Что такое умный фильтр в 1С-Битрикс. Битрикс умный фильтр настройка
Настройки умного фильтра в Битриксе
Список доступных настроек модуля
- Отключить индексацию всех страниц - при отмеченной опции будет отключена индексация всех страниц на которых подключен компонент sotbit:seo.meta. Отключение индексации происходит путем добавления тега <meta name="robots" content="noindex, nofollow"> в элемент <head> текущей страницы.
- Список источников - в данном текстовом поле вы можете задать список сайтов с которых будут фиксироваться переходы для ведения статистики. Каждый источник необходимо указывать с новой строки. Переходы будут фиксироваться только с тех источников, адреса которых присутствуют в списке. По умолчанию в список включены следующие источники: yandex.ru, google.ru, www.yahoo.com, www.rambler.ru.
- Пагинация - в данном поле указывается часть url адреса, которая будет отображаться в адресной строке при пагинации. В данном поле вводится шаблон, содержащий в себе элемент "%N%" - номер страницы. Например: "/page_%N%/"
- Добавлять канонический url (canonical) - Опция, позволяющая разместить каноническую ссылку.
Приоритет этой опции ниже, чем настройки индексации в условии. Таким образом, если в настройках условия будет отключена опция "Закрыть от индексации", то страница, соответствующая этому условию будет проиндексирована.
Подстановка части url адреса, отвечающей за пагинацию производится только для ЧПУ адресов.
Каноническая страница — это страница сайта, адрес которой является каноническим (предпочитаемым) в группе схожих по содержимому страниц. Проще говоря канонический URL страницы — это адрес, который будет индексироваться при наличии страниц-дублей.
Настройка умного фильтра
1) Вывод свойств в умный фильтр.
Для того, что бы вывести свойства в умном фильтре необходимо перейти в:
Магазин -> *Название инфоблока с товарами* -> Настройки каталога
И выбрать там вкладку "Свойства элементов". После, отметьте нужные для вывода свойства галочкой "Показывать в умном фильтре".
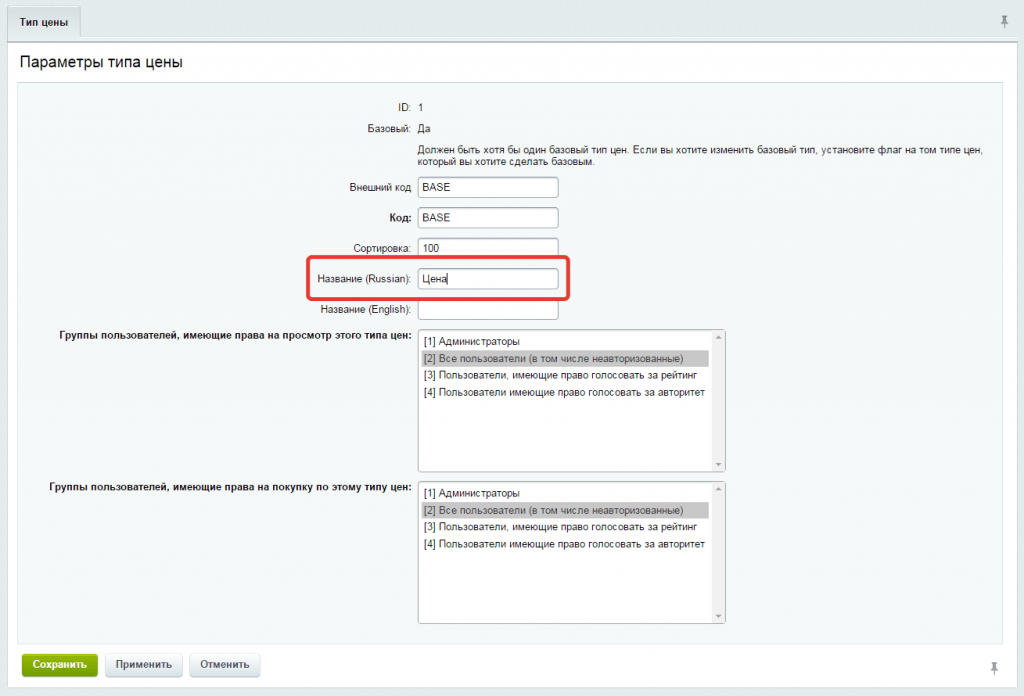
 2) Если у вас вместо надписи "Цена" отображается "Base" или как изменить данную надпись на вашу.
2) Если у вас вместо надписи "Цена" отображается "Base" или как изменить данную надпись на вашу. Умный фильтр для заголовка фильтра по цене забирает название типа цены. Для редактирования перейдите в Магазин -> Настройки -> Типы цен, перейдите в режим редактирования нужного вам типа цен и в поле "Название (Russian):" введите нужное вам значение.

3) Как добавить поиск по вариантам поиска или скролл?
Для этого перейдите в настройки компонента "Catalog" и найдите заголовок "Настройки фильтра".
Отметив нужные свойства после названия параметров "Скролл для:" или "Поиск для:", они будут выводится со скроллом или поиском соотвественно.

0
Что такое умный фильтр в 1С-Битрикс
Довольно часто у пользователей на Вашем сайте возникает потребность моментально создать свою собственную выборку статей, товаров или других элементов. Чаще выборка создаётся не по ключевому слову, а по определенным значениям свойств элементов.
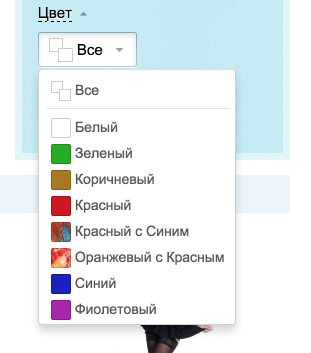
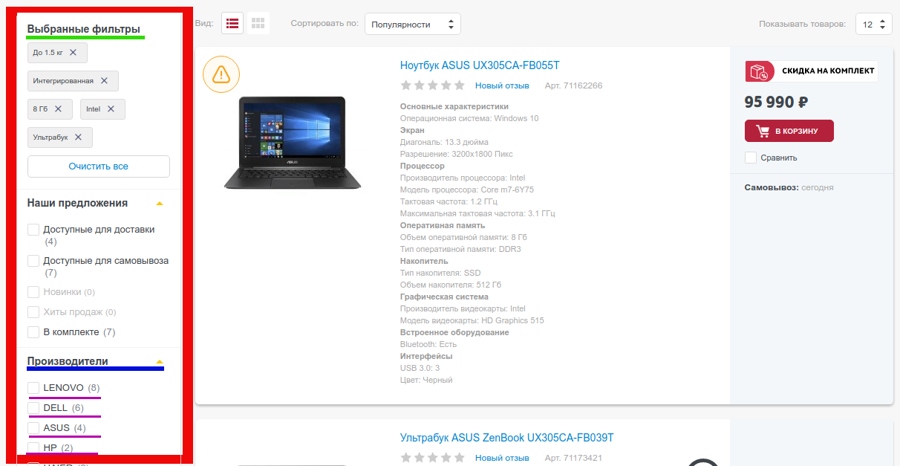
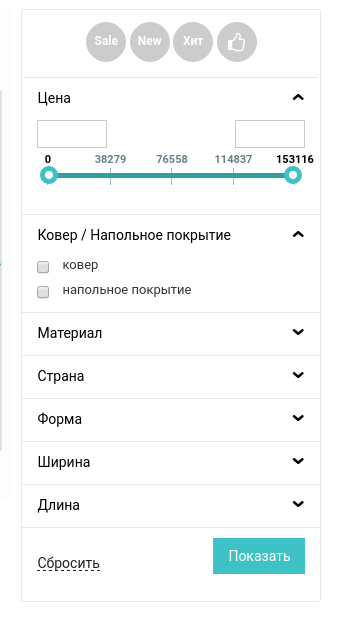
Так, например, если мы выбираем ноутбук, мы можем выбрать количество оперативной памяти, которое нам необходимо или производителя, как на рисунке:
 Пример умного фильтра на сайте «Эльдорадо»
Пример умного фильтра на сайте «Эльдорадо»
Средство, позволяющие отфильтровать элементы по определенным характеристиками (на рисунке подчёркнуто синим, а варианты - фиолетовым), называют умным фильтром (на рисунке выделено красным). Зелёным подчеркнут список выбранных характеристик. Рассмотрим «Умный фильтр» подробнее дальше.
Особенности умного фильтра
Основной особенностью работы умного фильтре является использование фасетных индексов для фильтрации товаров. Фасетный индекс - это индекс товара по одному свойству. Если обратиться к примеру и к рисунку №1, марка ноутбука является одним из фасетных индексов. Фасетный индекс позволяет получить элементы, подходящие по указанному свойству, исключая полный перебор товаров. Такой подход увеличивает размер базы данных, но снижает нагрузку на неё и ускоряет работу фильтра.
В Drupal`е есть похожий инструмент Facet (фасет), который позволяет строить фасетный индексы для сущностей сайта. Несмотря на аналогичный функционал и использование общей терминологии, существует значимое различие в реализации инструментов. Drupal использует для своего инструмента внешнее решение «Apache Solr», применяемое для построения и обработки фасетов, а также поиска внутри таксономии, в том числе и полнотекстового. В Bitrix`е используется решение, включённое в ядро системы. Такой подход избавляет разработчиков и пользователей от необходимости установки дополнительных программ и настройки взаимодействия между ними и системой управления контентом.
В других распространённых CMS также присутствуют плагины, которые в той или иной степени реализуют функционал умного фильтра: YITH WooCommerce Ajax Navigation (для WordPress), Custom Filters (для Joomla!, магазин virtuemart), JoomShopping Smart Filter (для Joomla!, магазин JoomShopping), Advanced Filters (для Magento). Однако, все перечисленные решения имеют один существенный недостаток - отказ от использования индексов, что увеличивает нагрузку на базу данных и снижает скорость работы. Более того все плагины (кроме YITH WooCommerce Ajax Navigation) стоят денег.
ЧПУ в умном фильтре
Начиная с версии 15.5.0 в Bitrix появилась возможность использовать человеко-понятные адреса для страниц с умным фильтром. Раньше настройки фильтра просто добавлялись параметрами в адрес страницы:
http://mysite.ru/e-store/books/business/?FILTER_P1_MIN=&FILTER_P1_MAX= &FILTER_19_1218211285=Y&FILTER_23_964515751=Y&set_filter=Показать
Данный подход имеет право на существование, но отпугивает пользователя, так как он не понимает значения этих параметров.
Но теперь мы можем помочь пользователю и сделать путь к станице наглядным отражением выбранных пользователем атрибутов в фильтре:
http://mysite.ru/e-store/books/business/filter/year-is-2002/publisher-is-эксмо/apply/
Тут сразу понятно, какого года книги мы ищем и какой издатель нас интересует.
Использование AJAX
В умном фильтре Bitrix реализовано автоматическая фильтрация товара без перезагрузки страницы, то есть обновляется только часть страницы, которая отвечает за товары. Эта возможность реализуется на основе AJAX-технологии - асинхронного запроса к серверу со страницы с целью получения новых данных. Работает это так: пользователь меняет настройки в фильтре, одновременно с ним страница посылает новые данные на сервер, который в ответ присылает новые товары, соответствующие требованиям.
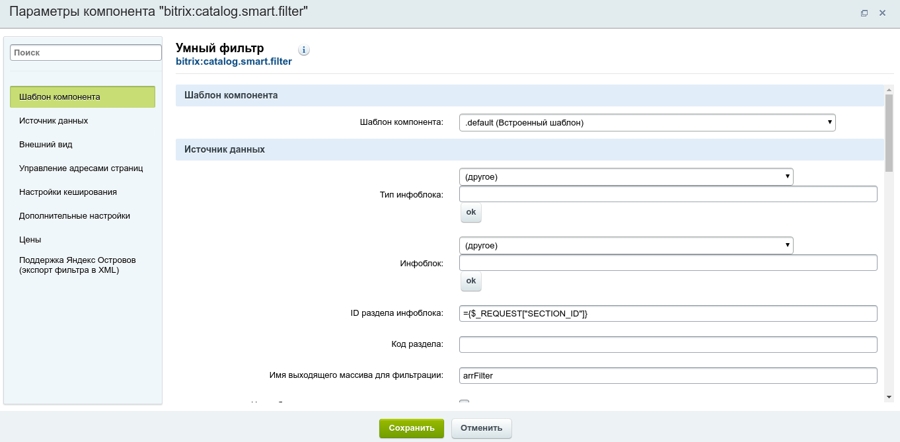
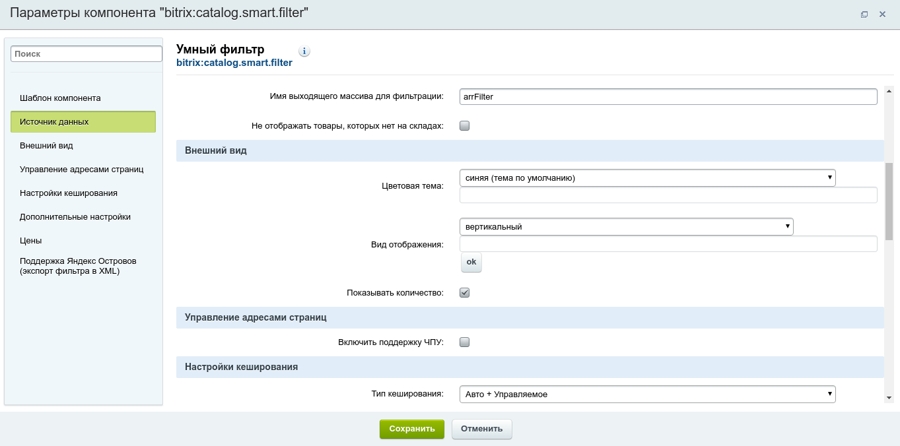
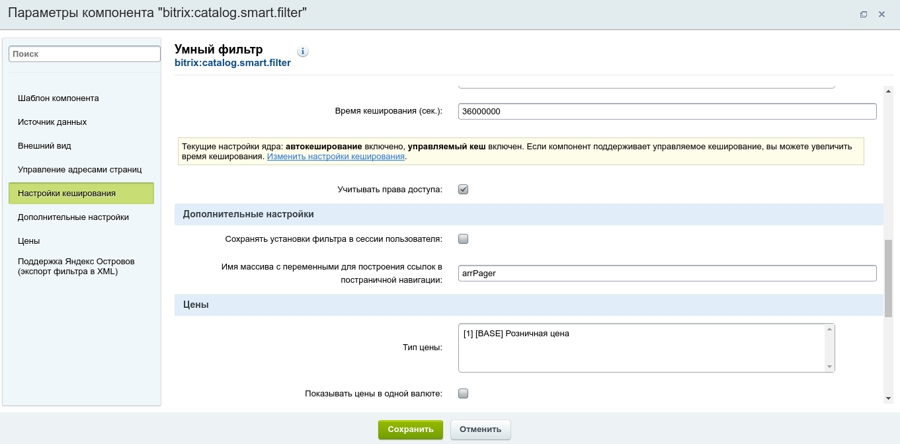
Настройка умного фильтра
Основные настройки умного фильтра:
- Инфоблок с которым работает фильтр
- Шаблоны адресов страниц секции, фильтра, при использовании ЧПУ или уникальный код раздела
- Имя глобальной переменной с правилами фильтрации элементов раздела.
Остальные настройки умного фильтра изложены на страницах документации 1С-Битрикс (https://dev.1c-bitrix.ru/user_help/content/iblock/compo nents_2/catalog/smart_filter.php).
Пример подключения
Существует несколько способов подключения «Умного фильтра»:
- в составе компонента «Каталог 2.0»;
- используя «Визуальный редактор»;
- вставка вызова компонента в исходный код.
При подключении в составе компонента «Каталог», в добавок к стандартным настройкам фильтра идёт возможность выбора ориентации фильтра (горизонтальный и вертикальный). Более того, следствием использования компонента более высокого уровня является то, что часть настроек для встроенных компонентов будет общей.
Также существует возможность вставить умный фильтр с помощью «Визуального редактора».
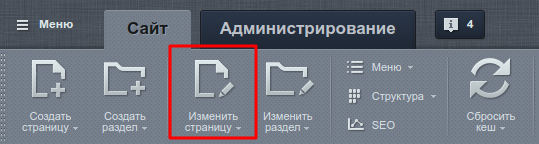
1. Для этого необходимо изменить страницу в визуальном редакторе:

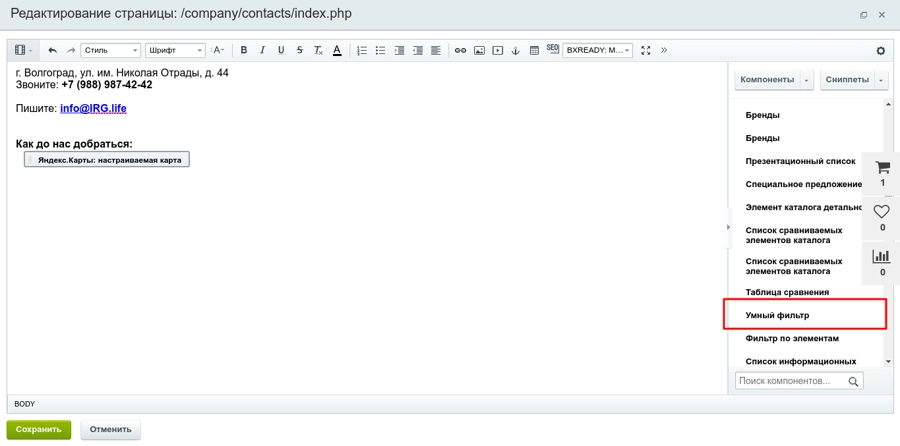
2. Далее необходимо выбрать в списке компонентов «Контент», а далее - «Каталог»:

3. После чего в списке компонентов выбираем «Умный фильтр», и перенести в поле содержания страницы:

4. Теперь мы можем настроить наш «Умный фильтр»:





Особенности кастомизации
Так как в наибольшей степени внешний вид фильтра определяется внешним видом свойств которые в нем присутствуют, рассмотрим типы свойств которые могут участвовать в фильтре, а также варианты их представления.
| Свойство | Способ отображения |
| Строка | Флажки |
| Радиокнопки | |
| Выпадающий список | |
| Список | Флажки |
| Радиокнопки | |
| Выпадающий список | |
| Цена/Число | |
| Число от и до с ползунком | |
| Число от и до | |
| Справочник | Флажки |
| Флажки с картинками | |
| Флажки с картинками и названиями | |
| Радиокнопки | |
| Выпадающий список | |
| Выпадающий список с названиями и картинками | |
| Привязка к элементам | Флажки |
| Радиокнопки | |
| Выпадающий список |
|
|
|
|
Флажки |
Число от и до |
|
|
|
|
Флажки с картинками |
Выпадающий список |
|
|
|
|
Радиокнопки |
Число от и до с ползунком |
|
|
|
|
Выпадающий список с названиями и картинками |
|
Другим способом кастомизации является изменение каскадной таблицы стилей, которое позволяет поменять внешний вид фильтра, сохраняя функционал.
Так же в последних, на момент написания статьи (2017 год), версиях каталога появилась возможность выбрать форму фильтра, то есть горизонтальный или вертикальный.
Не типовое решение: умный фильтр на главной странице (не на странице каталога).
Также существует возможность использовать разные фильтры в зависимости от адреса текущей страницы. Можно использовать фильтр на странице без каталога. Но тут существует несколько ограничений:
- на любой странице сайта не может быть больше одного фильтра;
- имя фильтра должно быть указано в каталоге;
- фильтр должен быть настроен на работу с каталогом.
Рассмотрим на примере, разместим первый фильтр на главной, второй будет включен в состав комплексного компонента «Каталог».


Итак у нас есть два фильтра и один каталог. Теперь остается их настроить.
Для каталога нам понадобиться только два свойства:
- Название фильтра;
- Путь к фильтру при использовании ЧПУ.
В настройках фильтра все обстоит намного интереснее, нам нужно больше полей:
- Уникальный идентификатор информационного блока;
- Название фильтра;
- Использование ЧПУ;
- Типы цен;
- Валюта;
- Адрес фильтра ЧПУ;
- Адрес каталога.
Теперь отфильтровать товары в каталоге можно прямо с главной страницы сайта.
www.onvolga.ru