказах, товарах и партнерах, вам необходимо:
1. В “Большой Птице” добавить новый интернет-магазин (Меню > Справочники > Мой бизнес > Точки продаж > Интернет-магазины):
2. Задать настройки подключения:
- адрес в формате — http://ваш_сайт/admin/exchange/auto
- логин и пароль, с помощью которых вы заходите в административную часть вашего интернет-магазина.
3. В системе на вкладке “Загрузка заказов” в настройках интернет-магазина установить желаемые параметры загрузки. Подробнее о настройках магазина и параметрах выгрузки читайте здесь.
4. Следующие шаги зависят от того, хотите ли вы перенести в “Большую Птицу” информацию только о заказах и товарах из заказов или же загрузить в систему полный каталог товаров:
4.1. Для переноса информации о заказах в “Большой Птице” нажмите на кнопку “Обмен данными” и выберите пункт “Загрузить заказы из интернет-магазина”. Пункты на кнопке «Обмен данными» становятся активными только после того, как вы сохраните магазин (кнопка «Сохранить»).
При загрузке заказов в системе будут созданы документы “Заказ покупателя (Счет на оплату)”, в справочник “Товары и услуги” добавятся товары из заказов, а в справочник “Партнеры” — покупатели из заказов.
4.2. Для переноса данных обо всех товарах, которые содержатся в каталоге интернет-магазина, создайте один заказ и добавьте в него все товары. После этого выполните действия из пункта 4.1. В систему будут выгружены все заказы, а справочник “Товары и услуги” заполнится товарами из каталога. Далее вы можете удалить этот заказ из “Большой Птицы”.
Далее вы можете удалить этот заказ из “Большой Птицы”.
Совет: С помощью настройки на вкладке “Загрузка заказов” в “Большой Птице” вы можете сразу же помещать создаваемые при импорте товары в нужную вам папку в справочнике “Товары и услуги”. Если последовательно создать несколько заказов, добавляя в каждый из них товары из определенных каталогов, а затем также последовательно импортировать их в “Большую Птицу”, вы сможете создать нужную вам структуру справочника “Товары и услуги” еще на этапе импорта товаров.
Еще один вариант — выгрузить весь каталог товаров из интернет-магазина в формат csv (щелкнуть правой клавишей мышки на названии папки в каталоге и в появившемся меню выбрать “Экспорт списка в csv).
Затем загрузить полученный файл в систему через импорт товаров и услуг (Меню > Сервис > Администрирование > Импорт > Товары и услуги). Перед загрузкой вы можете открыть этот файл в любом табличном редакторе, например, Excel, и добавить в него прочую необходимую информацию о каждом товаре (артикул, иные типы цен и т. п.). Подробнее об импорте товаров из файла csv читайте здесь.
п.). Подробнее об импорте товаров из файла csv читайте здесь.
Вариант 3. Учет велся параллельно в интернет-магазине и “Большой Птице”, необходимо сопоставить данные.
Основная проблема данного способа — задвоение товаров на стороне интернет-магазина при выгрузке остатков из “Большой Птицы” в магазин. Те товары, которые уже есть в интернет-магазине необходимо будет заменить на те, которые пришли из “Большой Птицы”. Только так может быть гарантирована корректная выгрузка остатков из системы в магазин.
Если вы осуществляли продажи через интернет-магазин, а учет остатков вели в “Большой Птице”, и теперь хотите автоматизировать взаимодействие между двумя системами, вам необходимо :
1. В “Большой Птице” добавить новый интернет-магазин (Меню > Справочники > Мой бизнес > Точки продаж > Интернет-магазины):
2. Задать настройки подключения:
- адрес в формате — http://ваш_сайт/admin/exchange/auto
- логин и пароль, с помощью которых вы заходите в административную часть вашего интернет-магазина.

3. Далее порядок действий зависит от того, хотите ли вы передавать в интернет-магазин информацию об остатках товаров, выгружать из интернет-магазина информацию о заказах, или и то, и другое.
3.1. Для передачи в интернет-магазин информации об остатках товаров установите на вкладке “Выгрузка товаров” в настройках интернет-магазина желаемые параметры выгрузки.
На вкладке “Группы товаров” укажите товары, информацию о которых следует передать.
Подробнее о настройках магазина и параметрах выгрузки читайте здесь.
Нажмите на кнопку “Обмен данными” и выберите пункт “Выгрузить остатки товаров в магазин”. Пункты на кнопке «Обмен данными» становятся активными только после того, как вы сохраните магазин (кнопка «Сохранить»).
При первом обмене данными на стороне интернет-магазина будут созданы новые товары. Необходимо снять с размещения уже имеющиеся копии и использовать те товары, которые пришли из “Большой Птицы”. При последующих обменах товары будут сопоставляться корректно.
При последующих обменах товары будут сопоставляться корректно.
3.2. Для загрузки заказов в “Большую Птицу” в настройках интернет-магазина на вкладке “Загрузка заказов” установите желаемые параметры загрузки.
В группе “Сопоставление товаров” укажите, следует ли сопоставлять загружаемые с заказами товары с товарами, имеющимися в системе. Установите одно из значений: сопоставлять только по артикулу, только по наименованию, по артикулу и наименованию (рекомендуется), не сопоставлять. Если при загрузке из интернет-магазина товар из заказа не найден в справочнике “Товары и услуги”, в “Большой Птице” будет создан новый товар.
Подробнее о настройках магазина и параметрах выгрузки читайте здесь.
Для переноса информации о заказах в “Большой Птице” нажмите на кнопку “Обмен данными” и выберите пункт “Загрузить заказы из интернет-магазина”.
Пункты на кнопке «Обмен данными» становятся активными только после того, как вы сохраните магазин (кнопка «Сохранить»).
При загрузке заказов в системе будут созданы документы “Заказ покупателя (Счет на оплату)”. Удалите из журнала заказов те из них, которые уже были ранее созданы вручную.
3.3. Если требуется и выгружать в интернет-магазин остатки товаров, и получать информацию о заказах, то следует осуществить действия, описанные в п. 3.1 и 3.2.
Инструкции по установке кода
| Инструкции по установке кода Clicktex
| кликтекс
Инструкции на этой странице помогут вам установить код Clicktex на свой сайт. Выберите платформу вашего веб-сайта в меню ниже. В случае возникновения сложностей с установкой кода обращайтесь в службу поддержки, мы вам обязательно поможем!
WordPress
1. Войдите в панель администрирования CMS WordPress (по умолчанию она находится по адресу http://ваш_домен/wp-admin)
2. Перейти в раздел «Внешний вид» (в левой части страницы) и выбрать «Редактор»
3. В правой части экрана в разделе «Шаблоны» выбрать Подвал темы (footer. php )
php )
4. В открывшемся редакторе шаблонов вставьте код Clicktex прямо перед закрывающим тегом

 , за исключением ссылок на продвигающиеся страницы (не более 1). Если шаблон вашего сайта на XSLT, то путь следующий:
, за исключением ссылок на продвигающиеся страницы (не более 1). Если шаблон вашего сайта на XSLT, то путь следующий: В противном случае можно сгенерировать этот файл специальным сервисом: www.xml-sitemaps.com. Тем же, кто, не желая лишних заморочек, решил справиться силами движка, нужно только удостовериться в правильности настроек:
В противном случае можно сгенерировать этот файл специальным сервисом: www.xml-sitemaps.com. Тем же, кто, не желая лишних заморочек, решил справиться силами движка, нужно только удостовериться в правильности настроек: С этим у UMI.CMS настоящая благодать — все доступно прямо в редакторе:
С этим у UMI.CMS настоящая благодать — все доступно прямо в редакторе:
 Товары в интернет-магазине создаются с названием из поля “Наименование”.
Товары в интернет-магазине создаются с названием из поля “Наименование”.
 Для дальнейшей работы необходимо использовать те товары, которые пришли из “Большой Птицы”, так как остатки будут выгружаться именно по ним. Те товары, которые вы использовали раньше, необходимо снять с размещения, заменив на копии.
Для дальнейшей работы необходимо использовать те товары, которые пришли из “Большой Птицы”, так как остатки будут выгружаться именно по ним. Те товары, которые вы использовали раньше, необходимо снять с размещения, заменив на копии.
 В разделе «Сайт» выбрать «Шаблон сайта» , затем «В Панели управления» → «Редактировать шаблон»
В разделе «Сайт» выбрать «Шаблон сайта» , затем «В Панели управления» → «Редактировать шаблон»
 jpg
jpg jpg
jpg jpg
jpg 4K
4K