Содержание
Административный раздел — CMS NetCat
Для доступа в систему управления вам необходимы адрес сайта (для определенности будем считать, что это netcat.ru), а также пара логин/пароль. По умолчанию для первого пользователя создаётся логин admin, пароль вы задаёте самостоятельно на этапе установки. Для последующих пользователей учётные данные выдаются администратором либо вводятся вами лично при регистрации.
В любом проекте, созданном на основе NetCat, вход в систему управления осуществляется через один и тот же относительный адрес, добавляемый к имени сайта, и который выглядит как /netcat/admin/. Вместе с именем сайта это дает такой полный адрес для входа в систему управления:
http://netcat.ru/netcat/admin/
Конечно, в вашем случае, имя сайта будет другим, после которого остается вписать только /netcat/admin/. Набрав этот адрес в адресной строке браузера, вы не сразу попадете в систему управления. Сначала перед вами предстанет страница авторизации, подобная показанной на следующем рисунке.
Процесс авторизации необходим для того, чтобы система вас узнала, и настроила рабочую область в соответствии с вашими правами доступа.
Для авторизации в системе введите логин и пароль в предназначенные для этого поля, и нажмите на кнопку «Авторизоваться». Если данные доступа были введены верно (и в предположении, что пользователь с такими логином/паролем в системе существует и включен), то вы попадете на основную страницу системы управления.
Если же вы допустили ошибку при вводе логина или пароля, то увидите точно такой же экран – система предлагает вам исправить свою ошибку, или, возможно, вам отказано в доступе. Отказ в доступе может наступить, если администратор сайта отключил вашу учетную запись или на сайте случились технические неполадки. В любом случае, если вы уверены, что логин и пароль вы ввели правильно, но система вас все равно не пускает дальше страницы авторизации, вам следует обратиться к администратору проекта или к человеку, который ведает учетными записями пользователей.
Обращаем ваше внимание, что сохранять логин и пароль крайне нежелательно, если на этом же компьютере работают другие люди, которые могут случайно или специально воспользоваться вашим доступом для входа на сайт (например, в Интернет—кафе, в гостях и пр.).
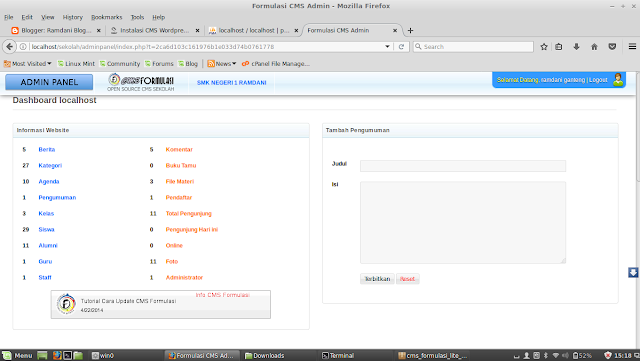
После входа в систему управления вы увидите экран, аналогичный следующему тому, что изображено на следующем рисунке. Давайте рассмотрим основные части интерфейса системы управления, которые будут оставаться на своих местах на всем протяжении работы с сайтом. Конкретное содержимое этих частей может меняться в зависимости от решаемой в данный момент задачи.
Рабочее поле административного раздела разбито на три составляющих:
- Главное меню.
В меню находятся ссылки на все элементы управления сайтом. Меню будет описано в следующем разделе.
- Элемент управления «текущее дерево».
Что именно отображает текущее дерево, зависит от режима работы. При первоначальном входе в систему всегда отображается карта сайта (или сайтов, если их несколько). Другие виды деревьев для каждого режима работы мы опишем в дальнейшем.
При первоначальном входе в систему всегда отображается карта сайта (или сайтов, если их несколько). Другие виды деревьев для каждого режима работы мы опишем в дальнейшем.
- Рабочая область.
Названа так потому, что именно в ней происходит работа с какой—либо сущностью (разделом, объектом, макетом, пользователем и т.п.), выбранной в текущем дереве.
Карта сайта и рабочая область отделены друг от друга перемычкой, двигая которую можно менять пропорции этих двух элементов интерфейса. Для этого необходимо навести курсор на перемычку, нажать левую кнопку мыши и, не отпуская ее, перевести указатель мыши к тому месту на экране, где вы хотите разместить границу между элементами. После чего отпустите кнопку мыши.
Наверх
Как определить, на какой CMS работает вебсайт? — CMS Magazine
Друзья, перед вами таблица, которая поможет определить, какую CMS использует сайт, подтвердить или опровергнуть ваши догадки.
| CMS | Страницы авторизации | Видимость в HTML-коде страницы |
| Drupal | /user | в теге generator не видна. иногда можно узнать по дефолтному фавикону — синей капле с глазами |
| /?q=user | ||
| /login | ||
| WordPress | /wp-login.php | в коде ищите сочетание «wp»: например, wp-content |
| /wp-admin/ | ||
| TYPO3 | /typo3/index.php | в коде почти всегда есть примечание на целый абзац: «This website is powered by TYPO3» и так далее |
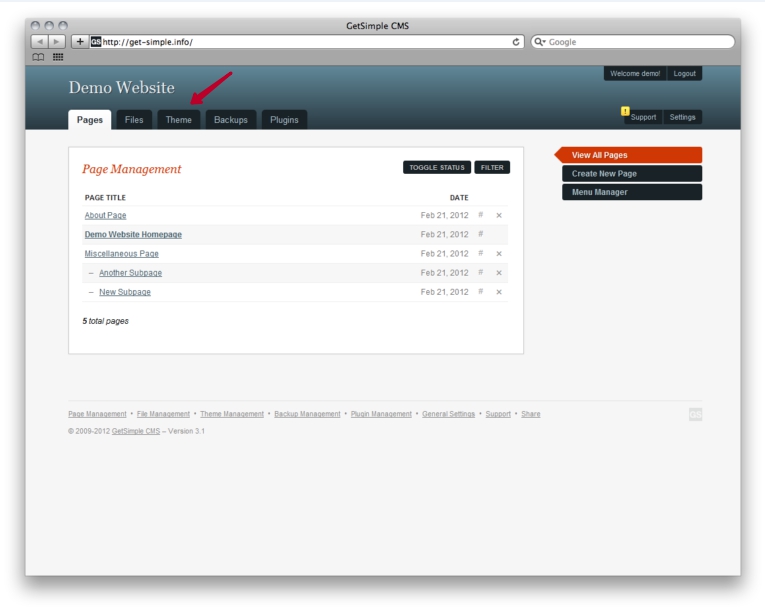
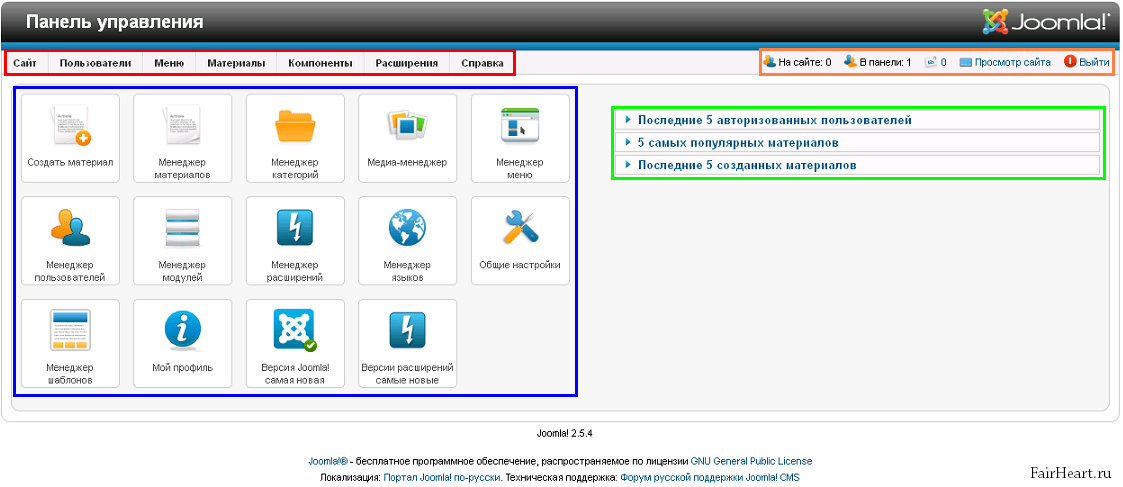
| Joomla! | /administrator/index. php php | в коде часто есть указание в теге generator. если его нет, ищите сочетания «joomla» или просто «joo» в названиях модулей. можно еще узнать по дефолтному фавикону — сине-зелено-оранжево-красная четырехугольная звездочка |
| картинки часто хранятся в /images/stories | ||
| Plone | /login_form | ищите слово «plone» либо в теге generator, либо в других элементах кода |
| путь к Zope: /manage/ | ||
| Django | /admin/ | |
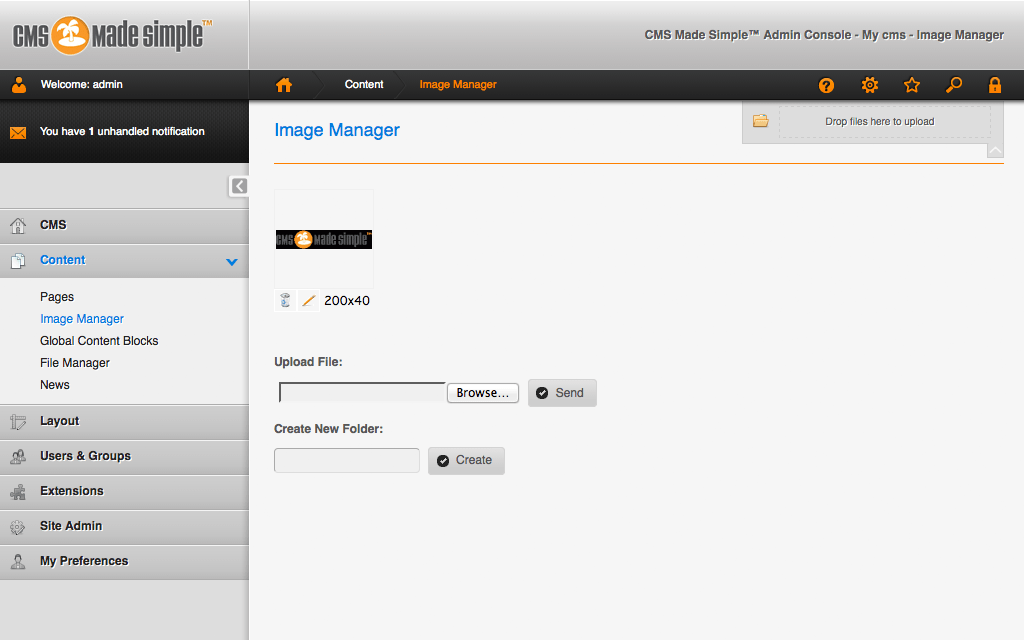
| CMS Made Simple | /admin/login.php | |
| DataLife Engine (DLE) | /index.php?do=login | обычно указано в теге generator. если нет, ищите сочетания «dle» и «engine» в коде страницы если нет, ищите сочетания «dle» и «engine» в коде страницы |
| при запросе /engine/print.php?newsid=0 выдаст текст «Невозможно загрузить шаблон: shortstory.tpl» | ||
| страница статистики — /statistics.html | ||
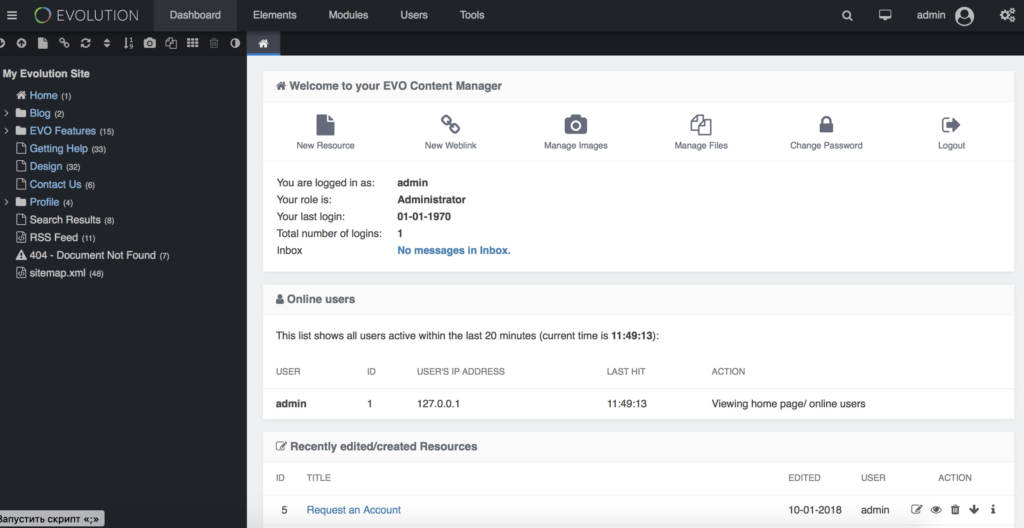
| MODx | /manager | ищите «modx» в коде страницы |
| /modx/manager | ||
| InstantCMS | /admin | |
| /admin/login.php | ||
| MaxSite CMS | /admin | |
| /auth/?act=login | ||
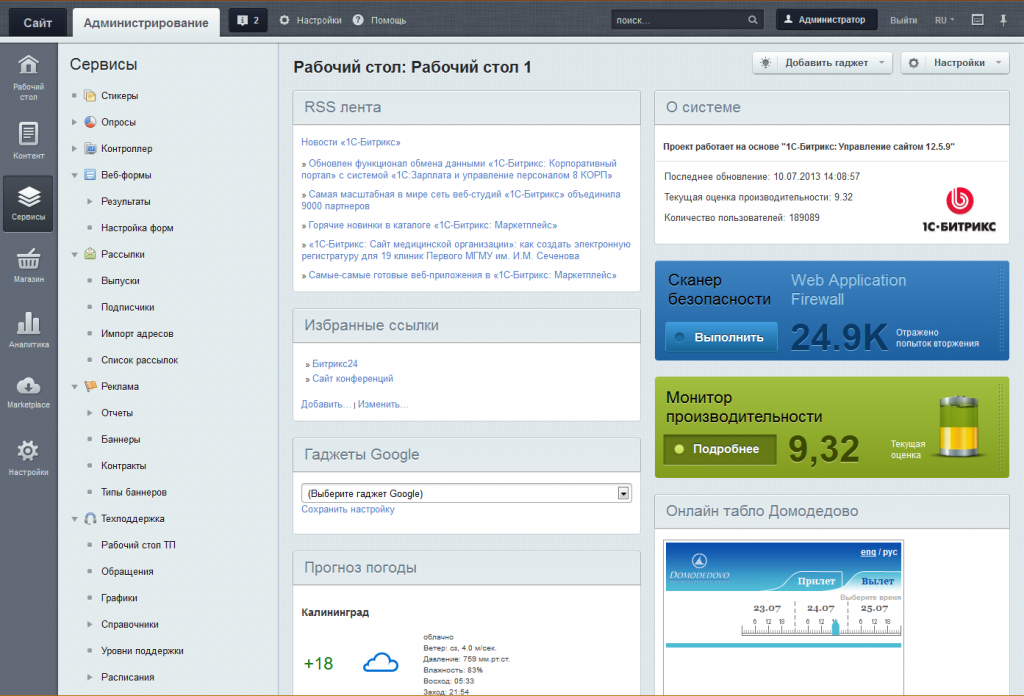
| 1C:Битрикс | /auth | в коде можно найти сочетание «bitrix» |
| /bitrix/admin | ||
| /cp | ||
| NetCat | /netcat/ | дефолтный фавикон — силуэт кошачьей головы. в коде можно найти сочетание «netcat» в коде можно найти сочетание «netcat» |
| файлы хранятся по адресу /netcat_files | ||
| UMI.CMS | /admin/ | ищите в коде «umi» |
| /admin/content/sitetree/ | ||
| HostCMS | /users | |
| /admin | ||
| Amiro CMS | /members | часто есть сноска внизу страницы — «работает на Amiro.CMS» |
| Magento | /downloader/ | При переключении с языка на язык к URL добавляется ?___store=eng&___from_store=rus |
| Movable Type | /cgi-bin/mt/mt. cgi/ cgi/ | страница конфигурации: /cgi-bin/mt/mt-check.cgi |
| /admin/ | ||
| Danneo | /admin/ | |
| /apanel/login.php | ||
| S.Builder | /cms/kernel/admin.php | |
| ABO.CMS | /login.php | |
| e107 | /e107_admin/admin.php | в футере «This site is powered by e107», картинки, ява-скрипты, плагины и т.п. подгружаются из директорий e107_* (e107_plugins, e107_files …) |
| Twilight CMS | /admin/ | |
| Textpattern | /textpattern/ | |
| OSCommerce | /admin | |
| PHP-Fusion | /administration | |
| phpwcms | /login. php php | |
| N2 CMS | /edit/ | |
| Explay CMS | /system/cms | |
| ExpressionEngine | /member/login/ | |
| СЕКУНДА | /admin/ | |
| SiteDNK | /admin | |
| CM5 | /cpanel | |
| Aquarius | /admin/ | |
| Site Sapiens | /admin/ | |
| Cetera CMS | /admin/index.php | |
| Hitmaster | /admin/ | |
| DSite | /admin/ | |
| SiteEdit | /admin/ | |
Optimizer. NET NET | /admin/ | |
| Trinet CMS | /admin/ | |
| Adlabs.CMS | /admin/ | |
| Proxima CMS | /admin/ | |
| WEBO CMS | /admin/login/ | |
| Hi-Tech Content Manager | /admin/ | |
| Introweb-CMS | /admin/ | |
| iNTERNET.cms | /admin/ | |
| Kentico CMS | /cmsdesk | |
| Trickster CMS | /admin | |
DB. DRIVE DRIVE | /forum/login.php | |
| CMS Invictum v2 | /root/ |
Постараюсь регулярно обновлять эту таблицу. Отдельно хочу поблагодарить хабралюдей за полезную информацию.
Источник: Студия веб-дизайна Contorra, Сочи
дизайнов, тем, шаблонов и загружаемых графических элементов панели администратора Cms на Dribbble
Посмотреть концепцию пользовательского интерфейса панели инструментов Dribbble Pro
Концепция пользовательского интерфейса панели управления Dribbble Pro
Просмотр страницы сбережений
Страница сбережений
Просмотр пользовательского интерфейса панели управления сервером
Исследование пользовательского интерфейса панели управления сервером
Посмотреть DotKrafts — система управления пользователями и администраторами.

DotKrafts — Система управления пользователями и администраторами.
Просмотр пользовательского интерфейса панели управления пациентами — F & L for Love
Пользовательский интерфейс панели управления пациентами — F & L for Love
Посмотреть панель мониторинга веб-приложения Digital Wallat
Исследование информационной панели веб-приложения Digital Wallat
Просмотр пользовательского интерфейса панели управления магазином
Пользовательский интерфейс панели управления магазином
View Doodi — персональный кошелек и менеджер аккаунта
Doodi — Персональный кошелек и менеджер по работе с клиентами
View Lite CMS для электронной коммерции — пик платежей
Система Lite для электронной коммерции CMS — пиковая оплата
Просмотр конструктора потоков | Конструктор пути
Построитель потока | Конструктор пути
Посмотреть Элегантный комплект приборной панели
Комплект приборной панели Elegant
Просмотр темы CMS — список
Тема CMS — Список
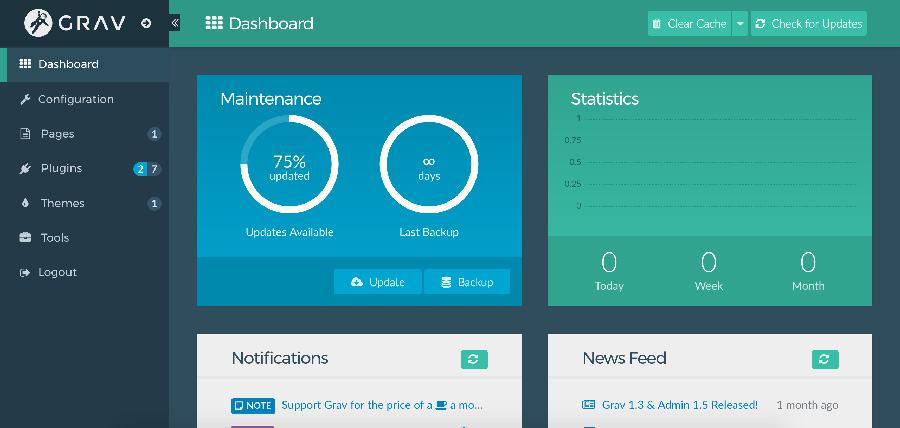
Просмотр панели управления CMS
Информационная панель CMS
Просмотр пользовательского интерфейса панели управления личного кошелька
Пользовательский интерфейс панели управления кошельком
View Lite eCommerce CMS System — Заказы
Lite CMS для электронной коммерции — заказы
Просмотр концепции пользовательского интерфейса панели продаж в магазине
Концепция пользовательского интерфейса панели продаж в магазине
Просмотр панели администратора: аналитика UX
Панель администратора: аналитика UX
Посмотреть дизайн финансовой панели
Дизайн финансовой панели
Просмотр панели администратора: аналитика UX
Панель администратора: аналитика UX
Просмотр панели администратора: аналитика UX
Панель администратора: аналитика UX
Просмотр отчетов финансовой панели
Отчеты финансовой панели
Просмотр панели администратора: аналитика UX
Панель администратора: аналитика UX
Посмотреть дизайн информационной панели системы управления финансами и персоналом
Дизайн информационной панели системы финансов и управления персоналом
Просмотр UX-дизайна пользовательского интерфейса финансовой панели
Дизайн пользовательского интерфейса финансовой панели UX
Зарегистрируйтесь, чтобы продолжить
или войдите в систему
Загрузка еще…
Использование системы управления контентом
На этой странице:
- Использование CMS Администратор
- Создание страницы
- Что такое URL-заглушка?
- Родительские страницы/иерархия
- Дублирование страницы
- Отмена публикации страницы (или почему бы не удалить страницу)
- Перенаправление страниц
- Редактирование существующей страницы
- Добавление файлов или изображений на страницу
- Загрузка новых файлов с компьютера
- Альтернативный текст на изображениях
- Использование диспетчера активов
- Папки и разрешения
- Расширенное управление файлами
Использование CMS
Администратор
Сначала войдите в систему администратора CMS по адресу cms. uhh.hawaii.edu/admin/ или по URL-адресу администратора, указанному в файле . Обратите внимание, что URL-адрес другой — он имеет
uhh.hawaii.edu/admin/ или по URL-адресу администратора, указанному в файле . Обратите внимание, что URL-адрес другой — он имеет смс.ухх. вместо хайло. в начале. После того, как вы войдете в систему с помощью электронной почты @hawaii.edu , вы попадете на панель инструментов CMS , которая имеет ряд кнопок в левой части экрана.
Создание страницы
Диалоговое окно Create Page отображается на главной странице CMS Admin и на экране Pages. Если вы попытаетесь посетить несуществующую страницу (путем ввода в строке URL), CMS предложит вам создать новую страницу, если это необходимо. Для создания страницы требуется заголовок страницы и заглушка URL.
Если вы попытаетесь посетить несуществующую страницу, CMS предложит вам создать новую страницу, используя пробный URL-адрес.
Диалог создания страницы. Обратите внимание на флажок «Опубликовать эту страницу» (установлен по умолчанию)
Что такое URL-заглушка?
Заглушка URL становится частью адреса страницы.
Заглушка URL-адреса — это часть URL-адреса после hilo.hawaii.edu/ и перед конечным расширением .php для сгенерированных страниц. Например, поступление/перевод ‘ будет видно по адресу hilo.hawaii.edu/ поступление/перевод .php. Заглушка URL-адреса может содержать символ косой черты «/», который используется для обозначения папки.
пример
-
https://hilo.hawaii.edu/+help/cms/structure+.php+#+ - становится https://hilo.hawaii.edu/help/cms/structure.php#anchor
0 привязка
Чтобы создать каталог или подкаталог, используйте завершающую ‘ / ‘ после заглушки URL.
Только страницы, которые заканчиваются косой чертой ‘/‘, могут быть связаны без завершающего расширения страницы ‘.php ‘.
Например, заглушка URL-адреса « жилье/oncampus/» будет отображаться на hilo.hawaii.edu/ жилье/oncampus/
Родительские страницы/иерархия
У каждой страницы есть «родительская» страница, расположенная над ней в навигации. Домашняя страница вашего отдела или подразделения является хорошим выбором для «Родительской страницы». Например, подходящей родительской страницей для hilo.hawaii.edu/ 9 будет раздел по делам студентов.0251 студенческие дела/ декан/. Чтобы отфильтровать список, просто начните вводить название страницы или URL-адрес офиса или отдела, в котором находится ваше организационное подразделение.
Вложенность страниц является ссылкой на иерархию.
Дублирование страницы
Кнопка Дублировать страницу.. . позволяет создать копию существующей страницы с новой заглушкой URL и заголовком страницы. Чтобы использовать функцию дублирования, сначала сохраните все изменения на странице, а затем нажмите кнопку Дублировать страницу. Появится диалоговое окно с просьбой подтвердить новое имя страницы и заглушку URL. Любые стили или фрагменты, включенные в область «Дополнительный контент», будут скопированы на новую страницу, а также шаблон страницы и любой контент до страницы. Дублирование страницы — это удобный способ убедиться, что ваша новая страница соответствует другим на вашем сайте.
. позволяет создать копию существующей страницы с новой заглушкой URL и заголовком страницы. Чтобы использовать функцию дублирования, сначала сохраните все изменения на странице, а затем нажмите кнопку Дублировать страницу. Появится диалоговое окно с просьбой подтвердить новое имя страницы и заглушку URL. Любые стили или фрагменты, включенные в область «Дополнительный контент», будут скопированы на новую страницу, а также шаблон страницы и любой контент до страницы. Дублирование страницы — это удобный способ убедиться, что ваша новая страница соответствует другим на вашем сайте.
Кнопки Дублировать страницу и Удалить страницу находятся на экране «Редактировать страницу».
Введите новый заголовок и URL-адрес для новой страницы в диалоговом окне «Дублировать страницу».
Отмена публикации страницы (или почему бы не удалить страницу)
Если вы хотите, чтобы страница была удалена из общего доступа, вы можете «отменить публикацию» страницы, перейдя на вкладку «Мета» и сняв флажок «Опубликовать эту страницу». Преимущество этого заключается в том, что страница по-прежнему будет доступна на https://cms.uhh.hawaii.edu/ (для зарегистрированных пользователей), но не будет доступна для публики на https://hilo. .гавайи.edu/.
Преимущество этого заключается в том, что страница по-прежнему будет доступна на https://cms.uhh.hawaii.edu/ (для зарегистрированных пользователей), но не будет доступна для публики на https://hilo. .гавайи.edu/.
Неопубликованные страницы отображаются в списке страниц с пометкой «Неопубликованные» на красном фоне
Можно удалить страницу в CMS , однако есть несколько причин, по которым вместо этого предпочтительнее «Отменить публикацию» страницы. Удаление страницы приводит к удалению истории редактирования и может привести к неработающим ссылкам. Отмена публикации страницы позволяет восстановить ее позже.
Если вы хотите, чтобы трафик с удаленной страницы был направлен в другое место, рассмотрите возможность использования перенаправления.
Чтобы отменить публикацию страницы, снимите флажок «Опубликовать эту страницу» на вкладке «Мета».
Перенаправление страниц
Иногда полезно иметь страницу, которая перенаправляет на другую страницу. Чтобы создать страницу переадресации, введите URL-адрес в поле «перенаправление» на вкладке «Мета» в форме «Создать страницу». Создание страниц переадресации позволяет устаревшим или сокращенным URL-адресам страниц по-прежнему указывать на текущую страницу. Перенаправления могут быть полезны для исправления неработающих ссылок, вместо этого перенаправляя трафик на правильную страницу.
Чтобы создать страницу переадресации, введите URL-адрес в поле «перенаправление» на вкладке «Мета» в форме «Создать страницу». Создание страниц переадресации позволяет устаревшим или сокращенным URL-адресам страниц по-прежнему указывать на текущую страницу. Перенаправления могут быть полезны для исправления неработающих ссылок, вместо этого перенаправляя трафик на правильную страницу.
В этом примере трафик с более короткого «tcbes-gradient-handbook» перенаправляется на более длинный URL-адрес.
При просмотре всех страниц страницы перенаправления будут отмечены голубым фоном и словом «Перенаправление».
Редактирование существующей страницы
Мы рекомендуем установить подключаемый модуль браузера для проверки орфографии, чтобы предупредить вас о любых орфографических или грамматических ошибках, прежде чем нажимать «Опубликовать». Инструмент Language Tool Grammar and Spell Checker делает это с помощью надстройки FireFox или расширения Chrome. Обратитесь в службу поддержки, если вам нужна помощь в установке плагина для браузера.
Чтобы отредактировать страницу, сначала войдите в CMS Admin, а затем найдите страницу, которую хотите отредактировать. Вы можете сделать это, просмотрев cms.uhh.hawaii.edu и найдя ссылку «Редактировать эту страницу» в левом нижнем углу.
Ссылка «Редактировать эту страницу» отображается в нижней части страниц на cms.uhh.hawaii.edu, если вы вошли в систему и имеете доступ для редактирования
Диалоговое окно поиска находится в верхней части меню навигации панели администратора.
Вы также можете использовать поиск по сайту из панели администратора для поиска заголовка или URL-адреса страницы, которую вы хотите отредактировать.
Результаты поиска по сайту отображаются со ссылками для редактирования (название страницы) и просмотра страницы (заглушка URL)
Добавление файлов или изображений на страницу
Чтобы добавить изображения или документы на страницу, вы можете использовать кнопку «Вставить ресурс» на экране редактирования страницы.
При нажатии этой кнопки появится диалоговое окно с несколькими вкладками. На вкладке «Выбрать актив» будут показаны все изображения и документы в текущей папке. Вы также можете просматривать другие папки на веб-сайте. После того, как вы выберете фотографию, код для ее отображения на веб-странице будет вставлен на страницу.
Просмотр изображений из текущей папки на вкладке «Активы».
Выберите вкладку «Загрузить», чтобы открыть загрузчик. Перетащите файлы со своего компьютера, чтобы загрузить их и разместить на текущей странице. Файлы будут загружены в папку страницы, которую вы редактируете.
Загрузка новых файлов с компьютера
Если файл, который вы хотите вставить на свою страницу, находится на вашем компьютере, вам нужно будет загрузить его перед размещением изображения или ссылки на файл на вашей веб-странице. Для этого выберите вкладку «Загрузить» в диалоговом окне «Вставить актив» и перетащите один или несколько файлов на цель. Файл будет загружен, а ссылка на файл или файлы будет размещена на странице, которую вы редактируете.
Файл будет загружен, а ссылка на файл или файлы будет размещена на странице, которую вы редактируете.
Если вы перетащите более одного файла в загрузчик, будет загружен каждый файл, а ссылка на документ в формате уценки или код изображения будут вставлены на страницу как часть маркированного списка.
Альтернативный текст на изображениях
Если при нажатии кнопки «Вставить актив» был выбран текст, этот текст станет альтернативным текстом, который программы чтения с экрана будут использовать для описания изображения. В противном случае вам придется впоследствии добавить текстовое описание изображения.
Не все посетители нашего сайта одинаковы. Некоторые видят по-другому или вообще не видят. Если вы полагаетесь на такие вещи, как контраст между разными цветами, чтобы передать различную информацию на диаграмме, как колоблиопат сможет ее интерпретировать? Точно так же, если вы публикуете изображение флаера для предстоящего мероприятия с альтернативным текстом «афиша» или «флаер» , это оказывает медвежью услугу тем, кто использует программу чтения с экрана для доступа к контенту.
Текст в квадратных скобках становится альтернативным описанием ассоциированного изображения
Хороший альтернативный текст должен быть описательным и описывать изображение в контексте контента — все в одном предложении. Спросите себя: Как бы я описал это изображение кому-нибудь по телефону?
Что касается диаграмм и графиков, веб-офис может помочь сделать шаблонные диаграммы доступными для дальтоников.
Использование диспетчера активов
Файлы и изображения, хранящиеся на вашем веб-сайте, можно найти в разделе «Активы» CMS 9.0257 . Для просмотра/добавления документов на свой сайт перейдите в раздел Активы CMS , затем выберите соответствующую папку. Файлы хранятся в папке с тем же именем, что и заглушка URL. Например: документы, загруженные из папки /uhh/vcaa/, будут находиться в папке uhh > vcaa.
Чтобы загрузить файлы, перетащите их в голубую область загрузки в верхней части страницы «Активы».
Если щелкнуть файл на странице ресурсов, отобразится код для ссылки на файл или для отображения изображения в синтаксисе уценки. Вы также можете переименовать файл или переместить его в новое место, нажав кнопку «Переименовать».
При нажатии на файл отображается код, который можно использовать для включения файла на страницу.
Предварительный просмотр изображений осуществляется при их выборе на странице «Ресурсы».
Обратите внимание, что весь веб-контент должен быть доступен. Сюда входят изображения и документы, на которые вы ссылаетесь с веб-страницы. См. Доступность веб-контента и свяжитесь с веб-офисом для получения дополнительной информации.
Папки и разрешения
Диспетчер ресурсов основан на папках. Когда страница «Активы» загружается, по умолчанию она находится в корневой папке веб-сайта, которая может быть не тем местом, куда вам разрешено загружать файлы.
Пользователь, не имеющий разрешения на загрузку в текущую папку, увидит цель загрузки сплошного серого цвета без текстуры.
Пользователь с разрешением на загрузку имеет цель загрузки со светло-голубым текстурированным фоном.
Рассмотрим человека с доступом к studentaffairs/womenscenter/. При первом посещении страницы ресурсов область загрузки будет иметь серый фон, а над списком папок появится предупреждающее сообщение.
Чтобы найти какие-либо существующие файлы или загрузить новые, этому человеку сначала нужно будет перейти на studentaffairs , затем в подпапку womenscenter . После перехода к папке, в которую пользователь может загружать файлы, они могут загружать, переименовывать, удалять и перемещать файлы.
Файлы за пределами разрешенных папок пользователя могут быть связаны или использованы на странице, но не могут быть изменены этим пользователем.
Расширенное управление файлами
В диспетчер активов встроено несколько мощных инструментов. Найти неиспользуемые файлы и скачать архив выбранных файлов можно с помощью кнопки «Действия над выбранными».

 При первоначальном входе в систему всегда отображается карта сайта (или сайтов, если их несколько). Другие виды деревьев для каждого режима работы мы опишем в дальнейшем.
При первоначальном входе в систему всегда отображается карта сайта (или сайтов, если их несколько). Другие виды деревьев для каждого режима работы мы опишем в дальнейшем.