Баннеры на главной. Баннер на главной странице битрикс
Баннеры
Основной баннер на главной
В качестве основного баннера рекомендуется использовать изображение с расширением jpg, png или gif.
Чтобы занять всю ширину сайта, картинку необходимо размещать шириной в 1920 px. По высоте обычный баннер следует ограничить в 500 px.
Чтобы заполнить баннером фон меню и логотипа, высота изображения должна быть 660 px.
Составной баннер
Если вы хотите использовать составной баннер, используйте для плавающей картинки изображение с расширением png и высотой максимум в 500 px.
Пример активной картинки:
Изображение будет накладываться на фон с середины. Вы можете занять плавающей картинкой все свободное пространство до правого края фонового изображения (максимальная ширина будет составлять 960 px) или какую-то его часть.
Баннер на контентной странице
Баннеры на контентной странице (например, на странице детального описания товара или услуги) не заполняют фон меню и логотипа, поэтому следует ограничить их высоту в 500 px. Остальные требования (к ширине и параметрам плавающей картинки) аналогичны требованиям к баннерам на главной.
Рекламные баннеры
При наполнении рекламных областей используйте изображения с расширениями jpg, png и gif.
Для баннеров, что занимают всю ширину сайта, актуальны следующие параметры:
- Внизу страницы – 1920 x 120 px.
Рекомендации по размерам изображений для рекламных областей над контентом и под ним:
- При ширине сайта в 1200 px ширина баннера составляет 868 px, а высота – 249;
- 1344 px – 976 x 280 px;
- 1500 px – 1093 x 317 px;
- 1700 px – 1243 x 357 px.
aspro.ru
Основные баннеры
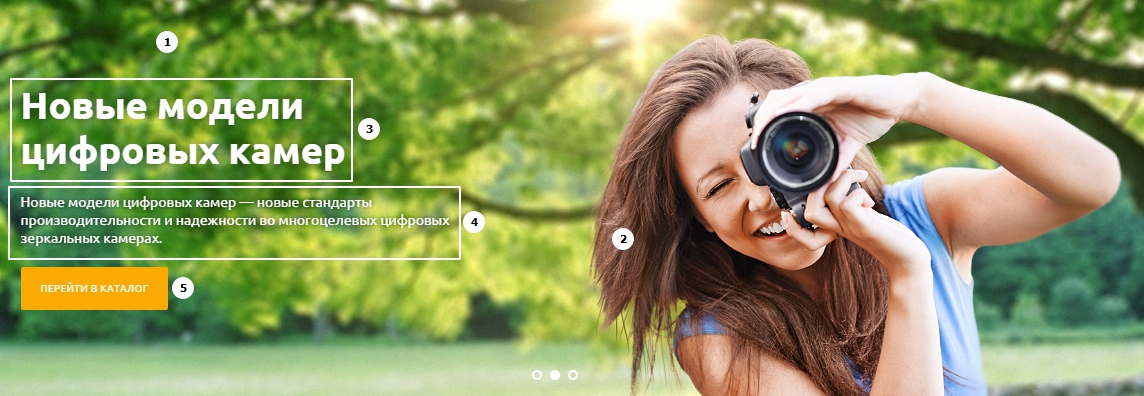
Основной баннер располагается на первом экране главной страницы сайта и состоит из следующих элементов:- Изображение, состоящее из и детальной картинки-фона (1) и картинки анонса (2). Составная структура позволяет баннеру корректно отображаться на мобильных устройствах и делает более удобной работу с контентом. К примеру, вы можете менять детальную картинку или картинку анонса во время акций и распродаж, в зависимости от сезона и т.д.
- Название (3)
- Описание для анонса (4)
- Кнопки (5) — элементы с призывом к действию и с привязанной к баннеру ссылкой. Вы можете разместить до 2 кнопок на баннере, привязав к ним разные страницы.

Требования к изображениям для фонового изображения зависят от выбранного типа баннера:
- по ширине окна — 1920x400px
- средний —1400x400px
- узкий — 980x300px (для унификации рекомендуется также использовать изображения высотой 400px).
- высота 400px
- формат изображения – PNG c альфа-каналом.

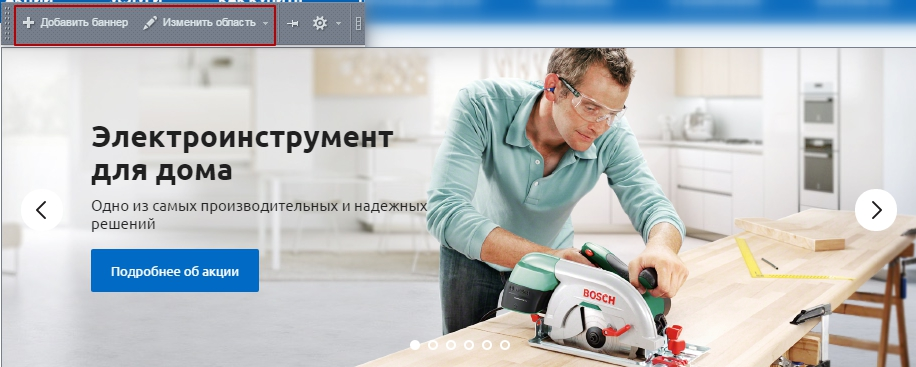
Мы рекомендуем работать с основными баннерами в публичной части сайта. Рассмотрим доступные возможности:
- «Изменить баннер» – кнопка, вызывающая окно для редактирования параметров баннера.
- «Удалить баннер» – для удаления баннера.
- «Добавить баннер» – вызывает окно добавления нового элемента.

Попробуем добавить баннер. Для этого кликнем на кнопку «Добавить баннер» и перейдем в меню создания нового элемента.
Основные настройки:
- Отмечаем параметр «Активность».
- Задаем название баннера.
- Задаем сортировку (порядок отображения баннеров).
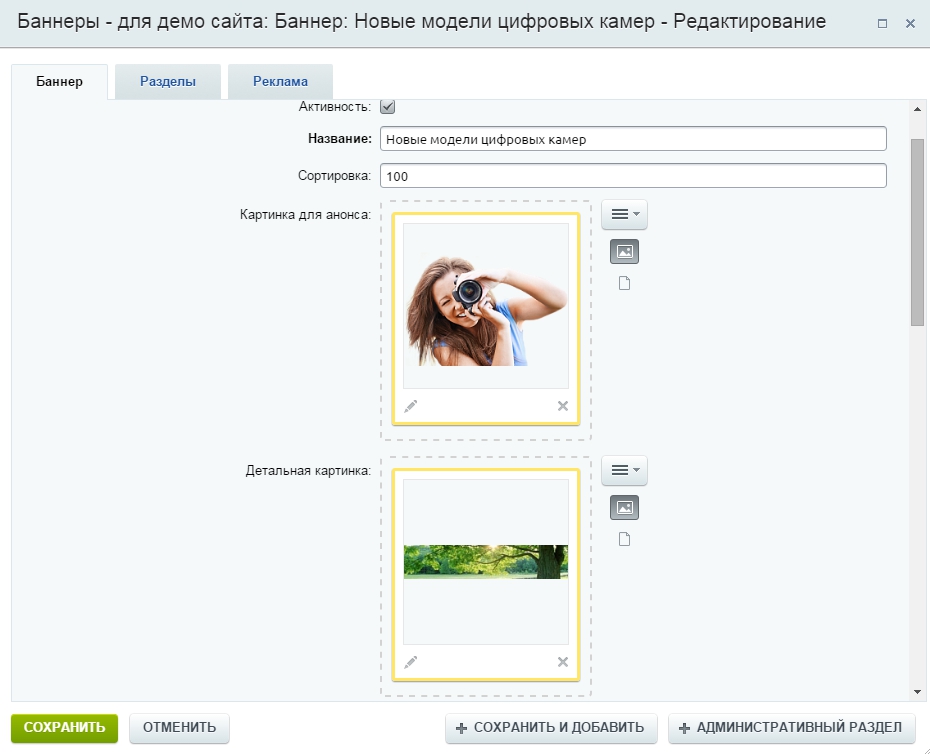
- Загружаем картинку для анонса и детальную картинку с компьютера, из медиабиблиотеки или структуры сайта.

- Класс второй кнопки и класс первой кнопки — оставляем незаполненными: стиль кнопок баннера будет задан по умолчанию. О том, как задать свои собственные классы стиля кнопок, читайте здесь.
- Размер — параметр, который также задается по умолчанию и выбирается в настройках решения.
- Расположение текста — только картинка, по центру, слева или справа.
- Тип баннера — задается по умолчанию и зависит от выбора цветовой схемы.
- Тип перехода — при клике на баннер пользователь может перейти на привязанную страницу в текущем или новом окне.
- Цвет текста — светлый или темный.
- Ссылка с баннера — ссылка на страницу, на которую пользователь будет попадать при клике на баннер.
- Текст первой кнопки, текст второй кнопки — соответствующий призыв к действию на кнопках баннера, которых может быть 1 или 2.
- Ссылка с первой кнопки, ссылка со второй кнопки — к каждой кнопке вы можете привязать свою ссылку на ту или иную страницу.

Разместите описание для анонса и сохраните изменения.

aspro.ru
Баннеры
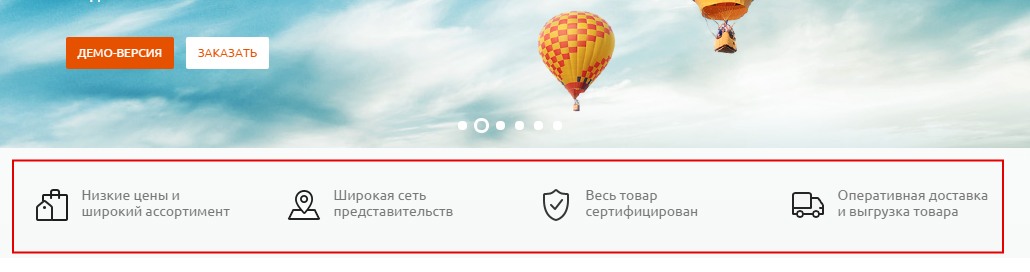
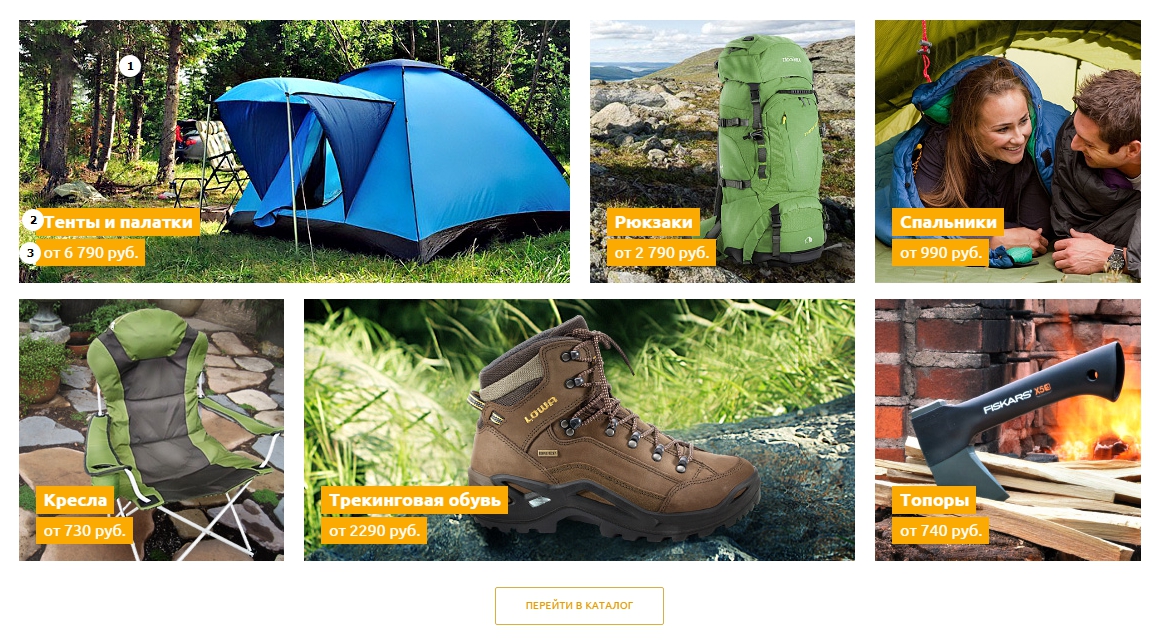
На главной странице расположено два типа баннеров: большие в виде слайдера (1) и маленькие в виде статичного блока с изображениями и кратким пояснительным текстом (2).
Требования к изображениям для фонового изображения зависят от выбранного типа баннера:
- по ширине окна — 1920x400px
- средний —1400x400px
- узкий — 980x300px (для унификации рекомендуется также использовать изображения высотой 400px).
- ширина 300-600px
- высота 400px
- формат изображения – PNG c альфа-каналом.
Управлять баннерами (добавлять, редактировать и удалять) можно как из публичной части сайта, так и через администраторский раздел. В данной инструкции будут рассмотрены оба способа.
Основные баннеры
Для того, чтобы добавлять, редактировать и удалять основные баннеры, необходимо выполнить следующие шаги:
Шаг 1
Авторизоваться в системе под своим логином и паролем, затем на главной странице установить ползунок «Режим правки» в положение «Включен» для редактирования блоков и элементов.

Или войти в соответствующие настройки в административной части сайта:
Контент → Реклама → Большие баннеры
Шаг 2
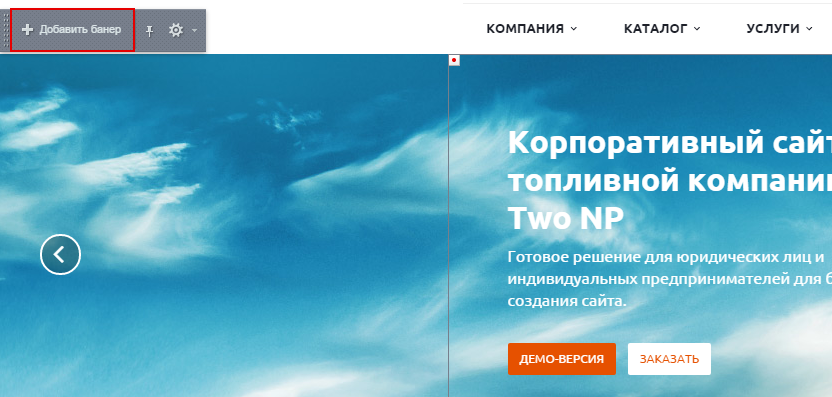
Навести указатель на блок с большими баннерами и нажать всплывающую кнопку «Добавить баннер». В админке также нужно нажать кнопку «Добавить баннер».

Шаг 3
На вкладке «Баннер» находятся основные поля:
- Название (1) — обязательное для заполнения. При выборе текстового типа баннера название выводится в качестве заголовка
- Тип баннера (2) — определяет вид баннера и предлагает на выбор варианты: только картинка, текст слева, текст справа
- Ссылка с баннера (3) — определяет путь к странице, на которую будет совершен переход при клике по баннеру
- Цвет текста (4) — определяет цвет текста при выборе текстового типа баннера, предлагает варианты: темный и светлый
- Группы полей для Кнопки 1 и Кнопки 2 — определяют соответственно текст, css-класс и ссылку для перехода для интерактивных кнопок на баннере.

Для создания баннера достаточно заполнить поля (1), (2) и (4). В полях (2) и (4) значения предустановлены: если не требуются иные варианты, их можно не менять.
Шаг 4
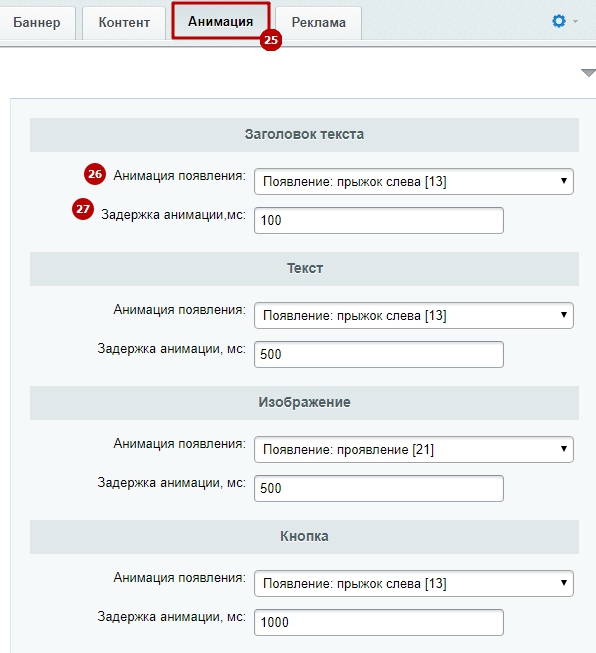
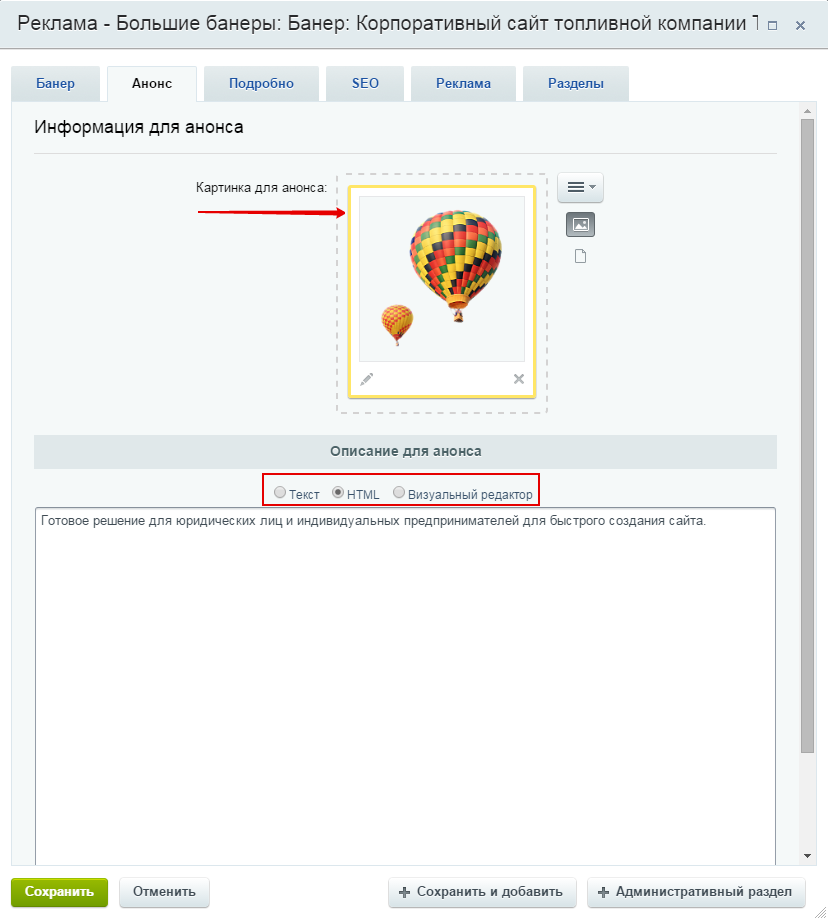
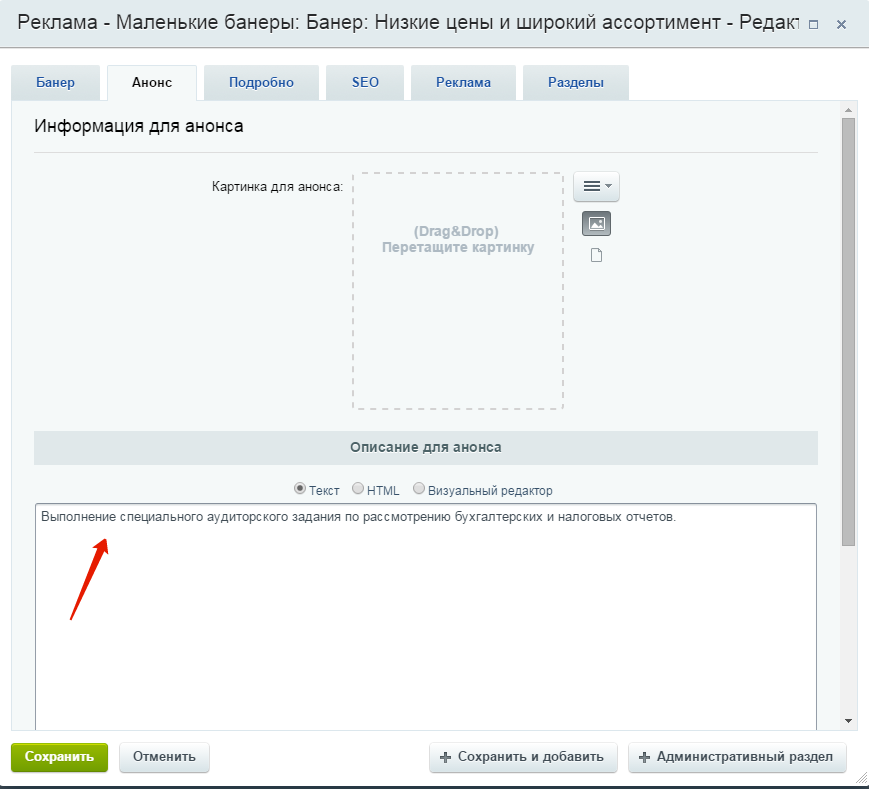
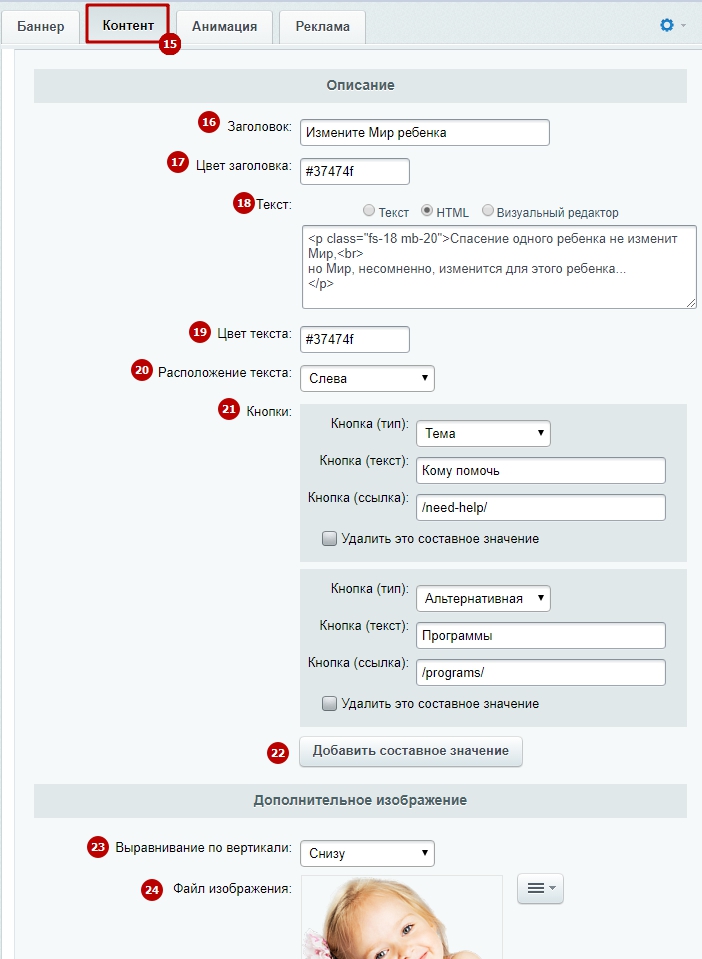
На вкладке «Анонс» размещается изображение и текст баннера.
Изображение размещается в поле «Картинка для анонса». Его можно загрузить с компьютера, выбрать из медиабиблиотеки сайта или структуры или вставить прямую ссылку на него. Если выбран текстовый тип баннера, то изображение будет отображаться рядом с текстом, в зависимости от его положения.
Текст размещается в поле «Описание для анонса». К нему можно применить форматирование с помощью html-тегов, если переключиться на режим HTML, или с помощью встроенного редактора, если переключиться на режим «Визуальный редактор». Текст будет выводится на баннер и располагаться под заголовком, если выбран текстовый тип.
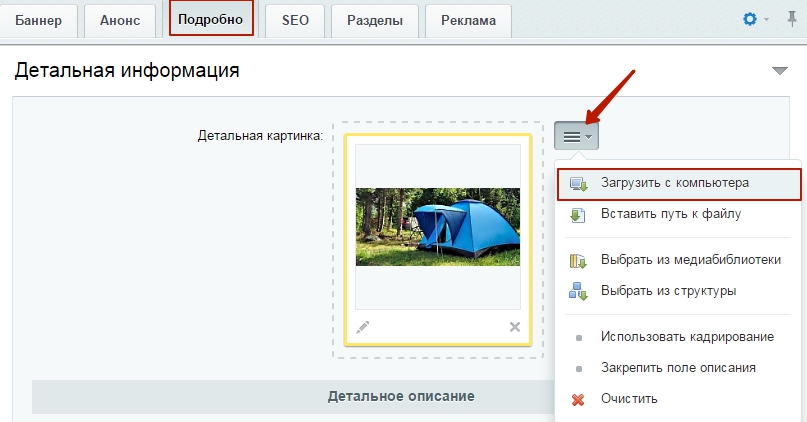
Шаг 5
На вкладке «Подробно» размещается фоновое изображение баннера, которое растягивается на всю ширину блока. Если выбран тип «Только картинка», именно это изображение и будет отображаться. Если выбран текстовый тип, изображение станет фоном, а поверх него будет отображаться текст с заголовком и картинка из анонса.

Как редактировать основные баннеры
-
В режиме редактирования элементов страницы навести указатель на нужный баннер.
-
Кликнуть по всплывающей кнопке «Изменить баннер», чтобы открыть интерфейс редактирования баннера.
-
В админке достаточно кликнуть по названию нужного баннера для перехода в интерфейс его редактирования.
Как удалять основные баннеры
-
В режиме редактирования элементов страницы навести указатель на нужный баннер.
-
Кликнуть по всплывающей кнопке «Удалить баннер» рядом с кнопкой «Изменить баннер».
- В админке кликнуть по пиктограмме «гамбургер» в виде полосок, в выпадающем списке выбрать «Удалить».
Маленькие баннеры
Размещаются в статичном блоке под слайдером и имеют вид изображений с кратким пояснительным текстом.
Чтобы добавить маленькие баннеры, нужно:
Шаг 1
Авторизоваться в системе и включить режим редактирования на сайте.
В админке перейти в блок соответствующих настроек:
Контент → Реклама → Маленькие баннеры.
Шаг 2
Навести указатель на блок «Маленькие баннеры» и кликнуть на всплывающей кнопке «Добавить баннер». В админке также кликнуть на кнопке «Добавить баннер».
Шаг 3
На вкладке «Баннер» заполнить основные поля:
- Название (1) — обязательное для заполнения. Текст отсюда выводится на баннер
- Иконка (2) — изображение отсюда выводится на баннер
- Ссылка (3) — определяет путь к странице, на которую будет совершен переход при клике по баннеру

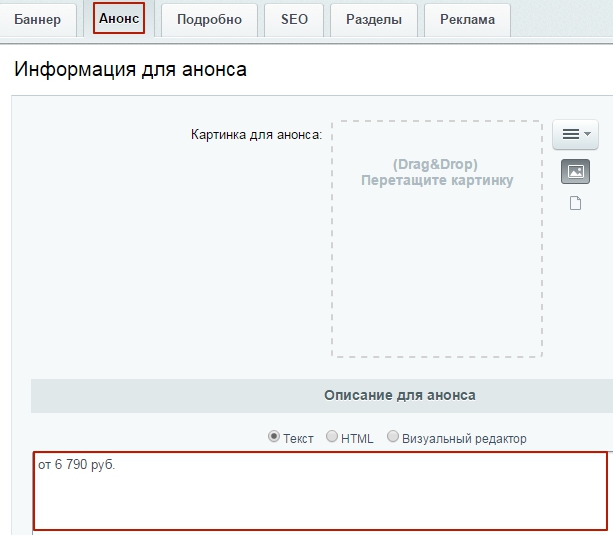
Шаг 4
На вкладке «Анонс» можно вписать краткое пояснение.
Как редактировать и удалять маленькие баннеры
Редактирование и удаление маленьких баннеров происходит так же, как и больших – в режиме правки в публичной части сайта и через админку.aspro.ru
Настройка баннеров
В магазине на основе решения "MissShop" можно настроить 4 баннера:- Баннер в карточке товара
- Баннеры в верхнем меню
- Баннеры на главной под слайдером
- Главный баннер
Тут находятся две настройки, в которых надо выбрать тип и код инфоблока с баннерами. По умолчанию баннеры находятся в Администрирование - Контент - Контент - Missshop - Баннеры
1) Баннер в карточке товара
Устанавливает картинку в нижней части страницы карточки товара
2) Баннеры в верхнем меню
Показывают картинку в выпадающем верхнем меню
3) Баннеры на главной под слайдером
Показывают блоки под большим слайдером на главной странице
4) Главный баннер
Отображает большой слайдер на главной странице
Баннер имеет следующие настройки:
- Вкладка "Баннеры"
- Активность - отображать баннер или нет
- Символьный код - для баннеров верхнего меню служит связью между требуемым баннером и пунктом меню, например если пункт меню ведет на страницу /catalog/dzhempery_i_kardigany/, то чтобы отображался нужный баннер, он должен иметь символьный код /catalog/dzhempery_i_kardigany/
- Внешний код
- Сортировка
- Тип баннера
- Ссылка - если указана, то при клике на баннер будет осуществляться переход на по указанной ссылке
- Ссылка на видео - работает только для главного баннера. Если установлена ссылка на видео, то в большом слайдере на главной странице будет добавлен слайд с видео. Возможно добавлять видео с Youtube, Vimeo или своего сайта. Достаточно просто вставить ссылку на видео, например "https://vimeo.com/162859581"
- Баннер - картинка для баннера
- Вкладка "Баннеры в верхнем меню" - настройки только для баннеров, отображаемых в верхнем меню
- Баннер с текстом слева - если галочка поставлена, то слева будет оставлено место под текст
- Заголовок слева
- Текст слева
- Привязка к элементам каталога для пункта меню - можно выбрать товары, которые будут выводится в верхнем меню
Вывод товаров, установленных в "Привязка к элементам каталога для пункта меню"
www.sotbit.ru
Плавающие баннеры
Область с плавающими баннерами располагается под основными баннерами и блоком с тизерами преимуществ. Элементы баннера:
Элементы баннера: - Детальная картинка (1) – фоновое изображение, которое может быть широким (551х263px) и узким (266х263px)
- Название (2)
- Анонс (3)
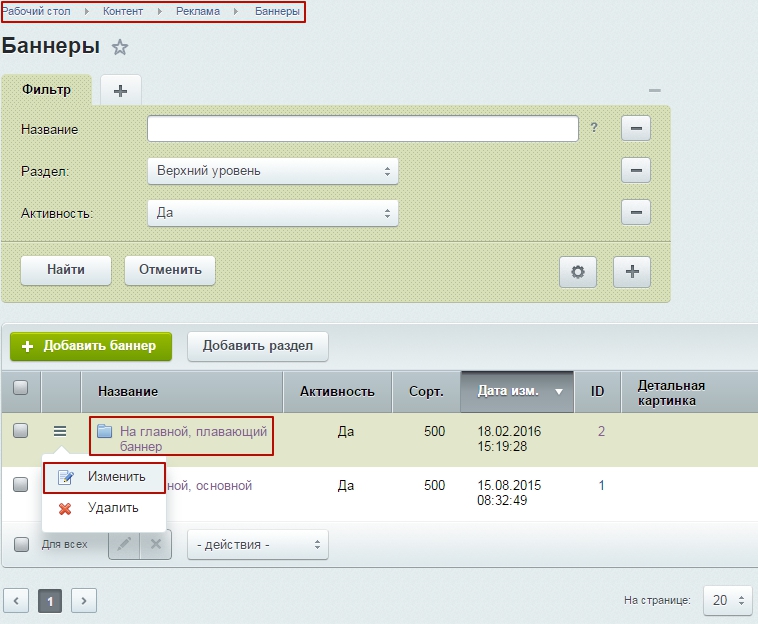
Управление плавающими баннерами из административной части
Перейдите в блок управления контентом: Контент → Реклама → Баннеры → На главной, плавающий баннер
Кликните на кнопку «Добавить баннер» и заполните значения полей на вкладках.
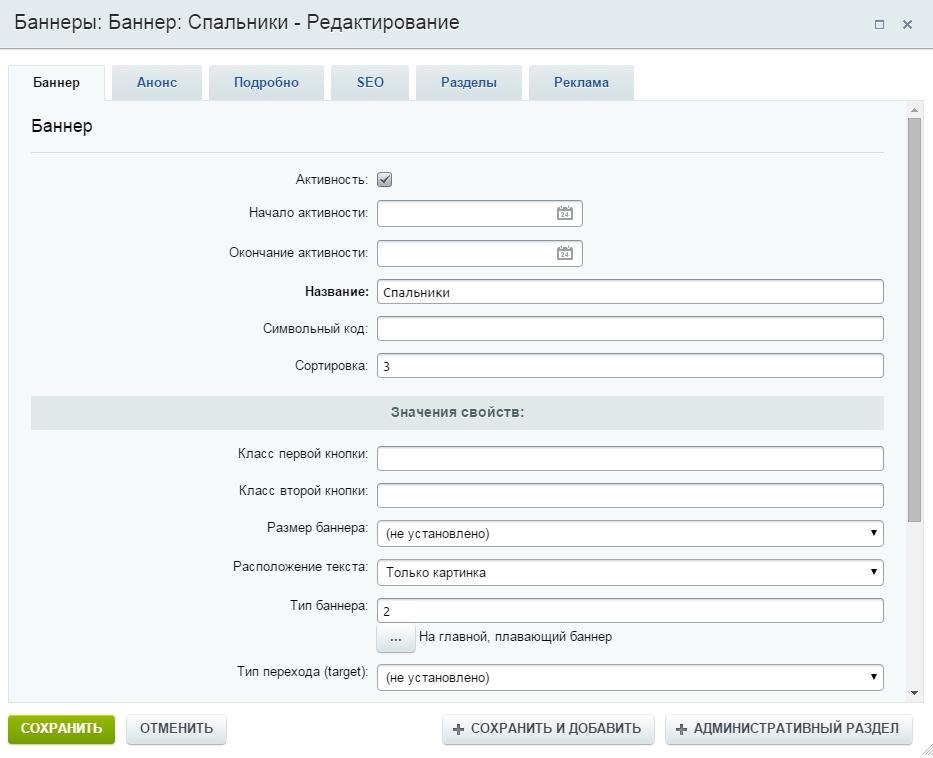
Баннер
- Активность – новый баннер будет активен по умолчанию
- Начало и конец активности (при необходимости)
- Название – текст на баннере
- Сортировка — порядок отображения баннеров
- Размер баннера – на всю область, широкий, не установлено (для узкого баннера 266х263px)
- Тип перехода – в новом или текущем окне
- Цвет текста — светлый или темный
- Ссылка с баннера — URL страницы, на которую будет вести плавающий баннер.

Анонс Описание для анонса — текст на баннере.


Подробно
Изображение баннера — фоновая картинка, которую можно загрузить с компьютера, вставив путь к файлу, выбрать из медиабиблиотеки или структуры сайта. 
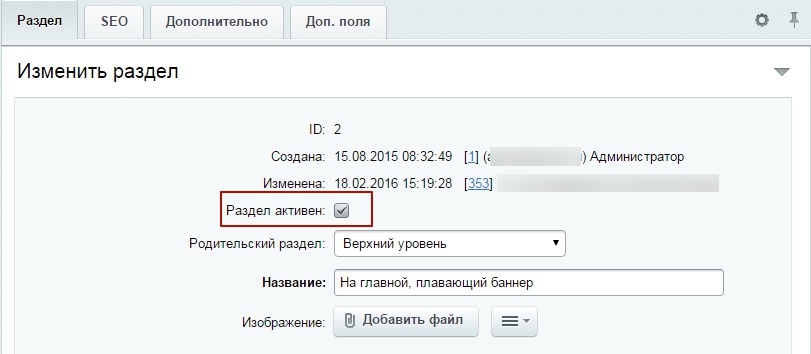
Если вы хотите сделать блок с плавающими баннерами неактивным, перейдите в меню редактирования раздела.

Снимите флажок с настройки «Раздел активен» и сохраните изменения.

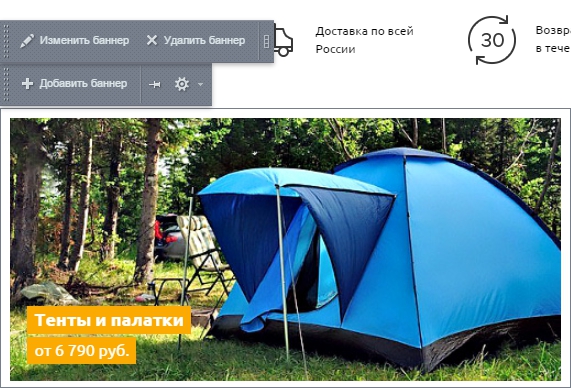
Управление плавающими баннерами в публичной части сайта
Возможности, доступные в режиме правки:- Изменить баннер – кнопка, вызывающая окно для редактирования баннера.
- Удалить баннер – для удаления баннера.
- Добавить баннер – вызывает окно добавления нового элемента
- Шестеренка – кнопка настроек всего компонента.

Настройки редактирования и добавления баннера выглядят так же, как и в административной части сайта:

Кликнув на значок шестеренки, вы можете отредактировать настройки компонента.
Обратите внимание на параметры:
- Устанавливать тип баннера в соответствии с цветовой схемой – неактивен
- Количество баннеров на странице – позволяет задать возможное количество плавающих баннеров на странице. По умолчанию вы можете добавить до 6 баннеров на главную страницу сайта, однако при желании их количество можно уменьшить или увеличить.

aspro.ru
Основные баннеры
Для управления этим типом баннеров в режиме правки нажмите всплывающую кнопку «Добавить баннер», если хотите разместить новый.
Редактировать и добавлять баннеры вы можете и в административном разделе. Для этого перейдите в соответствующие настройки: Рабочий стол → Контент → Реклама → Баннеры → На главной, основной баннер. Выберите нужный баннер, нажмите на кнопку в виде гамбургера и выберите пункт «Изменить», чтобы войти в окно редактирования.

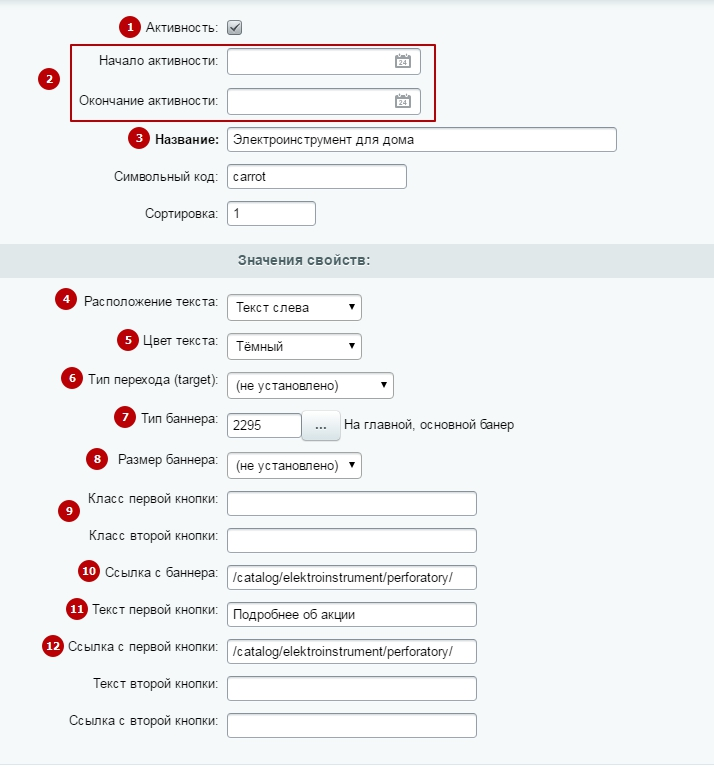
Рассмотрим поля основного баннера:

- Активность (1) — публикация элемента на сайте
- Начало и конец активности (2) — если вам нужно, чтобы элемент отображался на сайте ограниченное время и автоматически снимался с публикации по окончании этого времени или, наоборот, публиковался с определенной даты, выберите дату и время в соответствующих полях
- Название (3) — обязательное поле для заполнения. Отображается только в административном разделе
- Расположение текста (4) — определяет, с какой стороны текст будет отображаться на баннере. Возможные варианты: не установлено (текст ставится по умолчанию), текст справа, текст слева, текст по центру, только картинка (текст не отображается)
- Цвет текста (5) — определяет оттенка текста на баннере. Можно выбрать: темный, светлый
- Тип перехода (6) — определяет, как откроется страница при переходе по ссылкам в баннере. Доступные варианты: в новом окне, в текущем
- Тип баннера (7) — определяет тип баннера. Можно назначить: основной, плавающий, баннер слева
- Размер баннера (8) — определяет ширину баннера. Доступные варианты: не установлено, на всю область (вся ширина экрана), широкий (ширина блока контента)
- Классы первой и второй кнопки (9) — можно прописать уникальные классы для кнопок, если они созданы в вашей версии верстки. Как изменить вид кнопок на основном баннере (на примере Аспро: Маркет)
- Ссылка с баннера (10) — делает баннер кликабельным. Переход на указанную страницу при клике в любой области баннера
- Текст первой кнопки (11) — создает на баннере кнопку и задает надпись на кнопке
- Ссылка с первой кнопки (12) — делает кнопку кликабельной.
aspro.ru
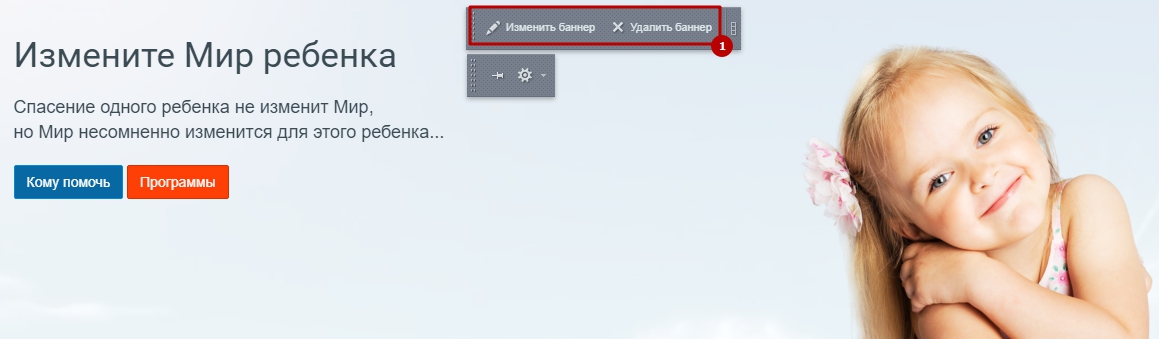
| На главной странице сайта размещена область с баннером. Для того, чтобы начать изменения текущего баннера, нужно во включенном режиме правки навести курсор мыши на баннер и выбрать "Изменить баннер", для удаления соответственно "Удалить баннер".
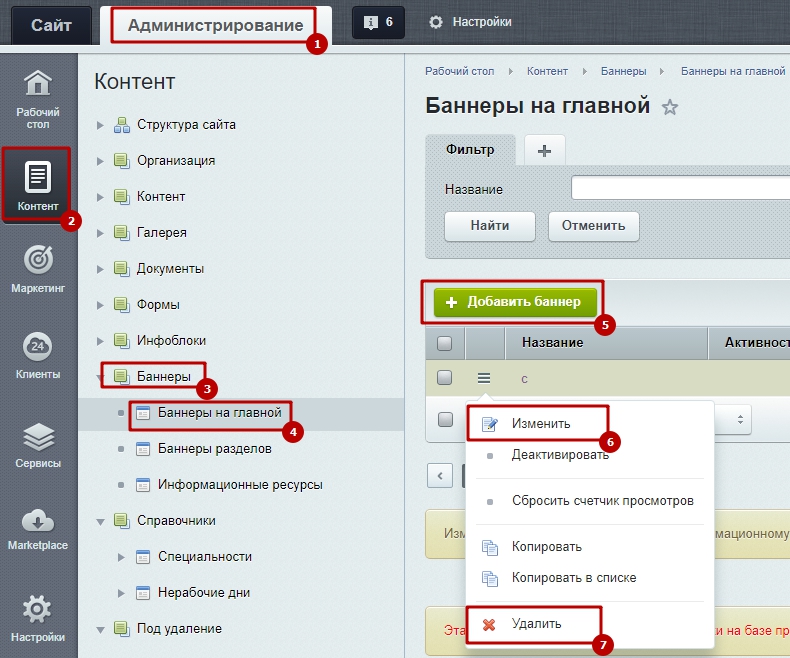
Для добавления нового баннера нужно перейти в раздел Администрирование (1) > Контент (2) > Баннеры (3) > Баннеры на главной (4) и выбрать опцию "Добавить баннер". Из административного раздела можно также Изменить (6), либо Удалить (7) баннеры.
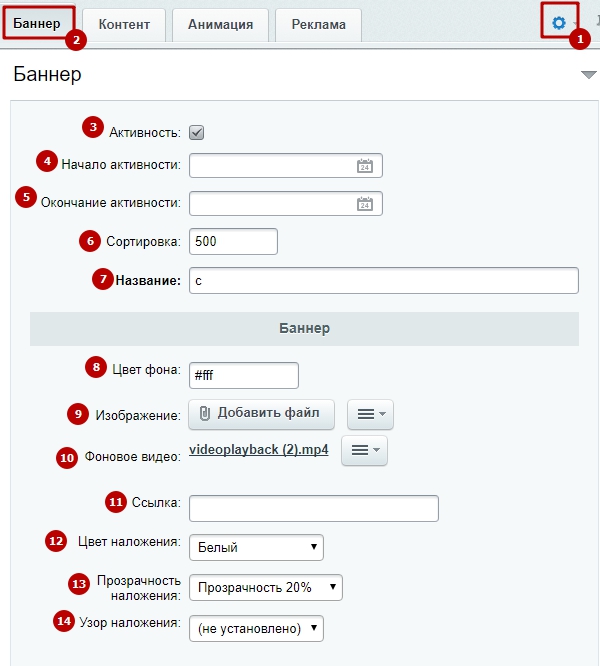
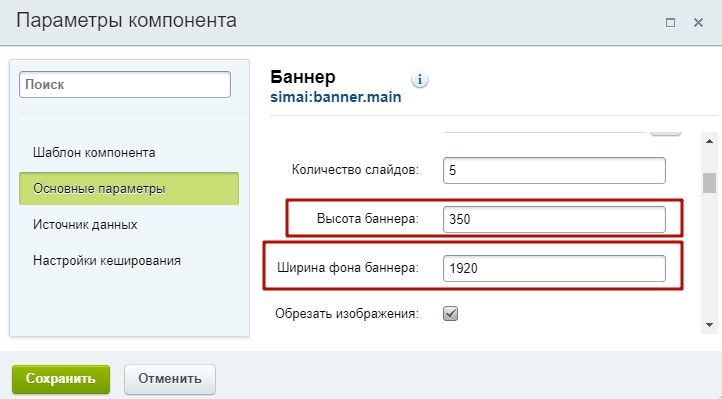
Форма заполнения информации и настройки баннера.
Настройка фона баннера. Фоном на баннере можно установить: цвет, изображение или видео. Также на фон баннера можно установить наложение с настройками 
|
xn--80apekx.xn--p1ai