Как подключить SASS к сайту на Битрикс. Как подключить битрикс к сайту
Как подключить SASS к сайту на Битрикс
Столкнулся с такой задачей, как сделать свою работу более комфортной, при разработке проекта на CMS Битрикс. И прикрутить SASS к верстке под Битрикс. Все таки новые тренды как SASS и LESS делают свое дело. Да и что там душой кривить, работать с ними более удобней и комфортней, а я очень сильно люблю комфорт и не смог пройти мимо.
Раньше мой рабочий процесс протекал так, приходит заказчик, как правило уже есть готовый дизайн и просит, чтобы ему его сверстали и интегрировали на Битрикс. Так как я работаю только с данной CMS. Я изначально все это богатство верстал и адаптивил если нужно, потом переносил верстку на Битрикс. Так со временем работы и новых проектов становилось все больше и больше, данный метод стал для меня очень медленным и я решил пересмотреть свой подход к делу. Решил убить двух зайцев одновременно верстая сразу в Битрикс, что сократило мое время в разработке сайта под Битрикс почти в два раза.
Так как я верстал в SASS и давольно сильно к нему привык, откатываться назад на чистый CSS понятное дело нет смысла.
И так, данный шаблон (метод) который я сейчас буду описывать вы сможете скачать по ссылке в конце поста, он полностью причесан и готов выполнять боевые задачи.
Представим, что у нас есть установленная чистая система CMS Битрикс. Которую мы установили на наш хостинг или сервер. Так же у вас локально на вашей ОС уже должен стоять Node.js. Думаю проблем с его установкой возникнуть ни у кого не должно, все довольно просто, качаем и устанавливаем.
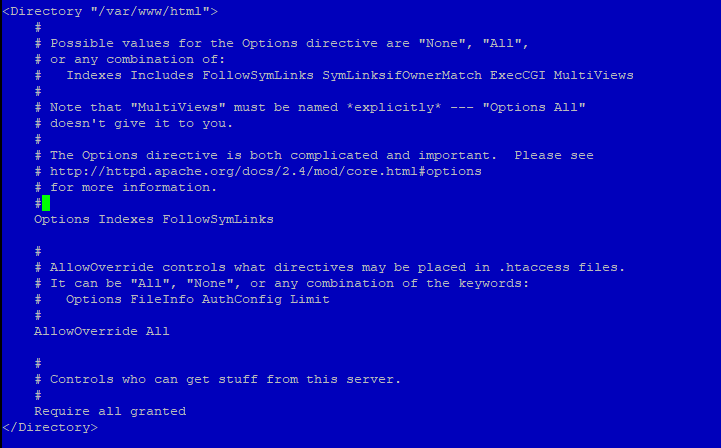
Продолжаем, открываем шаблон, перед нами будет следующая структура файлов.
На файл под названием .DS_Store не обращаем внимание и если он у вас есть, можете его просто удалить. В общем, есть папка local, в которой у нас лежит все что нам нужно для дальнейшей работы. Саму папку нам нужно закачать к нам на сервер в корень нашего проекта на Битрикс. Так же я в своей работе использую IDEA PhpStorm, чего и вам советую. Освоив данную IDEA вы сэкономите кучу своего времени в создании сайтов. У нас должна получится следующая иерархия файлов, есть папка проекта local которая лежит локально и такая же папка local на нашем сервере в корне.
Это сервер.
Это папка локальная.
Как вы могли заметить, файлы .bowerrc, gulpfile.js, package.json находятся только локально, на сервер я их не закачивал.
Теперь нам нужно через терминал на локальной стороне установить npm, ставится он давольно просто. Открываем в терминале нашу папку local и устанавливаем npm, прописав вот такую строчку npm i
должен пойти процесс загрузки пакетов. После полной установки у нас должна появиться еще одна папка, которую загрузил npm.
Нам остается запустить собственно сам gulp. Открываем опять терминал переходим в папку проекта и пишем gulp
после чего у нас должен запуститься браузер с нашим проектом. И так самое сложное позади. Все стили и SASS файлы лежат в папке APP
Теперь можно переходить в папку SASS открываем к примеру main.sass и можем работать. После сохранения файла, он автоматом компилит все в папку CSS в main.css где мы наблюдаем обычный код CSS и он автоматом заливается на сервер. В header.php у же подключен main.css, js шрифты и тд. В общем тут конечно пусть настраивает каждый сам под себя.
По началу может показаться очень заморочено, но это только кажется, все настраивается довольно быстро и один раз. У кого будут вопросы, задавайте их в комментариях.
abraxabra.ru
Как подключить SASS к сайту на Битрикс
Столкнулся с такой задачей, как сделать свою работу более комфортной, при разработке проекта на CMS Битрикс. И прикрутить SASS к верстке под Битрикс. Все таки новые тренды как SASS и LESS делают свое дело. Да и что там душой кривить, работать с ними более удобней и комфортней, а я очень сильно люблю комфорт и не смог пройти мимо.
Раньше мой рабочий процесс протекал так, приходит заказчик, как правило уже есть готовый дизайн и просит, чтобы ему его сверстали и интегрировали на Битрикс. Так как я работаю только с данной CMS. Я изначально все это богатство верстал и адаптивил если нужно, потом переносил верстку на Битрикс. Так со временем работы и новых проектов становилось все больше и больше, данный метод стал для меня очень медленным и я решил пересмотреть свой подход к делу. Решил убить двух зайцев одновременно верстая сразу в Битрикс, что сократило мое время в разработке сайта под Битрикс почти в два раза.
Так как я верстал в SASS и давольно сильно к нему привык, откатываться назад на чистый CSS понятное дело нет смысла.
И так, данный шаблон (метод) который я сейчас буду описывать вы сможете скачать по ссылке в конце поста, он полностью причесан и готов выполнять боевые задачи.
Представим, что у нас есть установленная чистая система CMS Битрикс. Которую мы установили на наш хостинг или сервер. Так же у вас локально на вашей ОС уже должен стоять Node.js. Думаю проблем с его установкой возникнуть ни у кого не должно, все довольно просто, качаем и устанавливаем.
Продолжаем, открываем шаблон, перед нами будет следующая структура файлов.
На файл под названием .DS_Store не обращаем внимание и если он у вас есть, можете его просто удалить. В общем, есть папка local, в которой у нас лежит все что нам нужно для дальнейшей работы. Саму папку нам нужно закачать к нам на сервер в корень нашего проекта на Битрикс. Так же я в своей работе использую IDEA PhpStorm, чего и вам советую. Освоив данную IDEA вы сэкономите кучу своего времени в создании сайтов. У нас должна получится следующая иерархия файлов, есть папка проекта local которая лежит локально и такая же папка local на нашем сервере в корне.
Это сервер.
Это папка локальная.
Как вы могли заметить, файлы .bowerrc, gulpfile.js, package.json находятся только локально, на сервер я их не закачивал.
Теперь нам нужно через терминал на локальной стороне установить npm, ставится он давольно просто. Открываем в терминале нашу папку local и устанавливаем npm, прописав вот такую строчку npm i
должен пойти процесс загрузки пакетов. После полной установки у нас должна появиться еще одна папка, которую загрузил npm.
Нам остается запустить собственно сам gulp. Открываем опять терминал переходим в папку проекта и пишем gulp
после чего у нас должен запуститься браузер с нашим проектом. И так самое сложное позади. Все стили и SASS файлы лежат в папке APP
Теперь можно переходить в папку SASS открываем к примеру main.sass и можем работать. После сохранения файла, он автоматом компилит все в папку CSS в main.css где мы наблюдаем обычный код CSS и он автоматом заливается на сервер. В header.php у же подключен main.css, js шрифты и тд. В общем тут конечно пусть настраивает каждый сам под себя.
Все настройки по данному шаблону лежат в gulpfile.js.
По началу может показаться очень заморочено, но это только кажется, все настраивается довольно быстро и один раз. У кого будут вопросы, задавайте их в комментариях.
abraxabra.ru
Как настроить модуль Яндекс.Кассы для 1С-Битрикс
Настройка приема платежей
Чтобы использовать модуль, нужно подключить магазин к Яндекс.Кассе и получить один из двух наборов параметров:
- shopId и Секретный ключ,
- shopId, scid и shopPassword
Обратите внимание: если у вас три параметра (shopId, scid, shopPassword), ваша Касса подключена по старой схеме, которую разработчики скоро перестанут поддерживать. Вы можете попросить менеджера перевести вас на новую схему уже сейчас. Или подождать, пока Яндекс.Касса всех «перевезёт».
- В панели управления сайтом выберите Магазин — Настройки — Платежные системы.
- Нажмите Добавить платёжную систему.
Дальше настройка зависит от того, какой у вас набор параметров. Если у вас shopId и Секретное слово
Заполните настройки платежной системы по советам из нашей таблички
Обработчик Из списка выберите Яндекс.Касса (yandexcheckout) Тип платёжной системы Поставьте Умный платёж, если хотите, чтобы оплата проходила на стороне Кассы. Как выглядит «Умный платёж» В корзине клиент нажимает Заплатить через Яндекс
Платит на стороне Кассы
После платежа возвращается на ваш сайт
Или выберите любой платежный метод из списка — тогда пользователи будут выбирать способ оплаты в вашем магазине (как в примере ниже). В этом случае нужно будет добавить столько платёжных систем, сколько способов оплаты вы подключили — то есть, придется повторить всю инструкцию несколько раз.
Пример выбора способа оплаты на стороне магазинаАктивность Поставьте галочку Название Если выбрали Умный платёж, напишите в этой строке «Яндекс.Касса (карты, электронные деньги, интернет-банки, наличные и другие способы оплаты)» В остальных случаях скопируйте то, что выбрали в пункте «Тип платежной системы». Например, если выбрали Банковская карта, здесь тоже напишите Банковская карта
Остальные поля Оставьте как есть Ниже заполните блок По умолчанию для всех типов плательщиков. Тоже по советам из таблички:
Автоматически оплачивать заказ при получении успешного статуса оплаты Поставьте галочку, если хотите, чтобы после оплаты статус заказа автоматически менялся на Оплачен shopId Скопируйте из личного кабинета Яндекс.Кассы параметр shopId Секретный ключ Укажите параметр Секретное слово. Предварительно его нужно выпустить и активировать в Личном кабинете Яндекс.Кассы. Если у вас shopId, scid и shopPassword
Заполните настройки платежной системы по советам из нашей таблички
Обработчик Из списка выберите Яндекс.Касса (устаревшая версия) (yandex) Тип платёжной системы Поставьте Умный платёж, если хотите, чтобы оплата проходила на стороне Кассы. Как выглядит «Умный платёж» В корзине клиент нажимает Заплатить через Яндекс
Платит на стороне Кассы
После платежа возвращается на ваш сайт
Или выберите любой платежный метод из списка — тогда пользователи будут выбирать способ оплаты на вашем сайте (как на скрине ниже). В этом случае нужно будет добавить столько платёжных систем, сколько способов оплаты вы подключили — то есть, придется повторить всю инструкцию несколько раз.
Пример выбора способа оплаты на стороне магазинаНазвание Если выбрали Умный платёж, напишите в этой строке «Яндекс.Касса (карты, электронные деньги, интернет-банки, наличные и другие способы оплаты)» В остальных случаях скопируйте то, что выбрали в пункте «Тип платежной системы». Например, если выбрали Банковская карта, здесь тоже напишите Банковская карта
Активность Поставьте галочку Остальные поля Оставьте как есть Ниже заполните блок По умолчанию для всех типов плательщиков. Тоже по советам из таблички:
Автоматически оплачивать заказ при получении успешного статуса оплаты Поставьте галочку, если хотите, чтобы после оплаты статус заказа автоматически менялся на Оплачен Тестовый режим Поставьте галочку, если менеджеры Яндекс.Кассы вам прислали тестовые параметры. Если вы уже проверили прием платежей или тестовый режим вам не нужен, галочка не нужна. Идентификатор магазина в ЦПП (ShopID) Код магазина, который получен от Яндекс Скопируйте из личного кабинета Яндекс.Кассы параметр shopId Номер витрины магазина в ЦПП (scid) Номер витрины магазина в ЦПП (scid) Скопируйте из личного кабинета Яндекс.Кассы параметр scid Пароль магазина Пароль магазина на Яндекс Скопируйте из личного кабинета Яндекс.Кассы параметр shopPassword Важный момент: тестовые shopId, scid и shopPassword отличаются от реальных. Если вы тестировали платежи, не забудьте потом заменить параметры на «боевые».
- Нажмите Сохранить. Настройка завершена.
kassa.yandex.ru